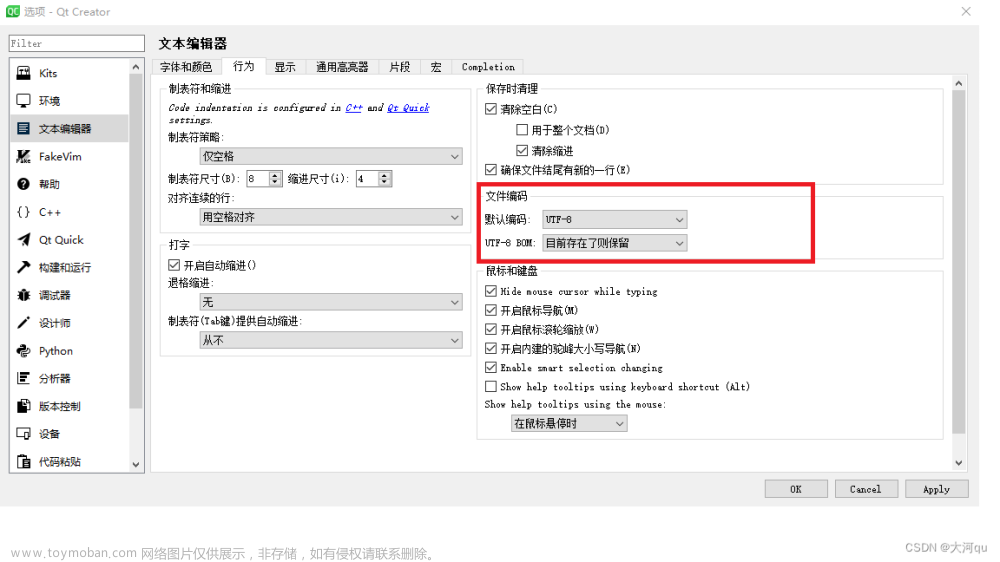
打开vscode,依次点击:文件-首选项-设置-在搜索框中输入prevent,然后找到下图的选项,将该选项前的“√”去除,即可。 插件的话,推荐aiXcoder,国产的。希望这篇文章能帮到您。



像这种代码提示,按快捷键Tab补齐
vscode常用推荐的插件有下面几个:
1)、C/C++,这个肯定是必须的。
2)、C/C++ Snippets,即 C/C++重用代码块。
3)、C/C++ Advanced Lint,即 C/C++静态检测 。
4)、Code Runner,即代码运行。
5)、Include AutoComplete,即自动头文件包含。
6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7)、One Dark Pro,VSCode 的主题。
8)、GBKtoUTF8,将 GBK 转换为 UTF8。
9)、ARM,即支持 ARM 汇编语法高亮显示。
10)、Chinese(Simplified),即中文环境。
11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12)、compareit,比较插件,可以用于比较两个文件的差异。
13)、DeviceTree,设备树语法插件。文章来源:https://www.toymoban.com/news/detail-708223.html
14)、TabNine,一款 AI 自动补全插件,强烈推荐!文章来源地址https://www.toymoban.com/news/detail-708223.html
到了这里,关于vscode代码补全的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!