一、界面编辑工具
QT设计师软件:designer.exe

二、通过指令将 UI 文件转 python 代码
方法 1:
- 在 ui 文件所在的文件夹中,按快捷键 Shift+鼠标右键,在弹出的菜单栏中选择“在此处打开 Powershell"
- 在终端输入指令:pyuic5 -o xxx.py py xxx.ui
- 例子:pyuic5 -o 界面.py untitled.ui
方法 2:通过 python 代码直接调用终端输入命令
import os
print("*********请把要文件拉至窗口,然后按下回车键*********")
# 结束用户输入的文件路径
input_path =input("")
# 从输入的路径中分离出单独的路径与文件名
file_path , file_name = os.path.split(input_path)
#命令1 :切换到ui文件所在的磁盘
comman1 = str(file_path[:2])
#命令2 :cd到ui文件所在的路径
comman2 = f"cd {file_path}"
#命令3 : 转化指令
comman3 = "pyuic5 -o " + file_name[:-2] + "py" + " " + file_name
print(comman3)
# 连续执行以上三条指令
os.system(f"{comman1} & {comman2} & {comman3}")
print("转换完成")
input("按任意键关闭窗口~~")
三、运行 python 代码显示界面
 文章来源:https://www.toymoban.com/news/detail-708095.html
文章来源:https://www.toymoban.com/news/detail-708095.html
方法 1.界面生成的代码 + python 代码
# 注意:同级目录下需存在由UI 文件转 python 代码生成的untitled.py文件
from untitled import Ui_Form # 从untitled.py文件中导入Ui_Form类
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class MyWindow(QtWidgets.QWidget, Ui_Form): # 括号中的Ui_Form要跟ui.py文件里的class同名
def __init__(self, parent=None):
super(MyWindow, self).__init__(parent)
self.setupUi(self) # 生成界面
QtWidgets.QApplication.setStyle(QtWidgets.QStyleFactory.create('Fusion')) # 界面风格
