VSCode(Visual Studio Code)是一款轻量级的代码编辑器,拥有丰富的插件生态系统,支持多种语言开发。在本文中,将介绍如何在 VSCode 中配置 C++ 环境,以便于开发和调试 C++ 代码。
VSCode 具有以下优势:
- 轻量级:相比于其他 IDE,VSCode 占用的资源更少,启动更快。
- 插件丰富:VSCode 拥有丰富的插件生态系统,可以满足不同开发者的需求。
- 跨平台:VSCode 支持在 Windows、macOS 和 Linux 上运行。
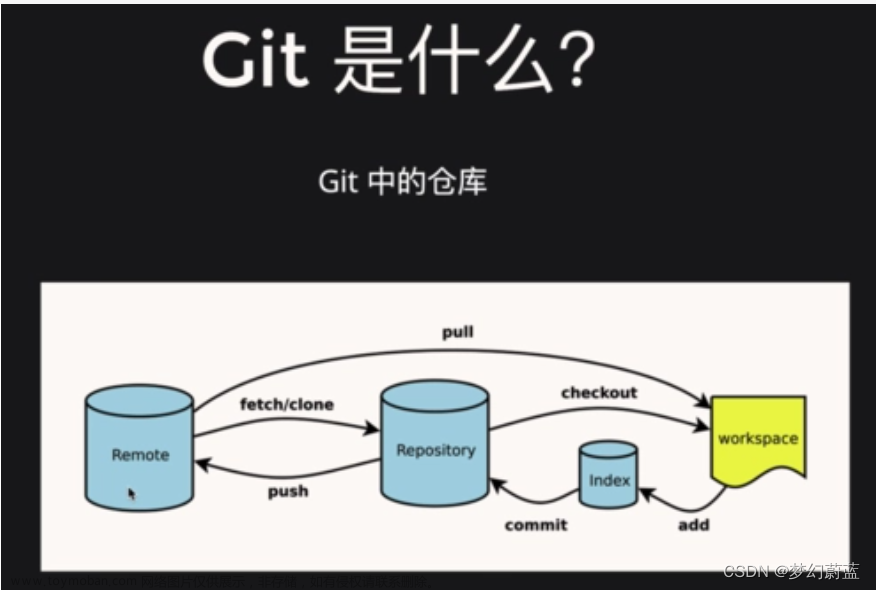
- 集成 Git:VSCode 内置 Git 支持,方便代码版本控制。
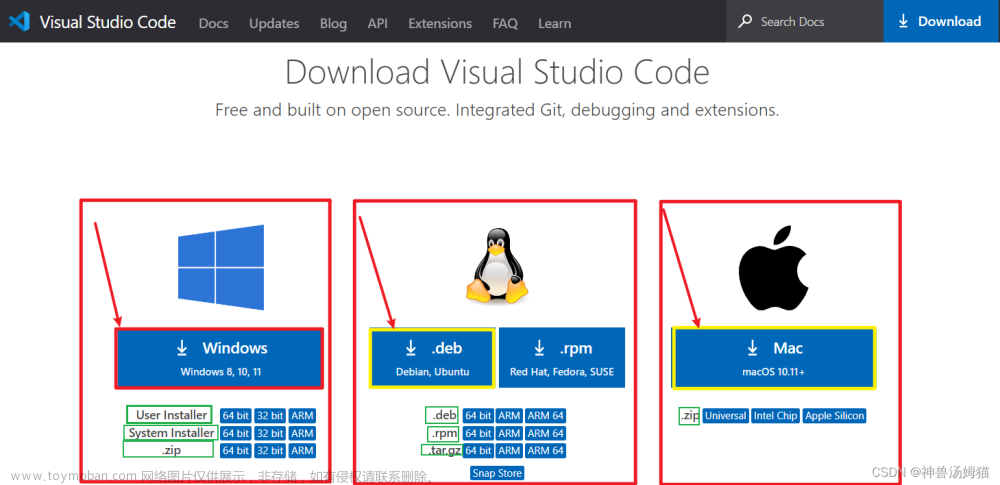
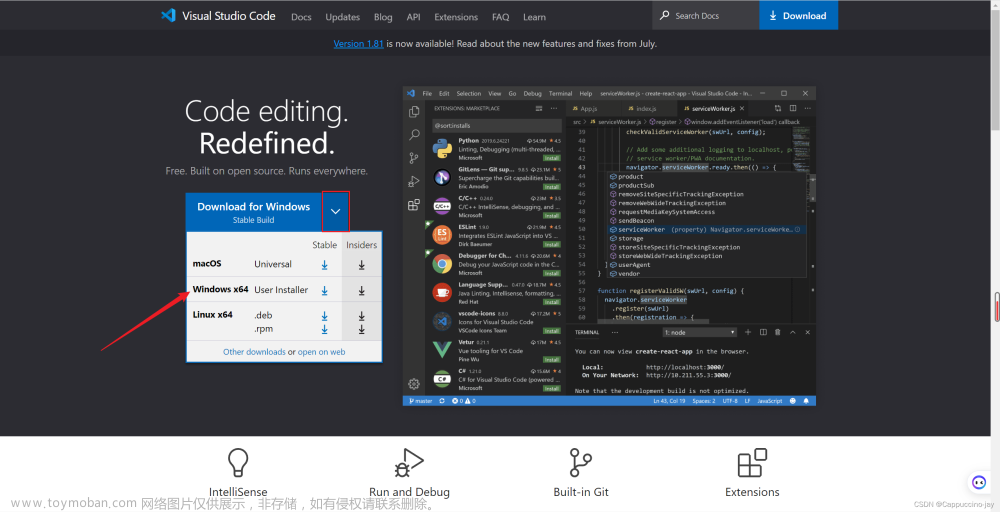
1、下载VSCode Visual Studio Code - Code Editing. Redefined

