摘要
随着电池性能的不断提高,电动汽车得到了广泛的应用,未来车辆发展的主要趋势将是电动汽车数量逐年增加,部分取代内燃机车,与此同时,随着电动汽车技术的日益成熟,电动汽车的管理和服务也更加规范。电动汽车标准也将作为系列化和标准化的现代车型出现,电动汽车将迎来汽车时代的变革。十三五期间,中国的目标是实现全国累计生产和销售500万辆新能源汽车,到2023年新能源汽车将实现产业化,新能源汽车的发展需要新能源汽车充电站建设的合作,随着新能源汽车需求的增加和国家政策的推进,新能源汽车的快速发展。发电将生产1200亿元的汽车充电站市场。
目前国内充电站行业中绝大多数的充电站产品都依靠国家电网供电网络作为充电电源,属于单电源类型。目前市政电源、太阳能发电和电池电源没有专门的电源可以同时为汽车产品充电。也缺乏能够在不同电源之间自动切换的新型太阳能充电站。因此,在解决上述问题的基础上,该项目将随着太阳能产业的发展,开发出更广泛应用的通用共享充电桩管理系统。


实现的功能
本系统后台管理是PC浏览器端,用户端是微信小程序。
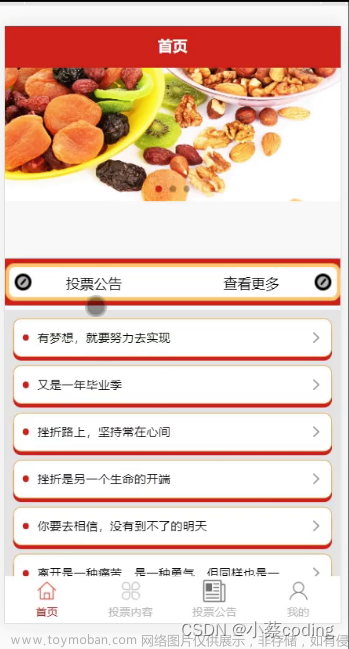
功能应该包括:用户注册登录、会员管理、订单管理、留言管理、共享充电桩管理等功能,前台用户还可以进行资讯阅读、充电下单等操作。
注册、登录:管理员使用已经创建的账号信息可以登录后台管理系统。未注册的微信用户可以注册,有了账号后可以登录小程序;
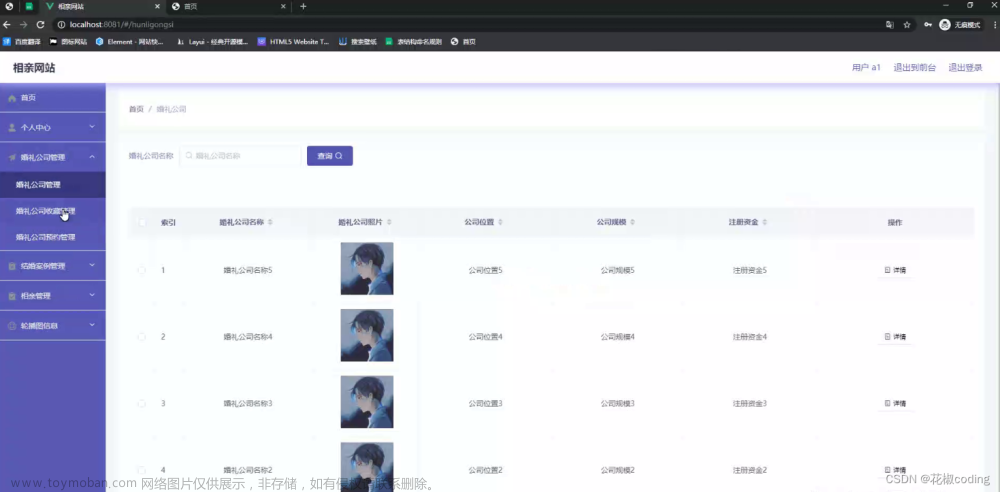
会员管理:管理员可以查看所有注册会员信息,实现增删改查;
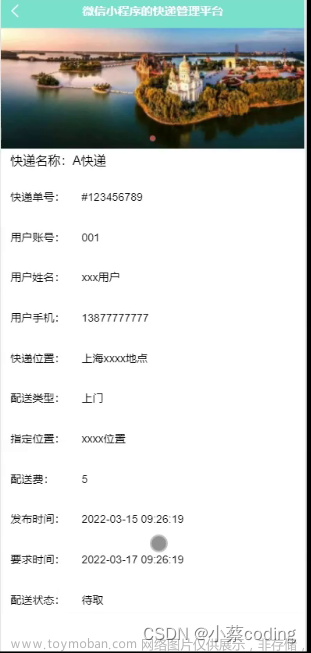
订单管理:管理员可以查看用户在小程序上的充电下单记录;
留言管理:主要是管理员对留言管理,进行增删改查;
共享充电桩管理:实现录入充电桩的所在充电站名称、停车场名称、所在位置、数量、收费、简介信息等。实现增删改查。


