概述
浮动简介
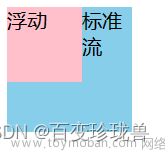
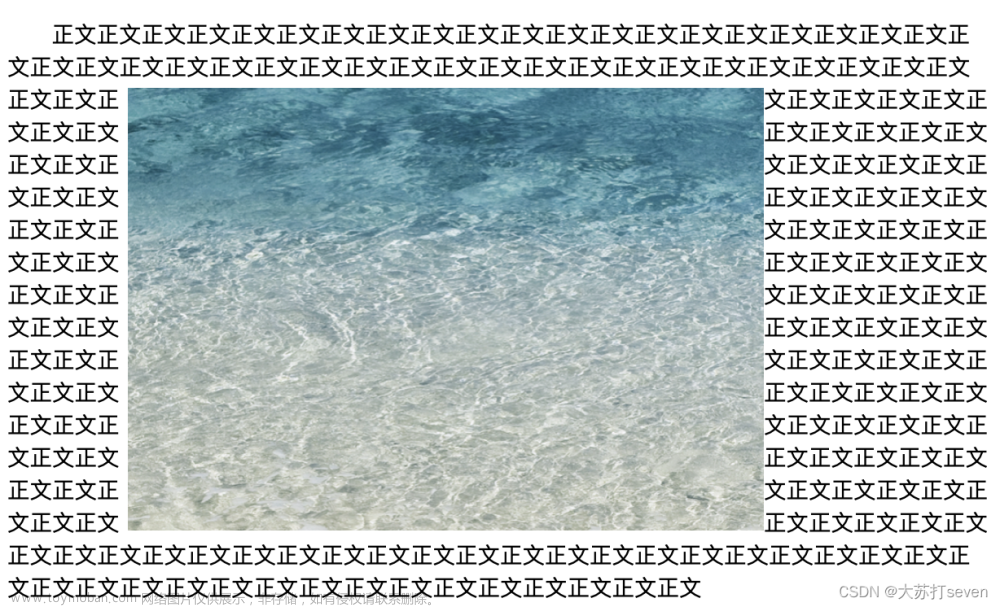
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
元素浮动后的特点
- 脱离文档流。
- 不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开的(尽可能小),而且可以设置宽高。
- 不会独占一行,可以与其他元素共用一行。
- 不会margin合并,也不会margin塌陷,能够完美的设置四个方向的margin和padding。
- 不会像行内块一样被当做文本处理(没有行内块的空白问题)。
浮动后会有哪些影响
- 对兄弟元素的影响:后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面(文字被甩出,呈现文字环绕效果);对前面的兄弟元素无影响。
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
解决浮动产生的影响(清除浮动)
解决方案:文章来源:https://www.toymoban.com/news/detail-708700.html
- 方案1:给父元素指定高度。
- 方案2:给父元素也设置浮动,带来其他影响。
- 方案3:给父元素设置overflow:hidden。
- 方案4:在所有浮动元素的最后面,添加一个块级元素,并给该元素设置clear:both。
- 方案5:给浮动的元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===》推荐使用
.parent::after {
content:"";
display:block;
clear:both;
}
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。文章来源地址https://www.toymoban.com/news/detail-708700.html
到了这里,关于CSS元素浮动的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!