# 按钮信号连接槽函数
self.pushButton.clicked.connect(self.myshow) # 按下按钮,调用myshow函数
def myshow(self):
self.lineEdit.setText("按钮被按下") # 显示发送的数据到文本框
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
window = MyWindow() # 创建窗体对象
window.show() # 显示主窗体
sys.exit(app.exec_()) # 循环中等待退出程序
方法 2.ui 文件 + python 代码 (从 ui 文件中直接加载界面)
from PyQt5 import uic
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import QCoreApplication
import sys
class MyWindow:
def __init__(self):
# 从文件中加载UI定义
# 从 UI 定义中动态 创建一个相应的窗口对象
self.ui = uic.loadUi('untitled.ui')
# 按钮信号连接槽函数
self.ui.pushButton.clicked.connect(self.myshow) # 按下按钮,调用myshow函数
def myshow(self):
self.ui.lineEdit.setText("按钮被按下") # 显示发送的数据到文本框
if __name__ == "__main__":
app = QtWidgets.QApplication([]) # 创建QApplication对象,作为GUI主程序入口
window = MyWindow() # 创建窗体对象
window.ui.show() # 显示主窗体
sys.exit(app.exec_()) # 循环中等待退出程序
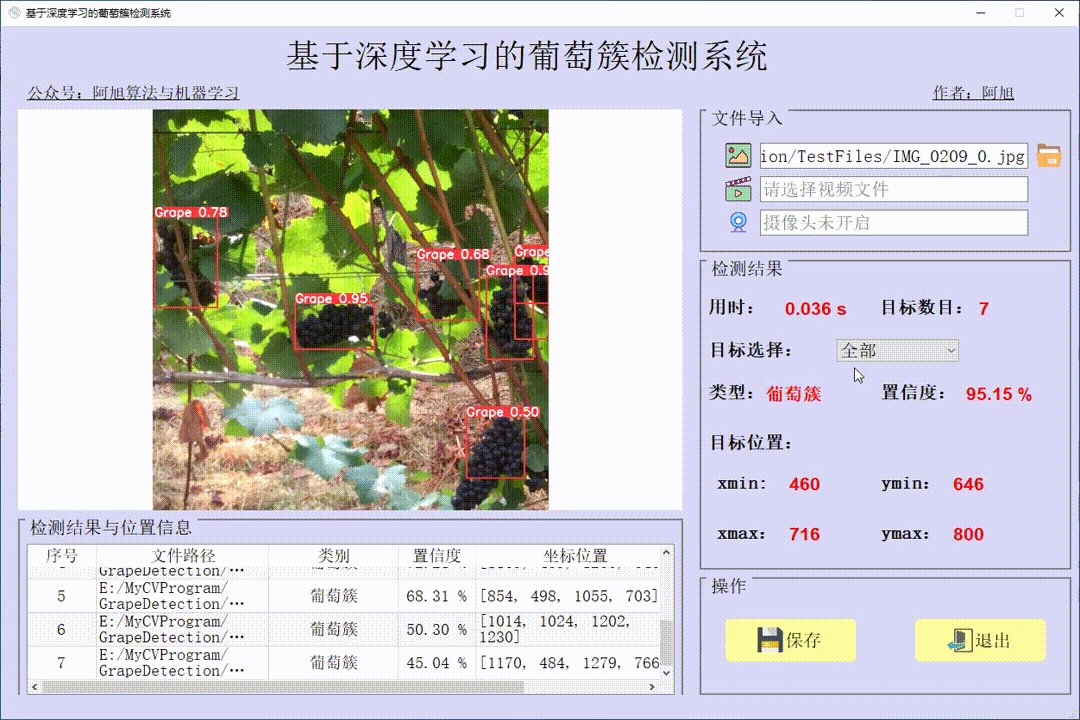
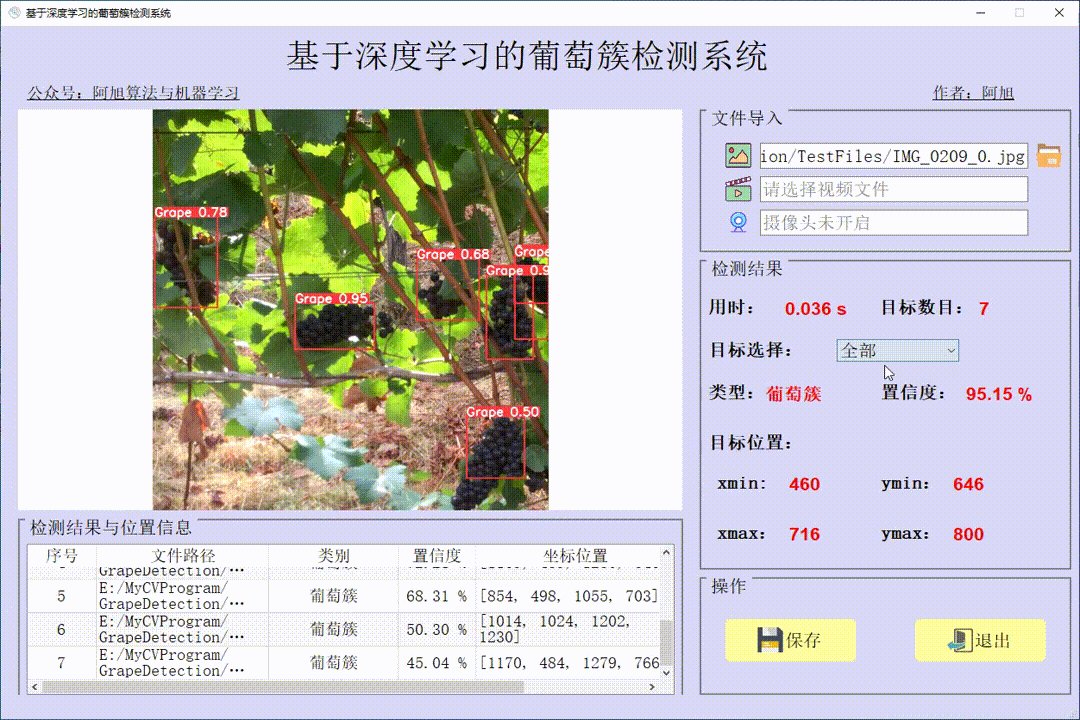
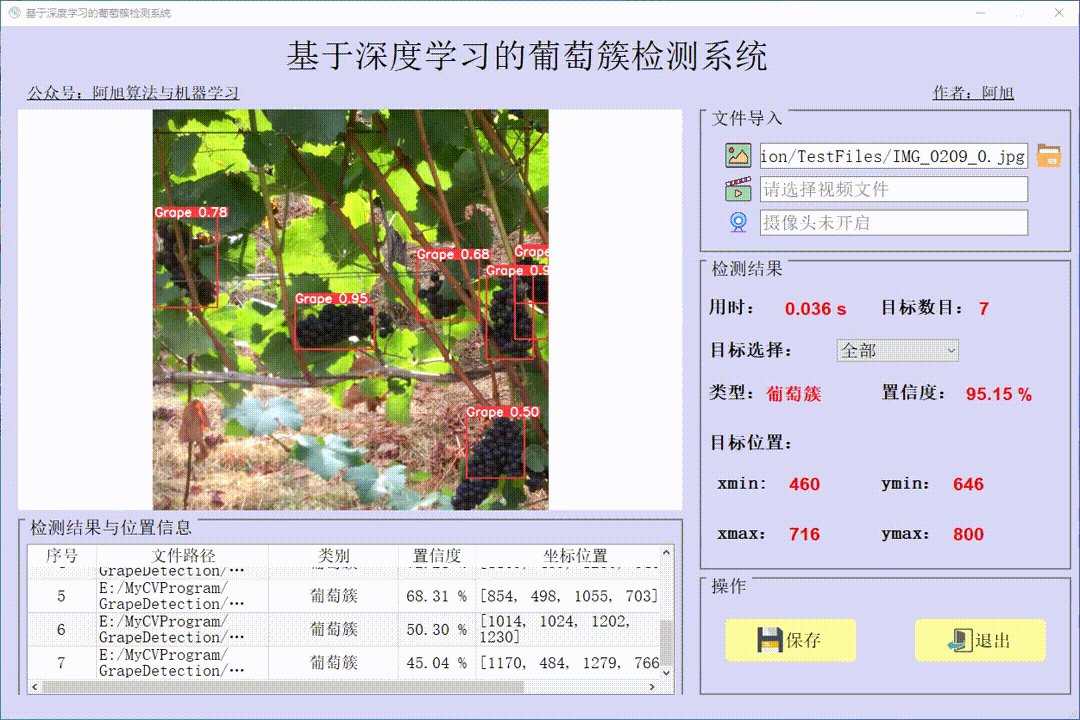
结果
 文章来源地址https://www.toymoban.com/news/detail-708095.html
文章来源地址https://www.toymoban.com/news/detail-708095.html
到了这里,关于设计qt界面并通过代码显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!