在前端开发中,常见的跨域解决方案有以下8种:
- JSONP(JSON with Padding):利用
<script>标签的跨域特性,通过动态创建<script>标签,请求一个带有回调函数的接口,服务器返回的数据会作为回调函数的参数传入,从而实现跨域请求。
function jsonp(url, callback) {
const script = document.createElement('script');
script.src = url + '?callback=' + callback;
document.body.appendChild(script);
}
jsonp('http://api.example.com/data', 'handleResponse');
function handleResponse(data) {
console.log(data);
}
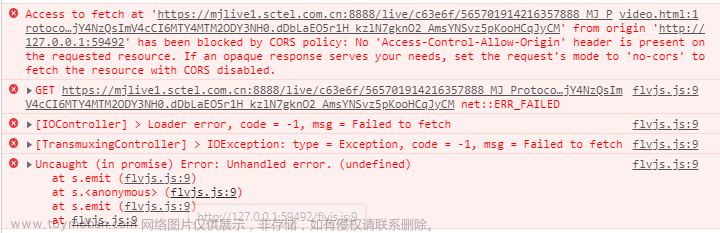
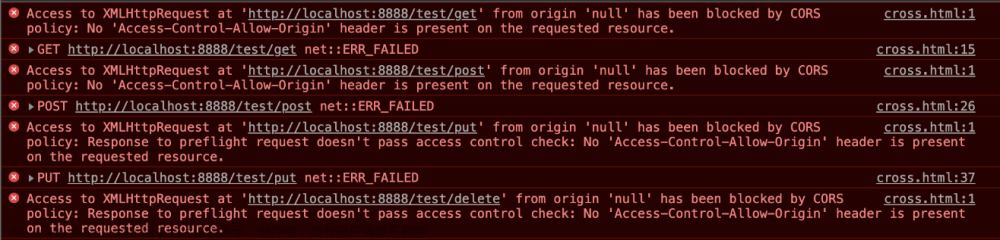
- CORS(Cross-Origin Resource Sharing):通过服务器设置响应头,允许指定的源(域名、协议、端口)进行跨域请求。
// 服务器响应头设置
Access-Control-Allow-Origin: http://example.com
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Allow-Headers: Content-Type
// 前端请求
fetch('http://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(error));
- 反向代理:在服务器端设置一个代理服务器,将前端的请求发送到目标服务器,并将目标服务器的响应返回给前端,从而实现跨域请求。
// 服务器端代理
app.use('/api', proxy({ target: 'http://api.example.com', changeOrigin: true }));
// 前端请求
fetch('/api/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(error));
- WebSocket:使用WebSocket协议进行跨域通信,WebSocket协议默认支持跨域请求。
const socket = new WebSocket('ws://api.example.com');
socket.onmessage = function(event) {
console.log(event.data);
};
- postMessage:通过
window.postMessage方法在不同窗口之间进行跨域通信,可以实现跨域数据传递和消息通知。
// 窗口A发送消息
window.postMessage('Hello', 'http://example.com');
// 窗口B接收消息
window.addEventListener('message', function(event) {
if (event.origin === 'http://example.com') {
console.log(event.data);
}
});
- WebSocket + CORS:结合WebSocket和CORS,使用WebSocket建立跨域连接,然后通过CORS发送HTTP请求。
const socket = new WebSocket('ws://api.example.com');
socket.onopen = function() {
socket.send('GET /data HTTP/1.1\r\nHost: api.example.com\r\n\r\n');
};
socket.onmessage = function(event) {
console.log(event.data);
};
- Nginx反向代理:通过Nginx服务器设置反向代理,将前端的请求转发到目标服务器,从而实现跨域请求。
location /api {
proxy_pass http://api.example.com;
}
- WebRTC:使用WebRTC技术进行跨域通信,可以实现点对点的音视频传输和数据传输。
使用场景:
-
JSONP:
- 优点:兼容性好,支持老版本浏览器;简单易用,无需特殊的配置。
- 缺点:只支持GET请求;存在安全风险,容易受到XSS攻击;只能发送JSON格式的数据。
- 使用场景:适用于简单的跨域请求,且对安全性要求不高的情况。
-
CORS:
- 优点:支持所有类型的HTTP请求;安全性较高,可以通过设置请求头进行控制;不需要特殊的前端代码。
- 缺点:需要服务器端设置响应头,对于一些没有权限修改响应头的情况无法使用。
- 使用场景:适用于需要进行复杂跨域请求的情况,且对安全性要求较高。
-
反向代理:
- 优点:适用于所有类型的HTTP请求;不需要特殊的前端代码;可以在服务器端进行请求的处理和过滤。
- 缺点:需要服务器端设置代理服务器,增加了服务器的负担和复杂度。
- 使用场景:适用于需要在服务器端进行请求处理或过滤的情况,或者无法修改响应头的情况。
-
WebSocket:
- 优点:支持实时通信,可以进行双向通信;跨域限制较少。
- 缺点:需要服务器端支持WebSocket协议;不适用于传输大量数据。
- 使用场景:适用于实时通信或需要双向通信的场景,如聊天室、实时数据监控等。
-
postMessage:
- 优点:简单易用,无需特殊的配置;支持跨窗口通信。
- 缺点:只能进行点对点的通信,无法广播消息;需要在接收端进行安全验证。
- 使用场景:适用于不同窗口之间的通信,如父子窗口、跨域iframe等。
-
WebSocket + CORS:
- 优点:结合了WebSocket和CORS的优点,支持实时通信和复杂跨域请求。
- 缺点:需要服务器端同时支持WebSocket和CORS。
- 使用场景:适用于需要实时通信和复杂跨域请求的情况。
-
Nginx反向代理:文章来源:https://www.toymoban.com/news/detail-708398.html
- 优点:支持所有类型的HTTP请求;可以在Nginx服务器上进行请求处理和过滤。
- 缺点:需要在服务器端配置Nginx服务器,增加了服务器的负担和复杂度。
- 使用场景:适用于需要在服务器端进行请求处理或过滤的情况,或者无法修改响应头的情况。
-
WebRTC:文章来源地址https://www.toymoban.com/news/detail-708398.html
- 优点:支持点对点的音视频传输和数据传输;跨域限制较少。
- 缺点:需要浏览器和服务器端同时支持WebRTC协议;配置和使用较为复杂。
- 使用场景:适用于需要进行实时音视频传输或数据传输的场景,如视频会议、实时游戏等。
到了这里,关于前端的8种跨域解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!