用到的技术
后端 java语言的SpringBoot框架、MySql数据库、Maven依赖管理等;
前端 PC前端使用element-ui、微信小程序使用Vue.js语法的UniApp框架。

 文章来源:https://www.toymoban.com/news/detail-707837.html
文章来源:https://www.toymoban.com/news/detail-707837.html
部分代码展示
后端代码
public class NmStationController {
@Resource
NmStationService nmStationService;
/**
* 查询多条数据
*
* @param nmStation 查询条件
* @return 对象列表
*/
@RequestMapping("/queryList")
@ResponseBody
public ResponseResult<Object> queryNmStationList(@RequestBody NmStation nmStation){
return nmStationService.queryNmStationList(nmStation);
}
/**
* 查询一条数据
*
* @param nmStation 查询条件
* @return 对象
*/
@RequestMapping("/queryObject")
@ResponseBody
public ResponseResult<Object> queryNmStationObject(@RequestBody NmStation nmStation){
return nmStationService.queryNmStationObject(nmStation);
}
/**
* 新增一条数据
*
* @param nmStation 新增数据实体类
* @return 新增对象
*/
@RequestMapping("/addNmStation")
@ResponseBody
public ResponseResult<Object> addNmStation(@RequestBody NmStation nmStation){
return nmStationService.addNmStation(nmStation);
}
/**
* 修改一条数据
*
* @param nmStation 修改数据实体类
* @return 修改后对象
*/
@RequestMapping("/editNmStation")
@ResponseBody
public ResponseResult<Object> editNmStation(@RequestBody NmStation nmStation){
return nmStationService.editNmStation(nmStation);
}
}前端代码
<template>
<view>
<u-navbar :background="{backgroundColor: 'transparent',}" :border-bottom="false"></u-navbar>
<view class="detail-bg">
<image src="https://cqrs.itux.cn/assets/addons/gaga/img/app/15.png" mode=""></image>
</view>
<view class="page-body" :style="{paddingTop:paddTop}">
<view class="address" @click="goAddress">
<view class="address-header">
金城时代广成
</view>
<view class="address-title">
充电桩编号:<text>1234567890</text>
</view>
<view class="address-detail">
<image class="address-icon" src="../../static/images/address.png" mode=""></image>
<view class="address-name">
</view>
<view class="navigation" @click="goAddress()">
<image class="gps-icon" src="../../static/images/gps.png" mode=""></image>
<text>导航</text>
</view>
</view>
</view>
<view class="content">
<view class="common-header">
<view class="">
姚砦路与黄河路交叉口东北角
</view>
<view class="common-detial">
<text>价格详情</text>
<image class="common-right-icon" src="../../static/images/right-icon.png" mode=""></image>
</view>
</view>
<view class="time">
当前计费时段
</view>
<view class="item-price"><text class="unit-money">¥</text>1.6 <text class="unit"> /度</text>
</view>
<view class="desc">
<text>充电期间免费停车</text>
</view>
</view>
<view class="content device-bg-img">
<view class="common-header" @click="deviceDetail">
<view class="">
设备信息
</view>
<view class="common-detial">
<text>查看详情</text>
<image class="common-right-icon" src="../../static/images/right-icon.png" mode=""></image>
</view>
</view>
<view class="category">
<view class="category-flex">
<view class="category-text-top">
10
</view>
<view class="category-text">
快充空闲
</view>
</view>
<view class="category-flex">
<view class="category-text-top">
15
</view>
<view class="category-text">
总枪数
</view>
</view>
<view class="category-flex">
<view class="category-text-top">
0
</view>
<view class="category-text">
即将充满
</view>
</view>
</view>
</view>
<view class="content">
<view class="personal">
<view class="personal-kind">
<text class="kind-title">客服电话</text>
</view>
<view class="personal-kind">
<text class="kind-title color1" @click="freeTell(stationDetail.respon_phone)">13103895694</text>
</view>
</view>
<view class="personal">
<view class="personal-kind">
<text class="kind-title">账户余额</text>
</view>
<view class="personal-kind">
<text class="kind-title color2">50</text>
</view>
</view>
</view>
<view style="height: 140rpx;">
</view>
<view class="confirm-buy">
<view class="buy-bottom">
<text class="item-price mt0"><text class="unit-money">¥</text>8 <text class="unit"> /度</text>
</text>
<view class="now-buy" @click="goScanQrcode">
扫码充电
</view>
</view>
<iponebottom :bgco="bgco"></iponebottom>
</view>
</view>
<device-pop @startCharge="startCharge" :devices="devices" :show="show" @closePop="closePop"></device-pop>
</view>
</template>演示视频
基于SpringBoot和UniAPP汽车充电桩小程序文章来源地址https://www.toymoban.com/news/detail-707837.html
到了这里,关于基于java SpringBoot和Vue uniapp的汽车充电桩微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!