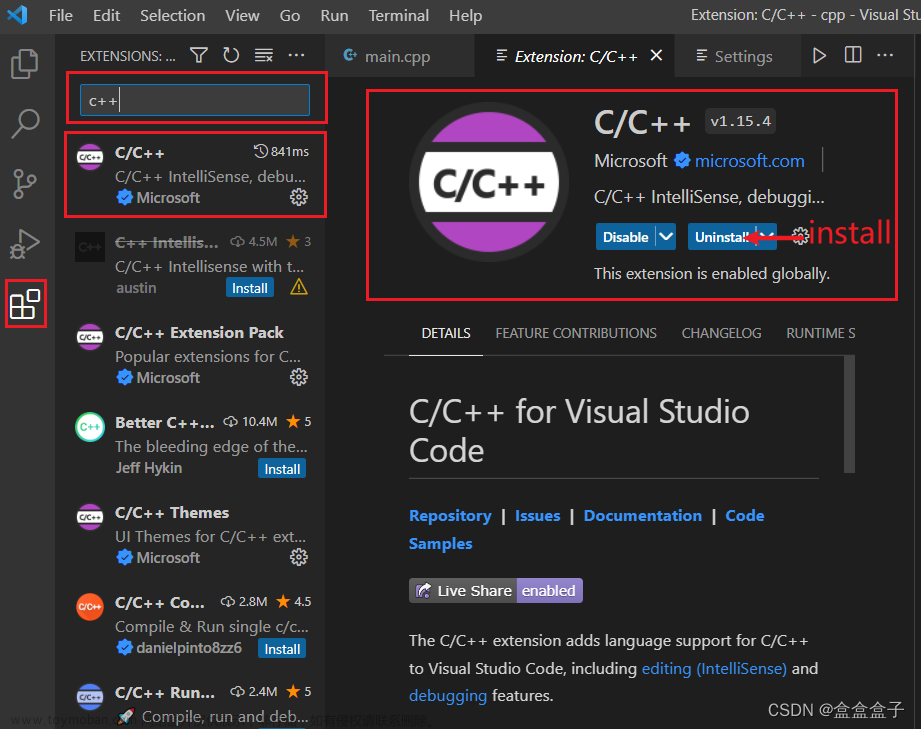
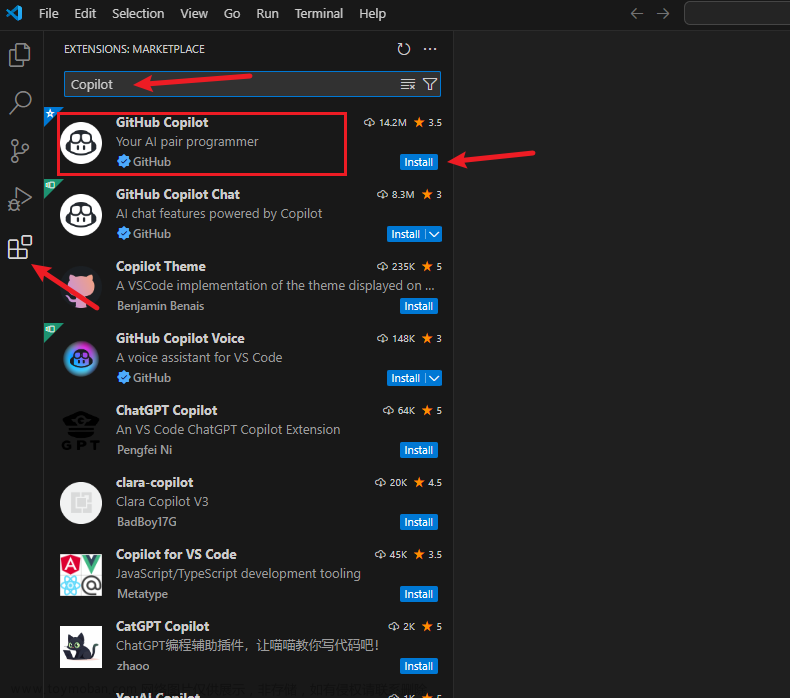
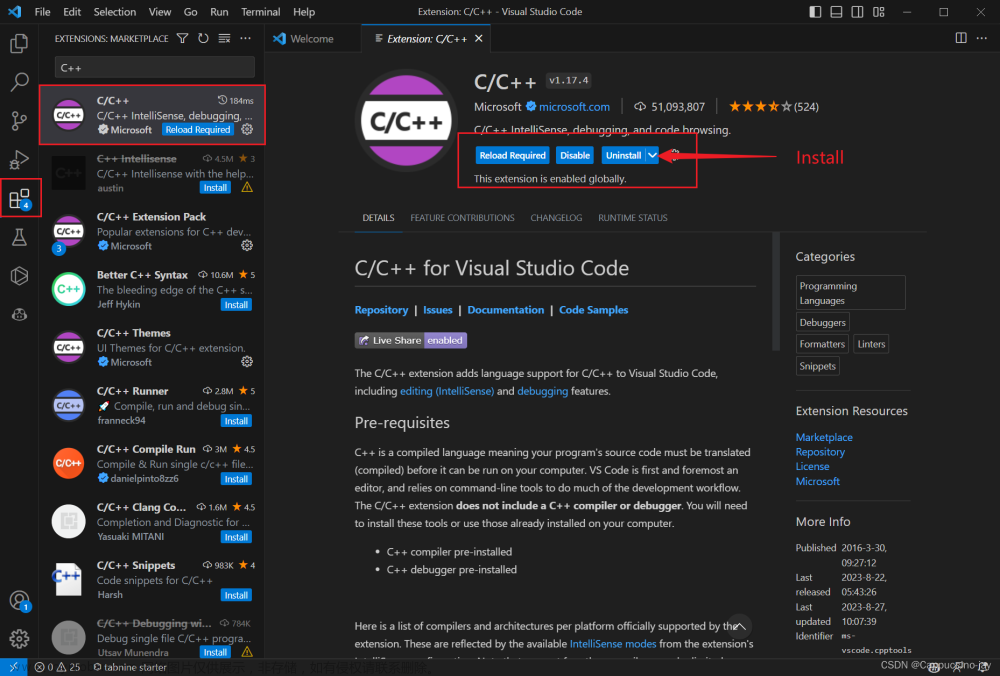
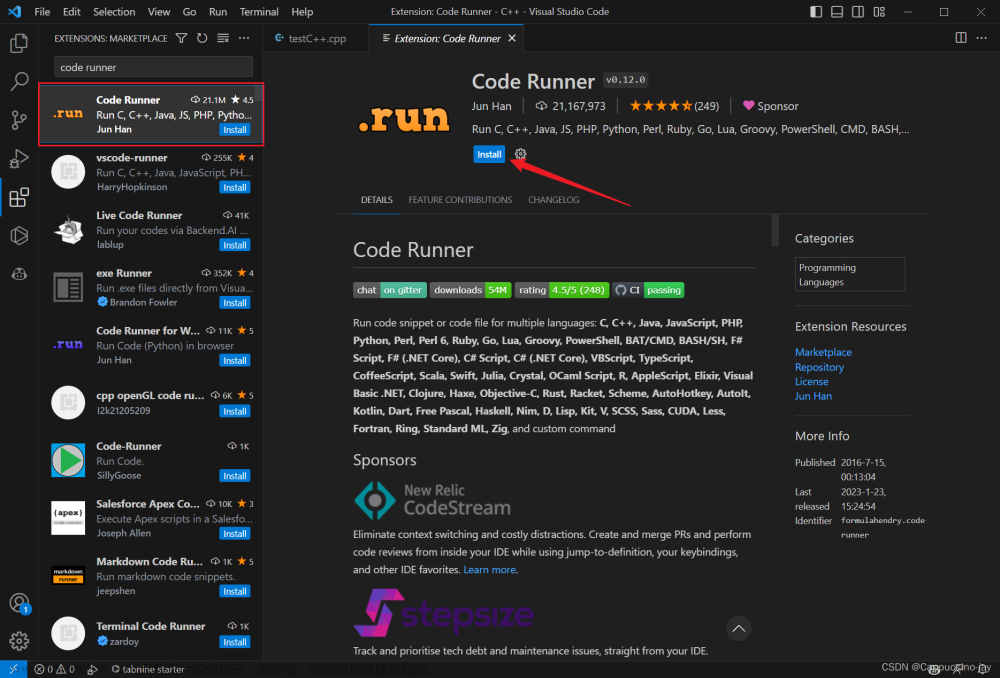
2、下载c++扩展

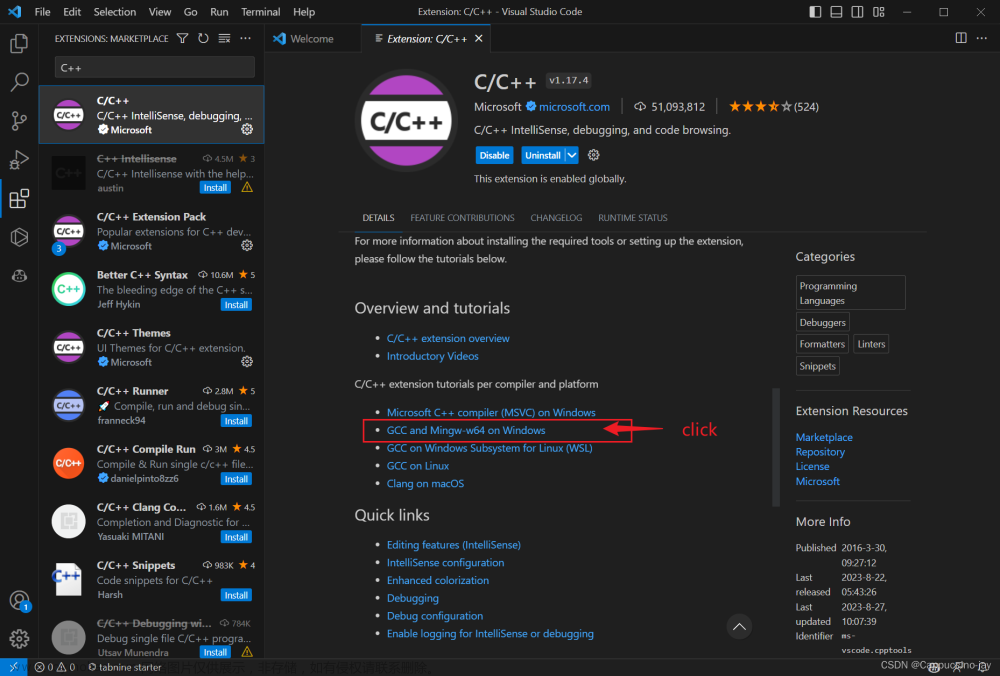
3、滚到描述下面,点击 GCC and Mingw-w64 on Windows

