微信小程序代码部分
//给后端接口发送一个json请求,并且得通过token鉴权
ToUpdatePwd(){
wx.request({
url: 'http://robin.com/User',
method:'POST',
header:{
'content-type': 'application/json',
'token':store.token
},
success(res){
console.log(res.data)
}
})
},
PHP后端部分
public function handle($request,Closure $next)
{
//第一步先取token
$token = $request->header('token');
// 先判断token是否为空
if(!$token){
return json(['error_code'=>999,'msg'=>'token不存在','data'=>''],440);
}
// token 存在 再使用jwt进行校验token
$res = (new TokenServer())->checkToken($token);
if ($res['code'] != 1 ){
return json(['error_code'=>999,'msg'=>$res['msg'],'data'=>''],400);
}
$request->uid = $res['data']->uid;
return $next($request);
}
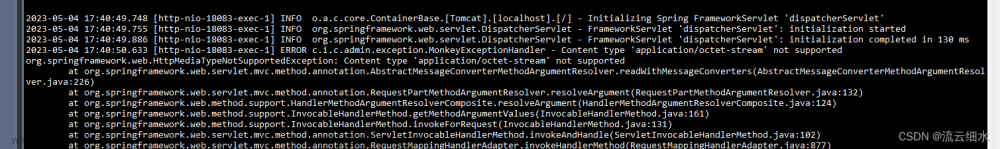
错误显示

这里提示 wrong number of segements , 百度了一下说这个问题是 后端解码token缺了一些东西(没正确的解码),然后我去抓了下包发现,我小程序端发送请求的时候,token是undifend,然后检查了一下store中的token发现,是我写错了变量名(😂好低级的错误)

解决方案及步骤(总结)
微信小程序向后端发送请求时出现"Wrong number of segments"错误,通常是由于请求的URL路径不正确或请求参数不符合规范所导致的。
在ThinkPHP后端中,这个错误通常发生在执行控制器方法之前,因为ThinkPHP会根据请求的URL路径来匹配相应的控制器和方法。
要解决这个问题,你可以按照以下步骤进行排查:文章来源:https://www.toymoban.com/news/detail-708347.html
- 检查请求的URL路径是否正确。确保你在微信小程序中发送请求时,URL路径是正确的。例如,如果你在ThinkPHP中定义了一个控制器名为"Index",并且该控制器有一个名为"test"的方法,那么正确的URL路径应该是类似于"http://example.com/index/test"的形式。
- 检查请求的参数是否符合规范。如果你的控制器方法需要接收参数,确保你在微信小程序中发送请求时,参数的数量和格式是正确的。例如,如果你的控制器方法需要接收两个参数,那么你在微信小程序中发送请求时也需要提供两个参数。
- 检查URL路径和参数是否与路由配置匹配。在ThinkPHP中,你可以在路由配置文件中定义URL路径和参数的映射关系。确保你在路由配置文件中定义的路径和参数与你的控制器方法的定义相匹配。
如果以上步骤都没有解决问题,你可以进一步检查你的控制器方法和路由配置,确保它们没有其他错误或问题。文章来源地址https://www.toymoban.com/news/detail-708347.html
到了这里,关于微信小程序给 thinkphp后端发送请求出现错误 Wrong number of segments 问题的解决 【踩坑记录】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![微信小程序出现“[渲染层网络层错误] Failed to load local image resource”解决方法](https://imgs.yssmx.com/Uploads/2024/02/506620-1.png)
![uniapp开发微信小程序,出现[微信小程序开发者工具] [error] Error: Fail to open IDE 错误的原因--潘万丁](https://imgs.yssmx.com/Uploads/2024/02/575618-1.png)