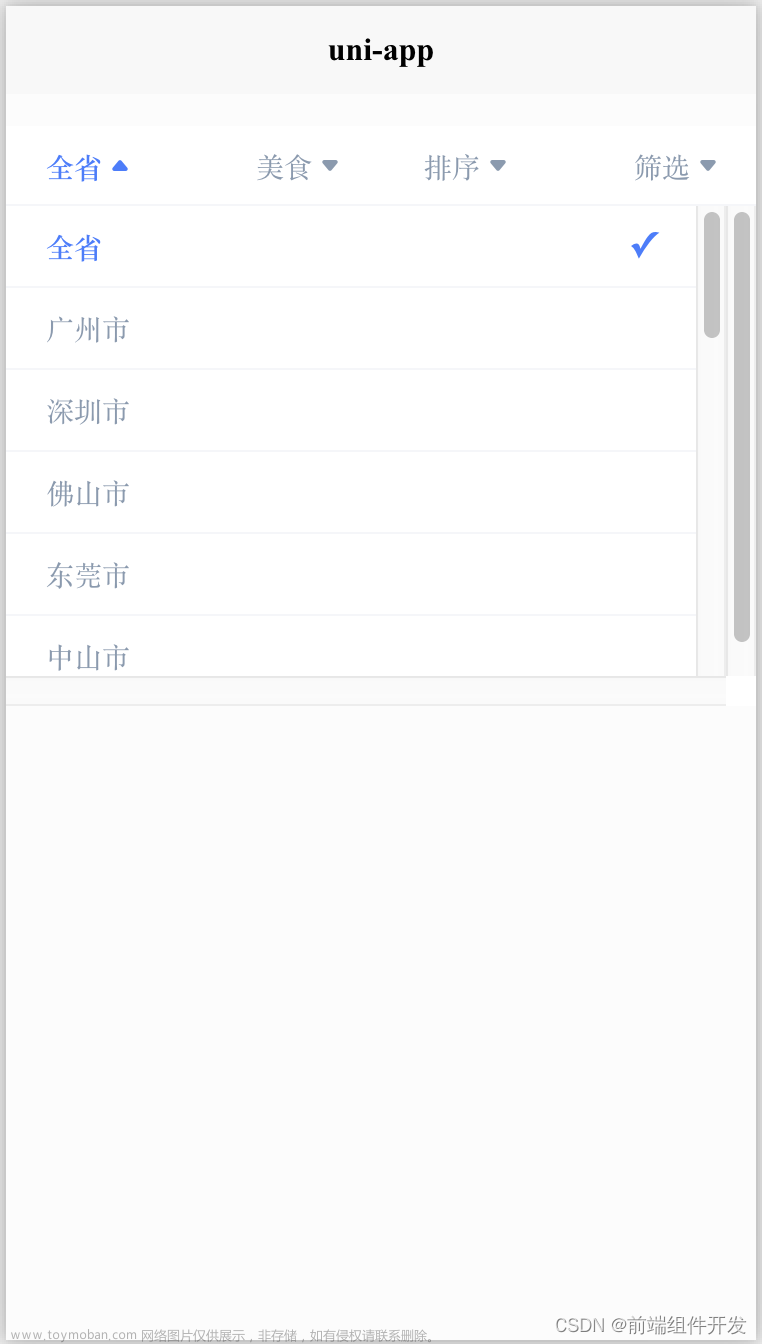
效果
 文章来源地址https://www.toymoban.com/news/detail-708583.html
文章来源地址https://www.toymoban.com/news/detail-708583.html
代码
<template>
<form>
<input type="text" v-model="inputValue" placeholder="请输入信息"/>
<input type="text" v-model="inputValue1" placeholder="请输入信息"/>
<input type="text" v-model="inputValue2" placeholder="请输入信息" />
<button @click="resetForm">重置表单</button>
</form>
</template>
<script>
export default {
data() {
return {
inputValue: '',
inputValue1: '',
inputValue2: ''
}
},
methods: {
resetForm() {
this.inputValue = '';
this.inputValue1 = '';
this.inputValue2 = '';
}
}
}
</script>
文章来源:https://www.toymoban.com/news/detail-708583.html
到了这里,关于uni-app:重置表单数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!