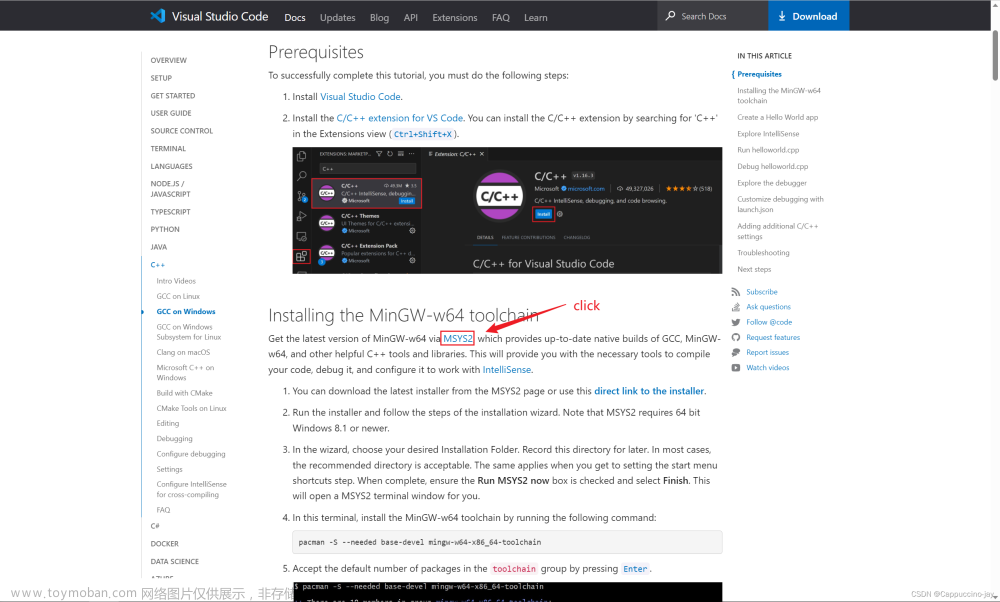
4、点击 MSYS2

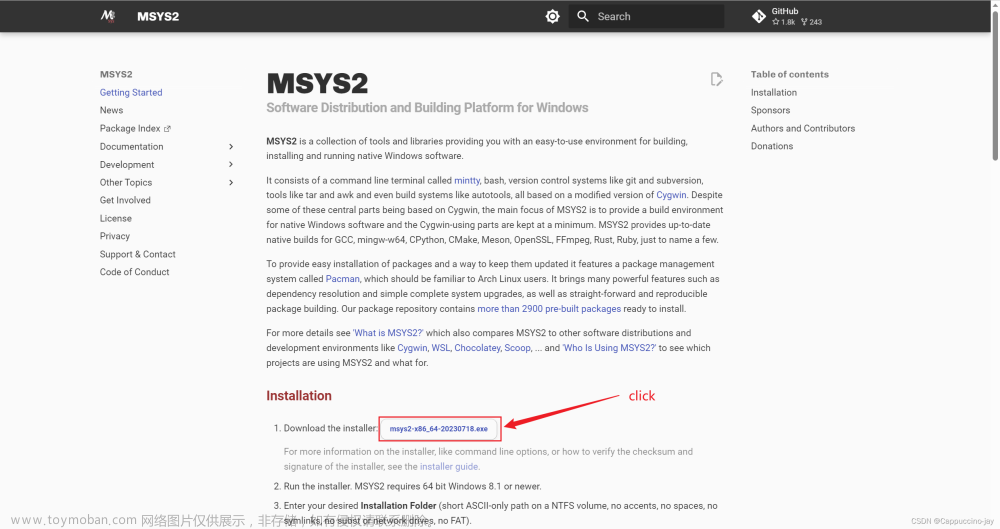
5、下载

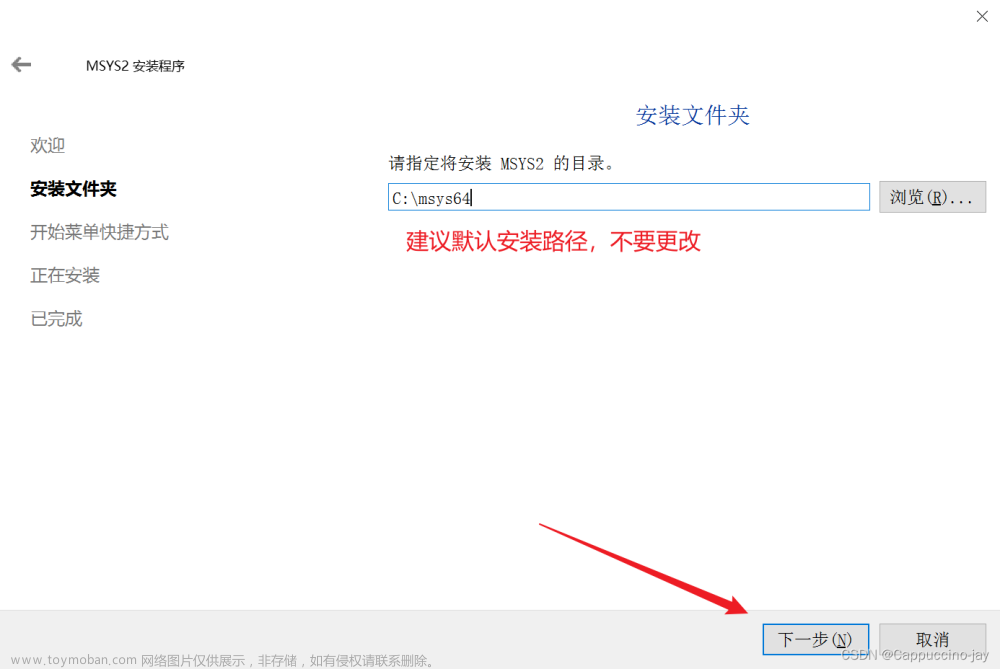
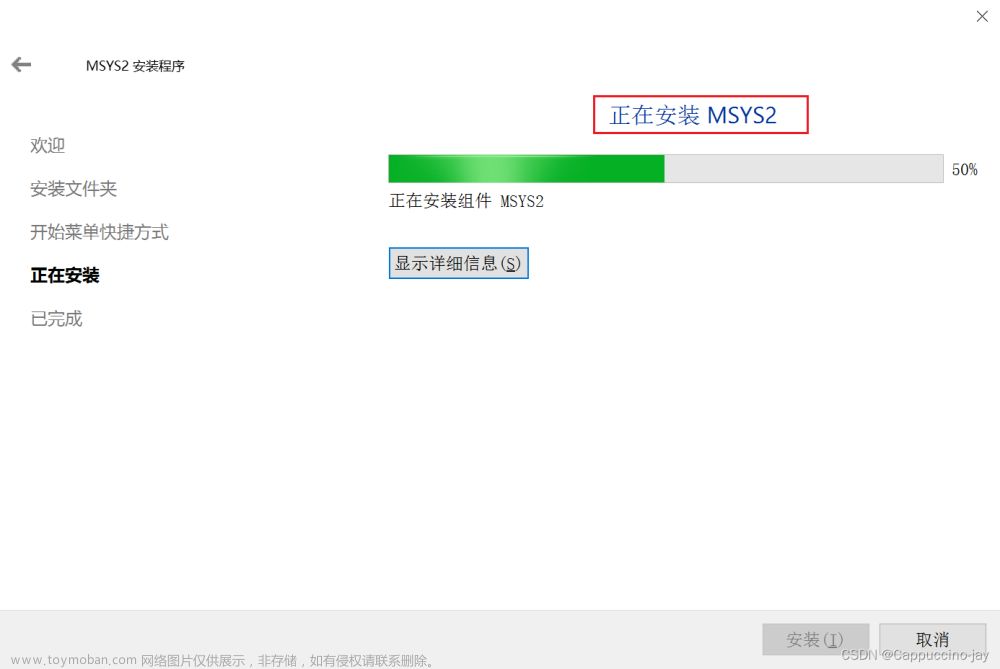
6、下载完成后,双击打开进行安装。跟随网页MSYS2上的步骤一步一步做。(建议安装路径不要更改选择默认路径)




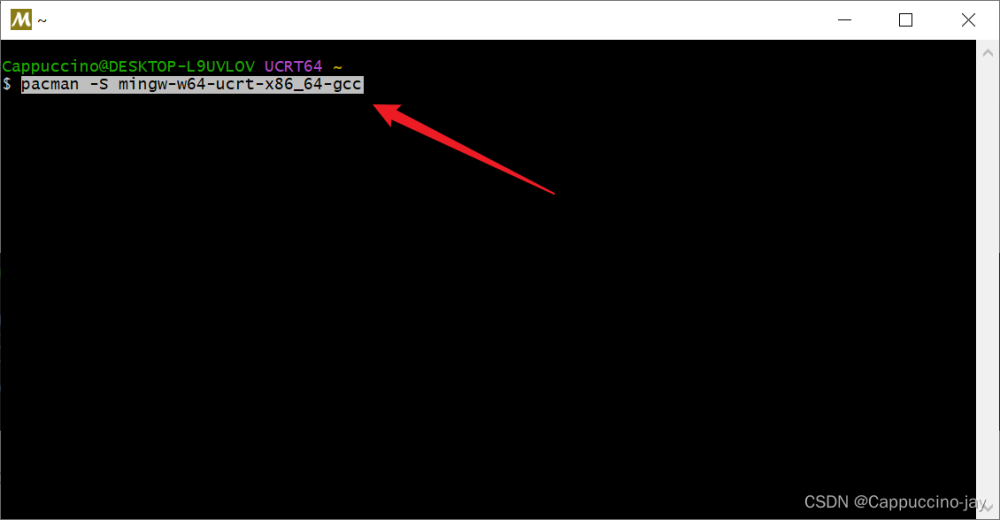
7、安装完打开 MSYS2 UCRT64,然后继续跟着网页版教程。首先输入:
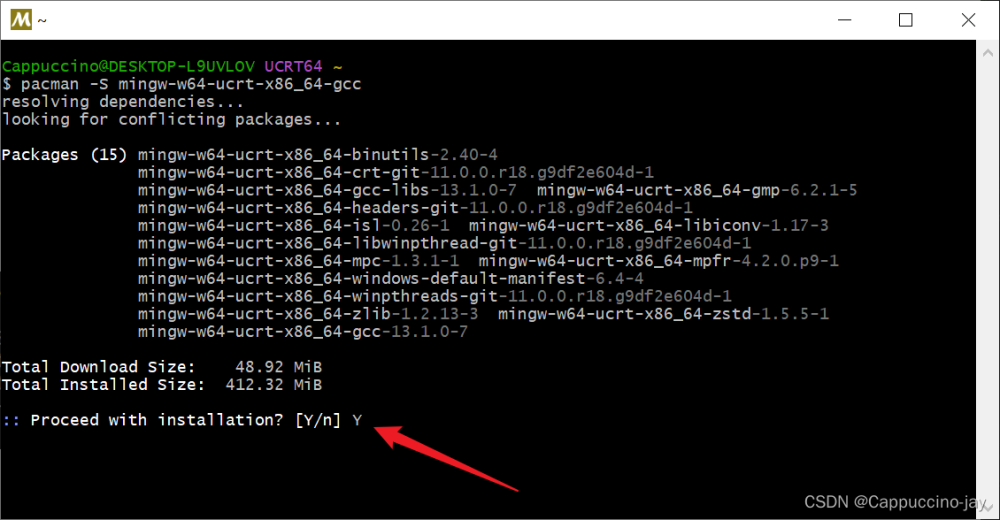
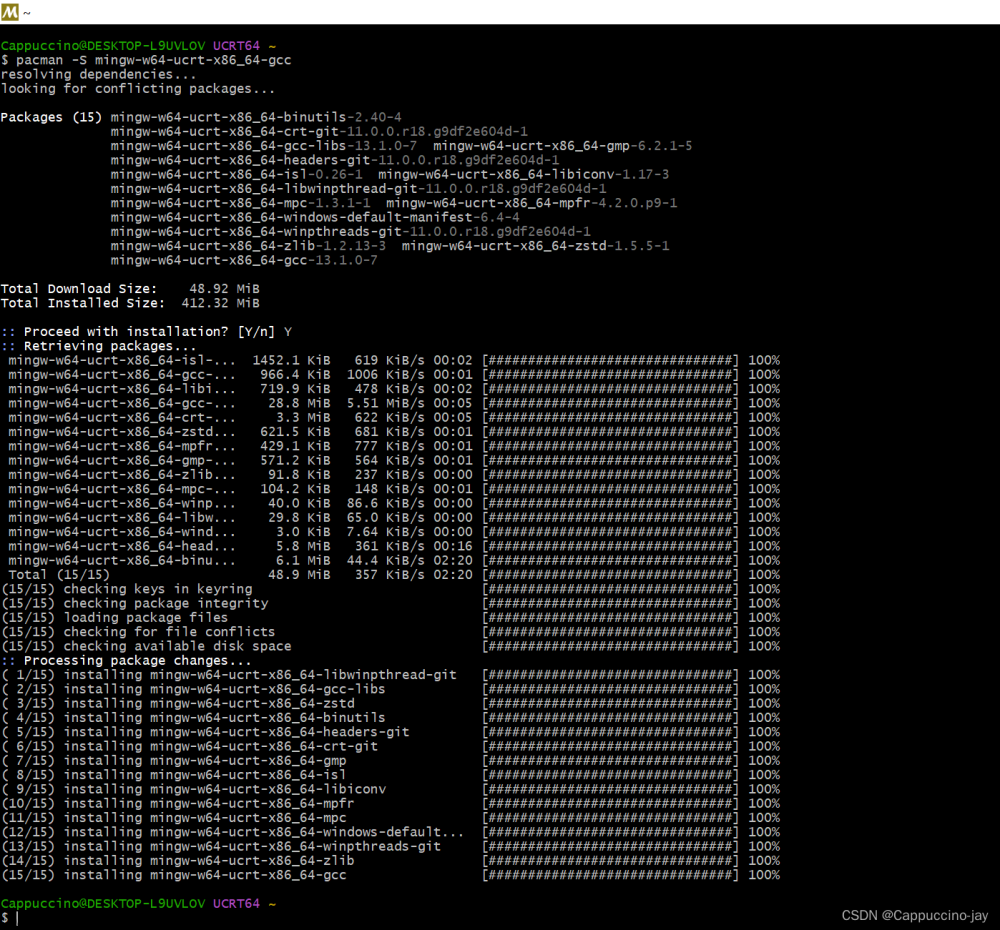
pacman -S mingw-w64-ucrt-x86_64-gcc

输入Y,按下Enter继续
等待安装完毕
安装完成
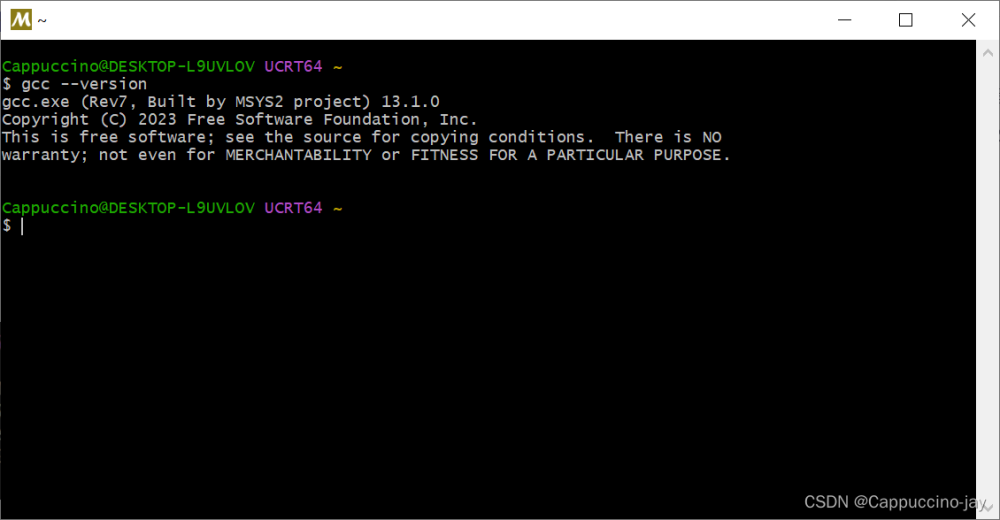
8、安装完成后,输入:
gcc --version

9、回到 Get Started with C++ and Mingw-w64 in Visual Studio Code,继续输入:
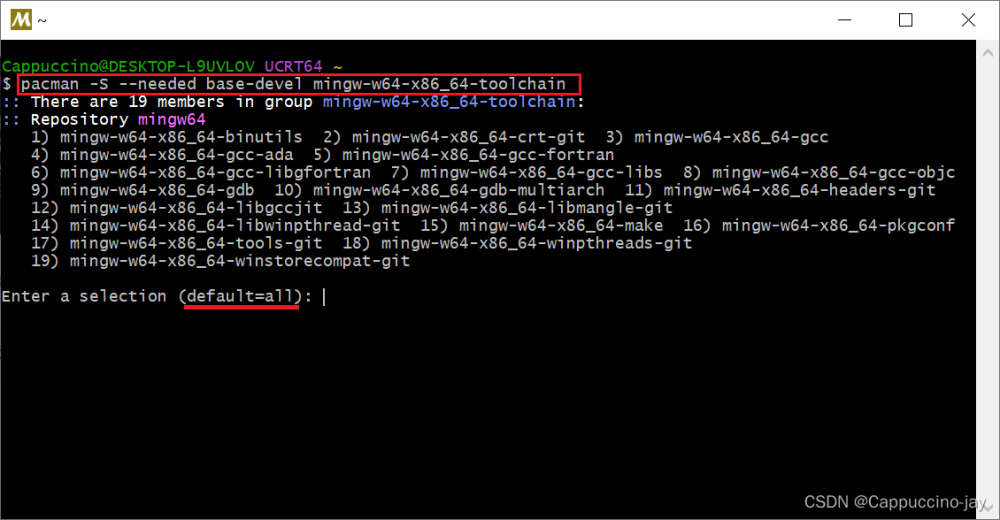
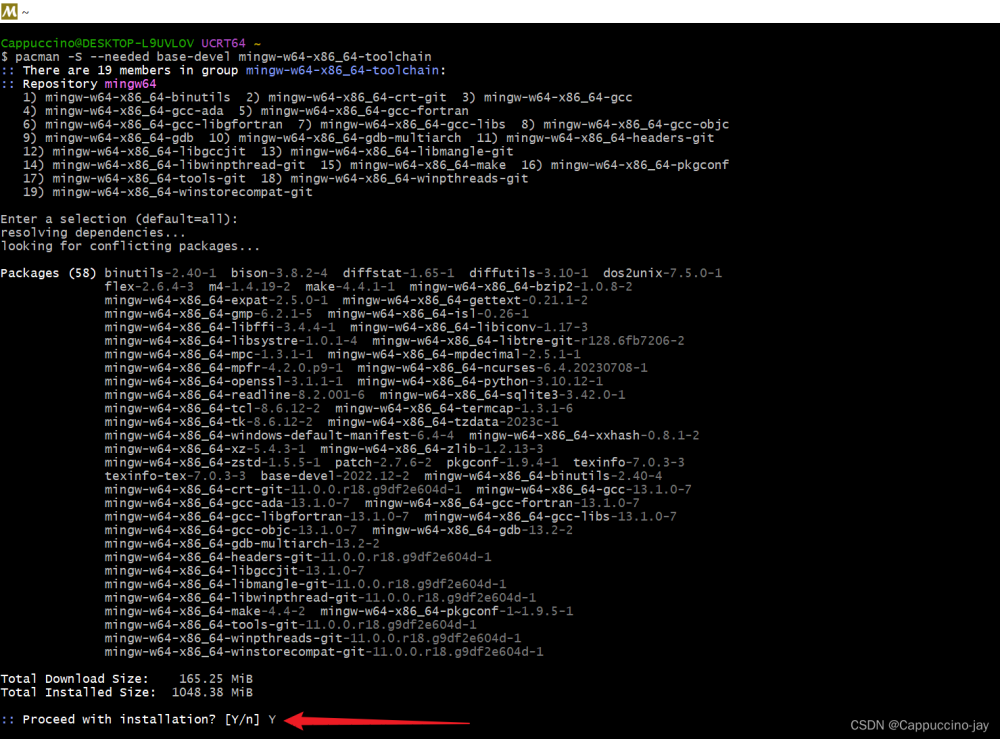
pacman -S --needed base-devel mingw-w64-x86_64-toolchain

回车默认就行,然后输入Y,再回车
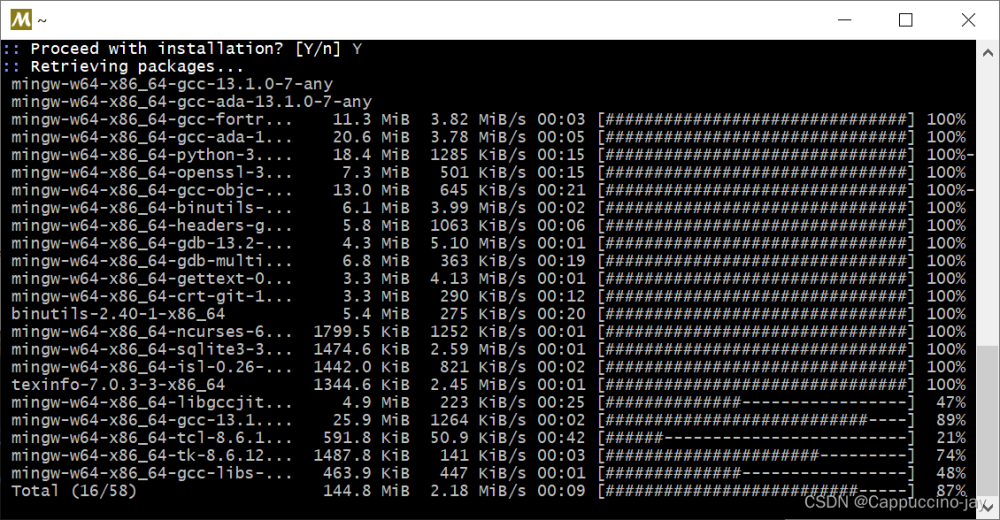
等待安装完毕
10、使用以下步骤将 MinGW-w64 文件夹的路径添加bin到 Windows环境变量PATH中
a、在 Windows 搜索栏中,键入“设置”以打开“Windows 设置”。
b、搜索编辑您帐户的环境变量。
c、在系统变量中,选择Path变量,然后选择编辑。
d、选择新建并将您在安装过程中记录的 MinGW-w64 目标文件夹添加到列表中。如果您使用上面的默认设置,那么这将是路径:C:\msys64\mingw64\bin。
f、选择“确定”保存更新的路径。您需要重新打开所有控制台窗口才能使新的 PATH 位置可用。
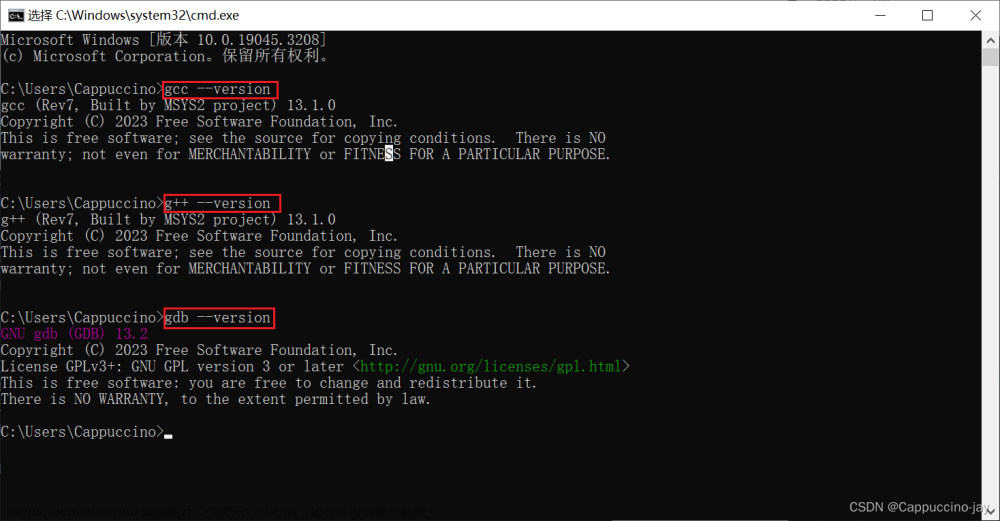
11、安装完成后,关闭 MSYS2 UCRT64,打开 cmd,依次输入:
gcc --version
g++ --version
gdb --version

显示以上内容即为安装成功。
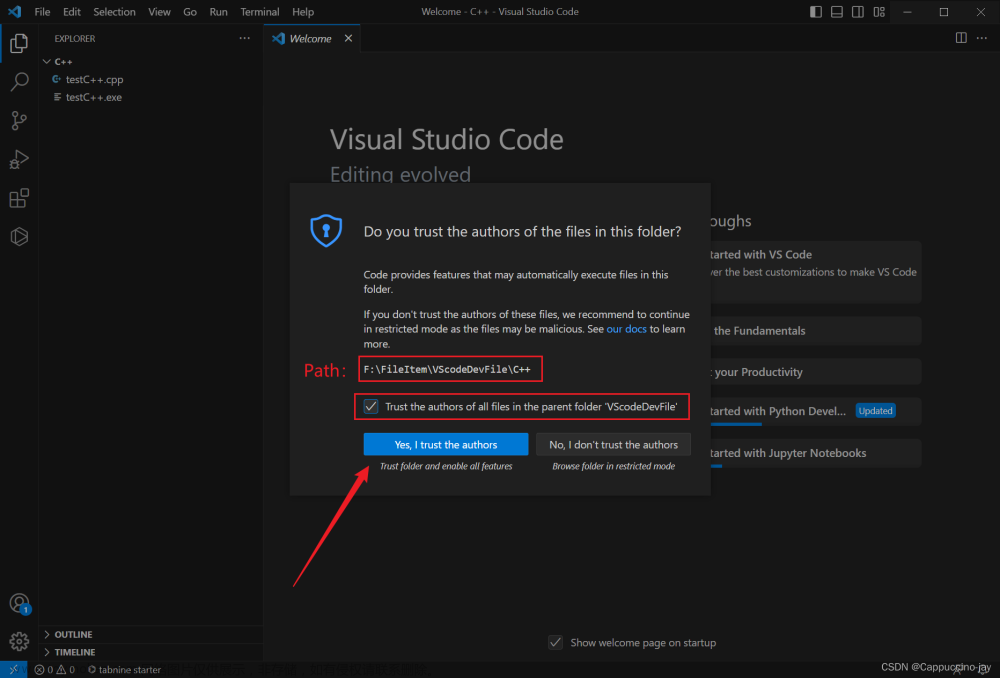
12、打开vscode,选择创建好存放C++代码的文件夹(即工作区),选择“是,我信任作者”接受“工作区信任”对话框

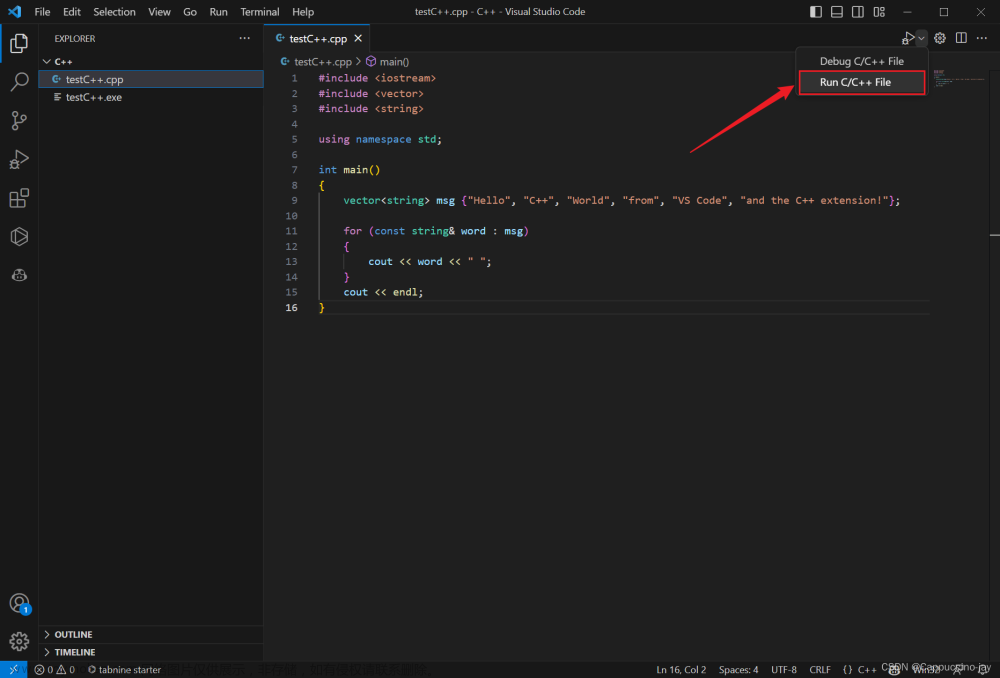
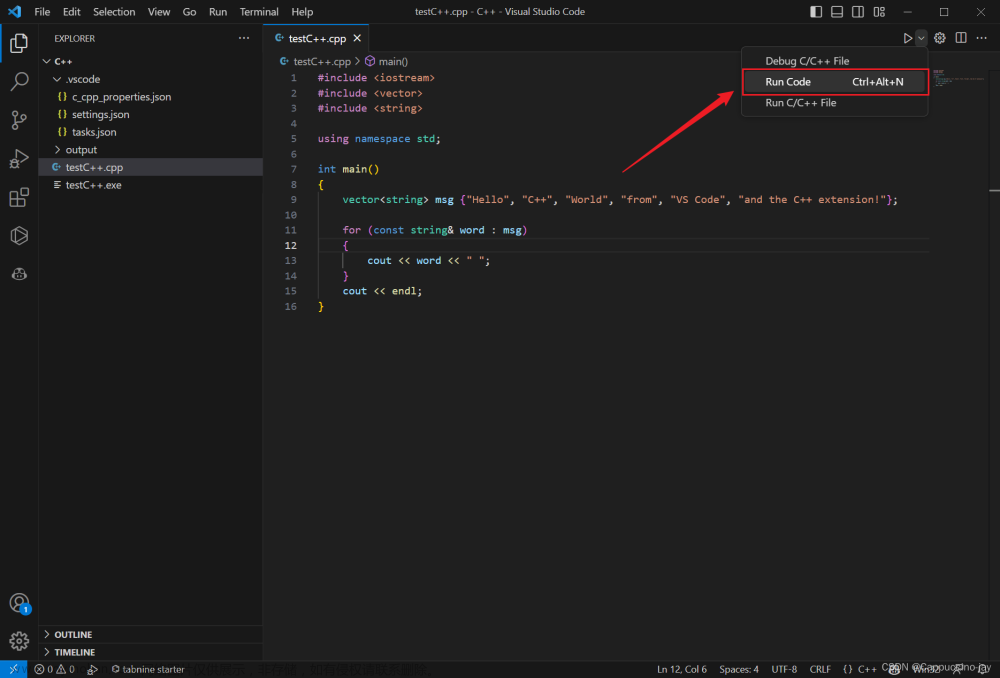
13、编写测试代码,点击 Run C/C++ File

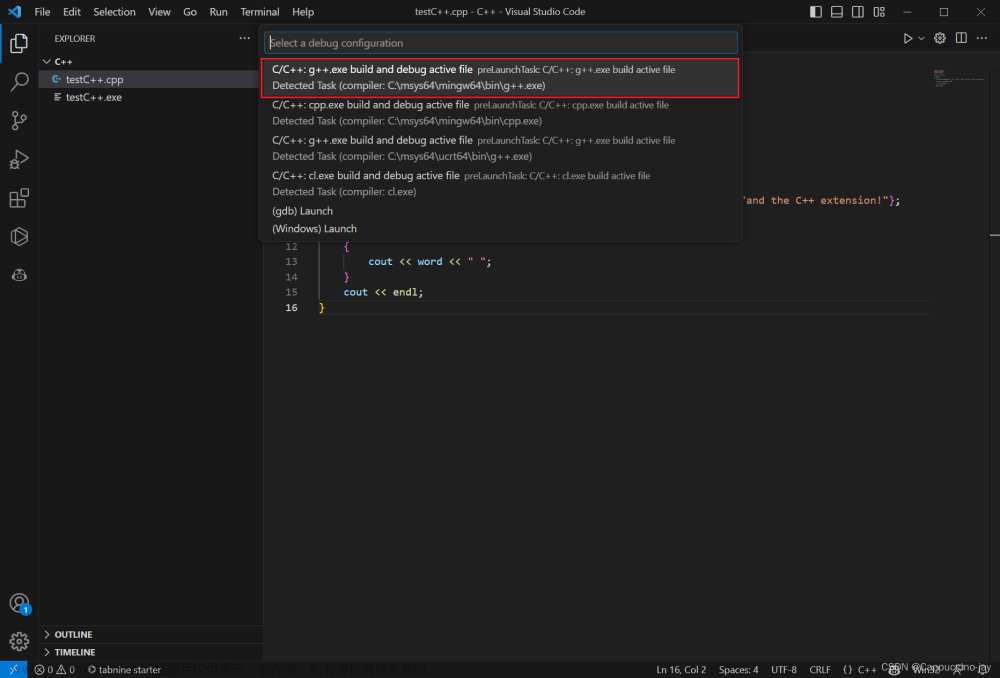
14、选择 C/C++: g++.exe从系统上检测到的编译器列表中生成和调试活动文件。请记住,C++扩展使用计算机上安装的C++编译器来生成程序。

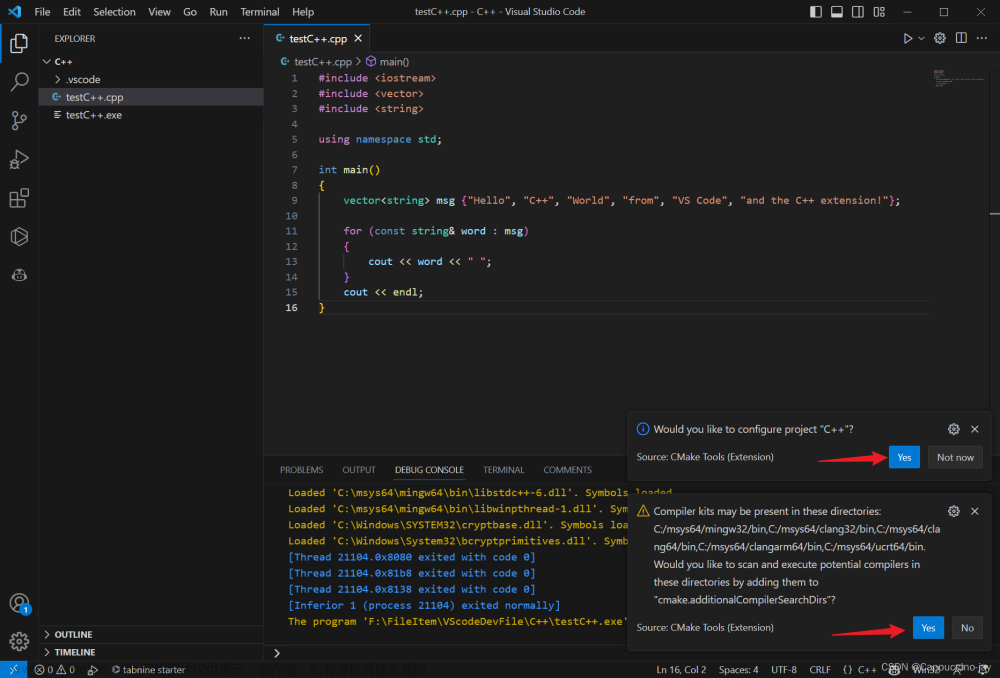
都选择 Yes
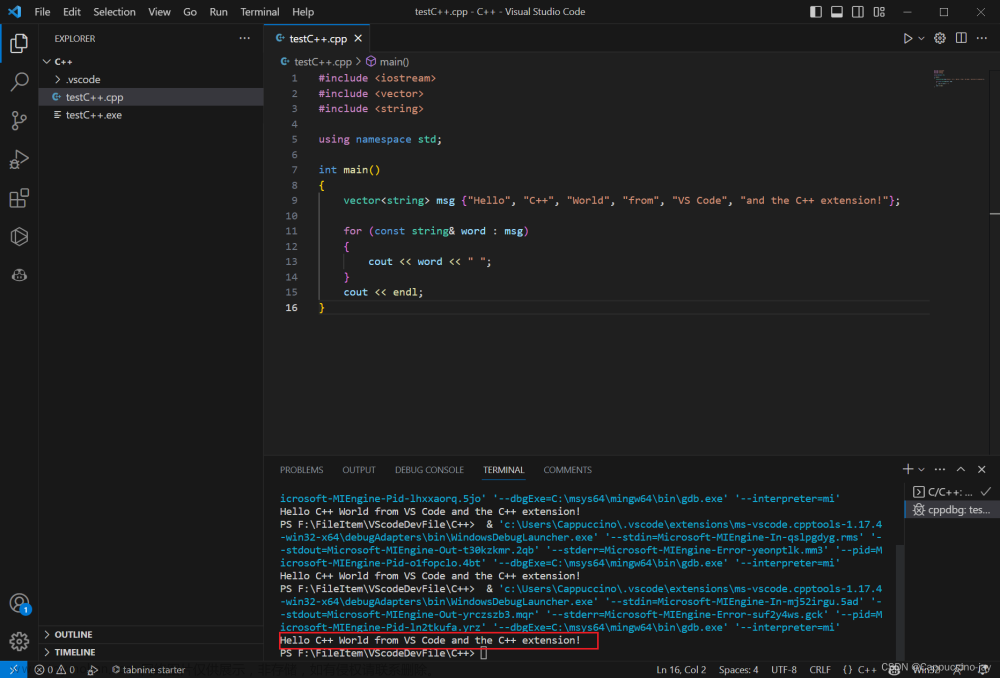
然后按编辑器右上角的运行按钮运行代码,构建成功后,程序的输出将显示在集成终端中。
注意:只有在第一次运行时才会要求您选择编译器。此编译器将在文件中设置为“默认”编译器。
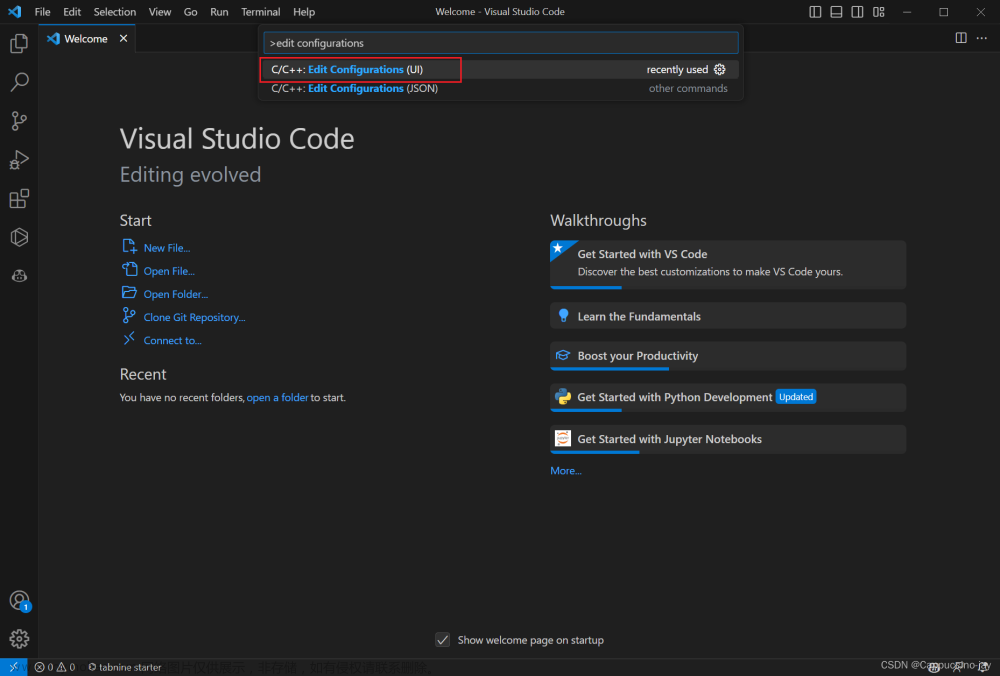
15、打开vscode,Ctrl + Shift + P,输入 edit configurations,打开 Edit Configurations (UI)

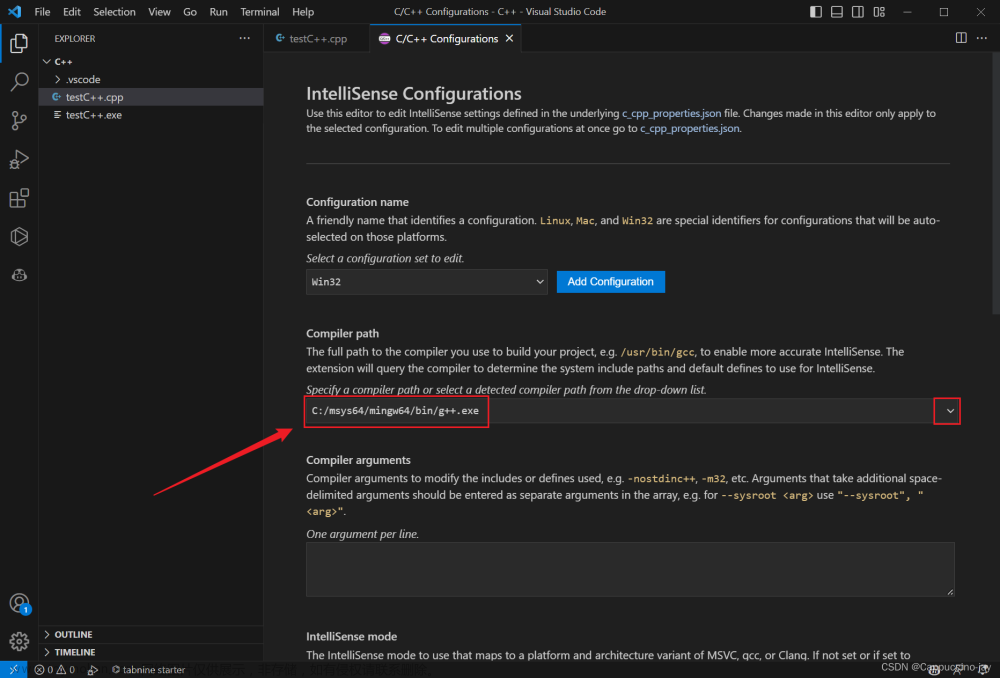
16、将 Compiler path 改为 C:/msys64/mingw64/bin/g++.exe (这就是为什么建议选择默认路径安装,不然容易找不到)

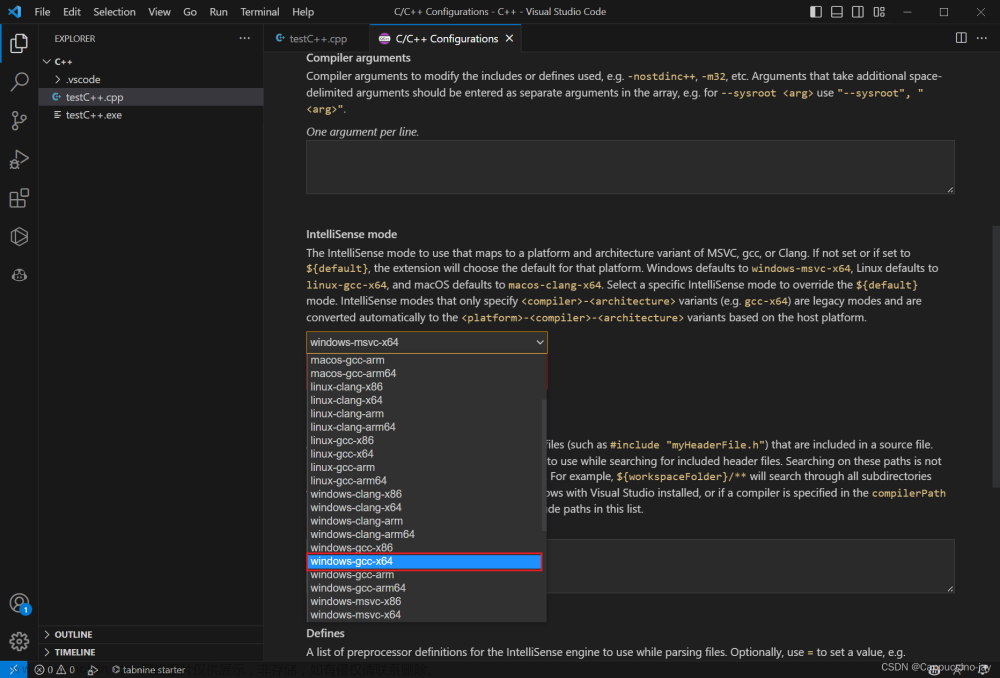
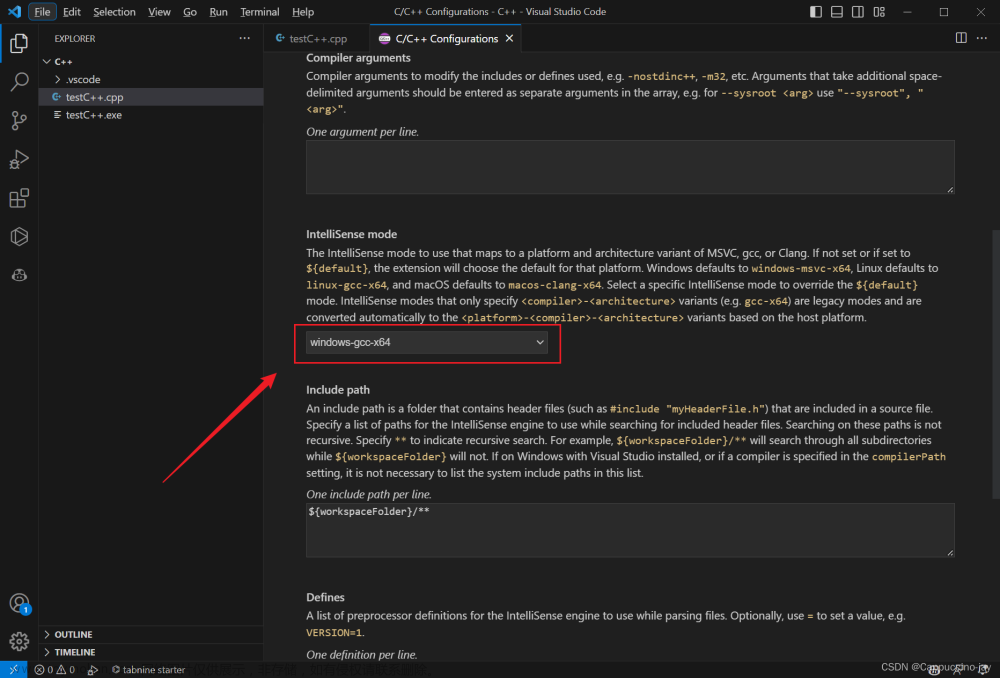
17、IntelliSense mode 改为 windows-gcc-64


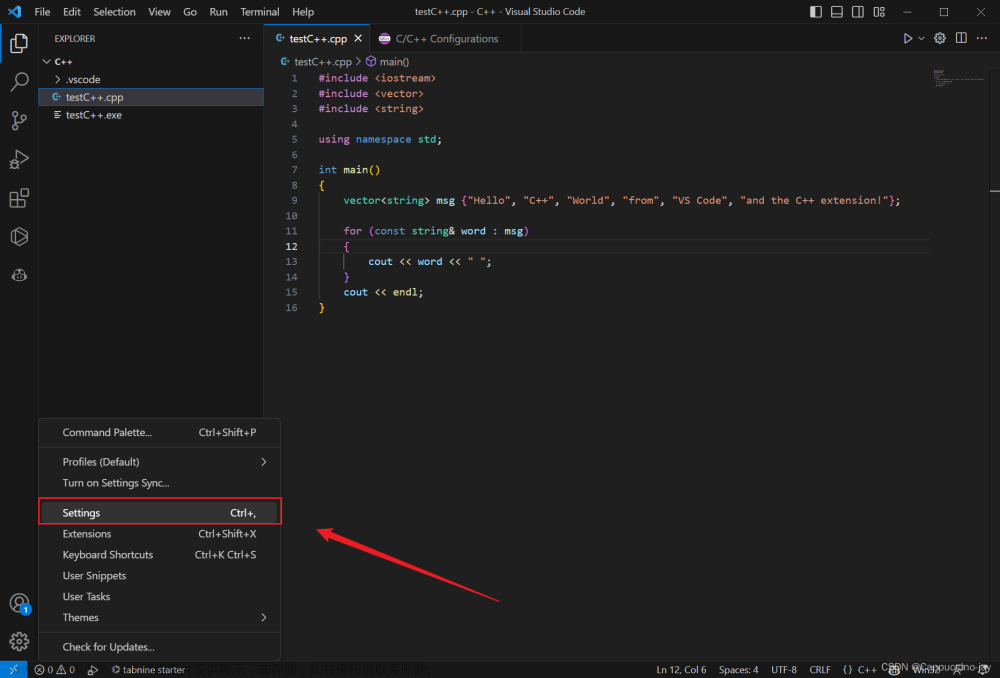
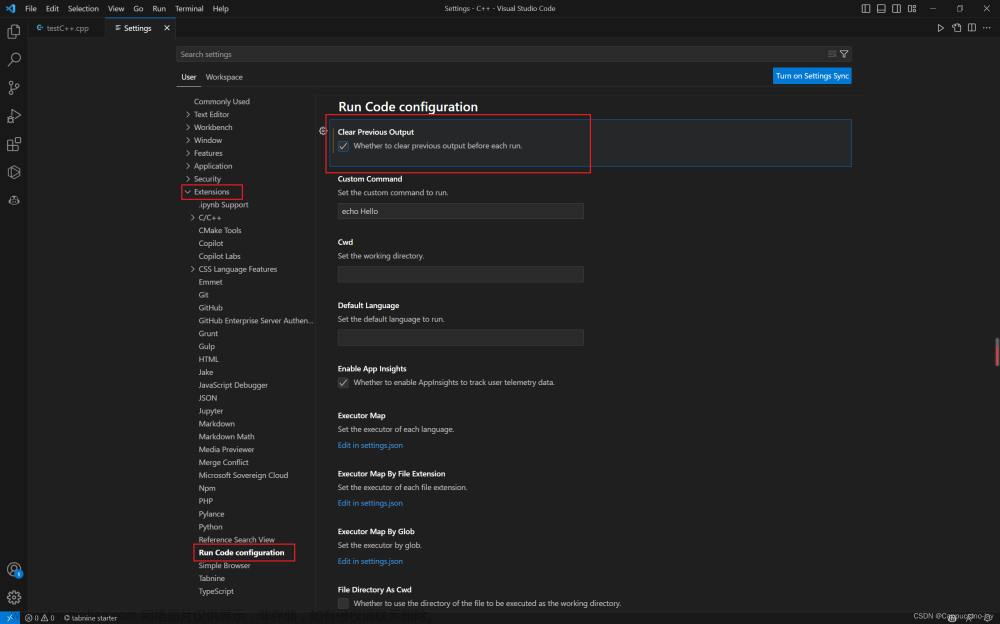
18、安装 Code Runner,设置功能:每次清除上一次运行,和取消运行消息。

左下角打开 设置 > Extensions > Run Code configuration > 勾选 Clear Previous Output

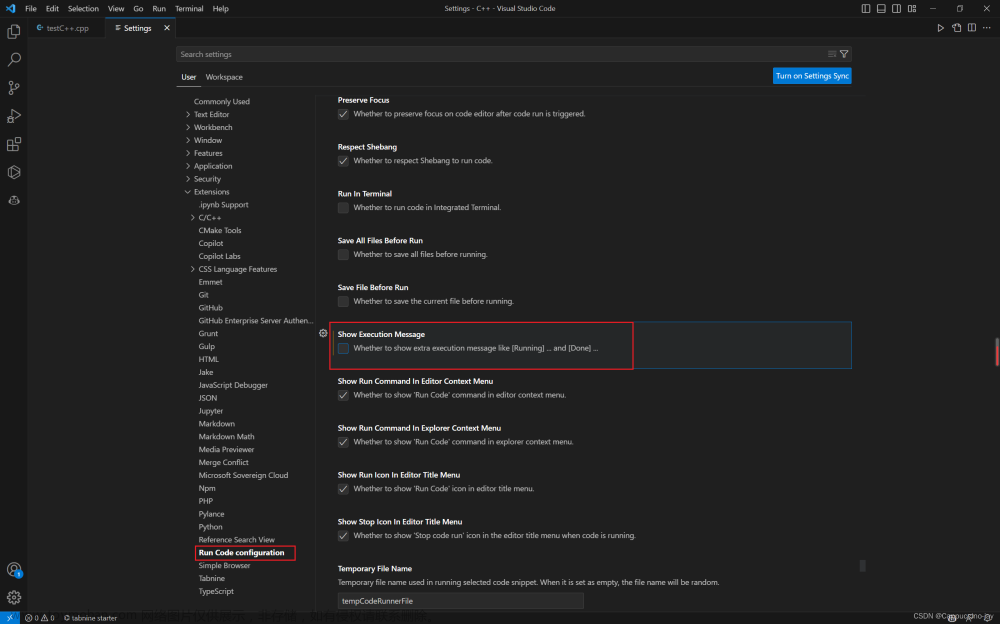
继续滚动到下面,直到看到 Show Execution Message,取消勾选
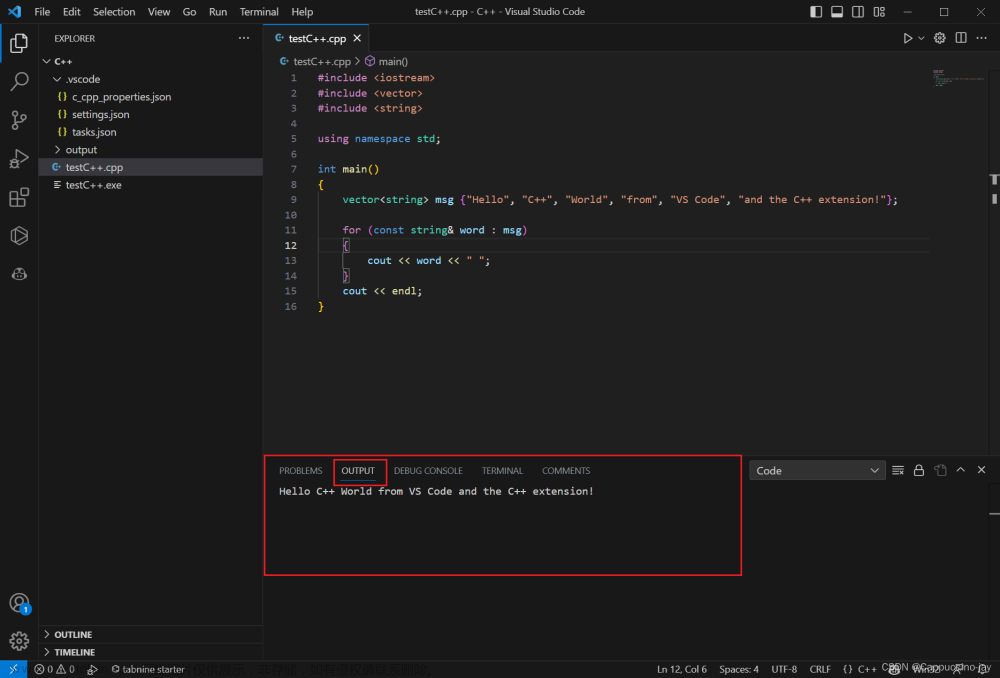
最终运行看到的效果为: 文章来源:https://www.toymoban.com/news/detail-708472.html
文章来源:https://www.toymoban.com/news/detail-708472.html

备注:
在工作区的文件夹.vscode中的三个文件:
tasks.json (构建说明)
settings.json(调试器设置)
c_cpp_properties.json(编译器路径和智能感知设置)文章来源地址https://www.toymoban.com/news/detail-708472.html
到了这里,关于【Tools】如何在VSCode上使用C++ 保姆教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!