selenium简介
1、什么是Selenium
Selenium 是支持 Web 浏览器自动化的一系列工具和库的综合项目。
它提供了扩展来模拟用户与浏览器的交互,用于扩展浏览器分配的分发服务器, 以及用于实现 W3C WebDriver 规范的基础结构, 该 规范 允许您为所有主要 Web 浏览器编写可互换的代码。
Selenium 的核心是 WebDriver,这是一个编写指令集的接口,可以在许多浏览器中互换运行。
Selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解决Requests无法执行JavaScript代码的问题。
三大组件
Selenium 不仅仅是一个工具或 API, 它还包含许多工具如:

Selenium WebDriver
WebDriver 以本地化方式驱动浏览器,是一个浏览器自动化测试的 API集合。它提供了很多与浏览器自动化交互的特性,并且这些API主要是用于测试Web程序。
提供相对应的 API 来操作浏览器,比如:Chrome、FireFox、IE 等
Selenium WebDriver 指的是语言绑定和各个浏览器控制代码的实现。这通常被称为 WebDriver。
Selenium WebDriver 是 W3C 推荐标准
-
WebDriver被设计成一个简单和简洁的编程接口。 -
WebDriver是一个简洁的面向对象 API。 -
它能有效地驱动浏览器。
Selenium IDE
是一款面向 Web 的录制与回放的自动化测试工具。这对于刚介入自动化的测试人员来说,从这个入手再好不过了。
Selenium Grid
Selenium Grid 允许通过将客户端发送的命令路由到远程浏览器实例来在远程机器上执行 WebDriver 脚本。
Grid 的目标:
-
提供一种在多台机器上并行运行测试的简单方法
-
允许在不同的浏览器版本上进行测试
-
启用跨平台测试
2、selenium的用途
*Selenium* 有很多功能, 但其核心是 Web 浏览器自动化的一个工具集, 它使用最好的技术来远程控制浏览器实例, 并模拟用户与浏览器的交互。
它允许用户模拟终端用户执行的常见活动;将文本输入到字段中,选择下拉值和复选框,并单击文档中的链接。它还提供许多其他控件,比如鼠标移动、任意 JavaScript 执行等等。
(1)Selenium可以驱动浏览器自动执行自定义好的逻辑代码,也就是可以通过代码完全模拟成人类使用浏览器自动访问目标站点并操作,那我们也可以拿它来做爬虫。
(2)Selenium本质上是通过驱动浏览器,完全模拟浏览器的操作,比如跳转、输入、点击、下拉等...进而拿到网页渲染之后的结果,可支持多种浏览器
3、Selenium的优缺点
(1)优点
开源免费
Selenium是由志愿者开源贡献实现的,因此源代码免费提供给任何人使用,并且你可以通过这些源码进行修改及改进
跨平台多语言支持
Selenium它是一个支持在多个不同的操作系统中执行,并且通过webdriver协议(采用的w3c标准)规定了标准使得可以在任何语言都能够使用Selenium,但目前Selenium仅支持C#,Ruby,Java,PHP,Python,JavaScript等主流的编程语言,多平台目前支持windows ,Android,mac,Linux。
多语言支持

跨浏览器支持
Selenium 也支持在不同的浏览器间进行测试,目前的主流浏览器都支持,目前能支持的浏览器内核有:

社区活跃出现问题能及时解决,
Selenium 起源 2004年,发展的时间接近快20年了,而且Selenium的更新速度也非常积极与频繁,因此社区生态建设的也非常完善,且教程文档也比较齐全,现在只要你百度搜索相关Selenium到处都是,因此Selenium是我们测试工程师需要掌握的必不可少的工具。
支持移动端,
目前的Selenium已经对移动端的浏览器提供了非常好的支持,用于测试H5比Appium要方便得多。
较为庞大的插件库,
Selenium 由于是开源的,少不了大佬们的各种魔改或者扩展开发,目前基于Selenium开发或者扩展的工具多不下1000个,github中随处可找到。

(2)缺点
需要编码能力才能上手,无法使用界面来进行编写自动化测试
由于目前测试倡导低代码,无代码测试,且不是任何一个测试人员都掌握的编程基础。因此如果不会编程基础的同学来讲Selenium确实是需要一定的学习成本,由于Selenium仅支持代码形式来做自动化测试,无法提供可视化界面来进行测试。
没有内置的图像比较及处理等方案
Selenium 本身对于图形处理能力较弱甚至并没有内置的图像处理及比较的解决方案,因此我们还需要自行去想办法解决图像相关的难题如:图形验证码,滑动块验证,Canvas等
没有测试报告的能力
Selenium本身不具备测试报告能力,这因此我们也需要借助其他第三方框架或者自行对测试报告做些相对应的解决方案处理。
没有官方的技术支持
由于是社区开源贡献者开发的,无法进行找到对应的官方负责团队进行提供技术支持
Selenium的安装
1、下载Selenium模块:
pip install selenium==3.141.0
2、浏览器驱动下载
(1)Google浏览器驱动:https://sites.google.com/a/chromium.org/chromedriver/downloads
国内访问:http://chromedriver.storage.googleapis.com/index.html
(2)firefox浏览器驱动:https://github.com/mozilla/geckodriver/releases
(3)IE浏览器驱动:http://selenium-release.storage.googleapis.com/index.html
(4)edge浏览器驱动:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
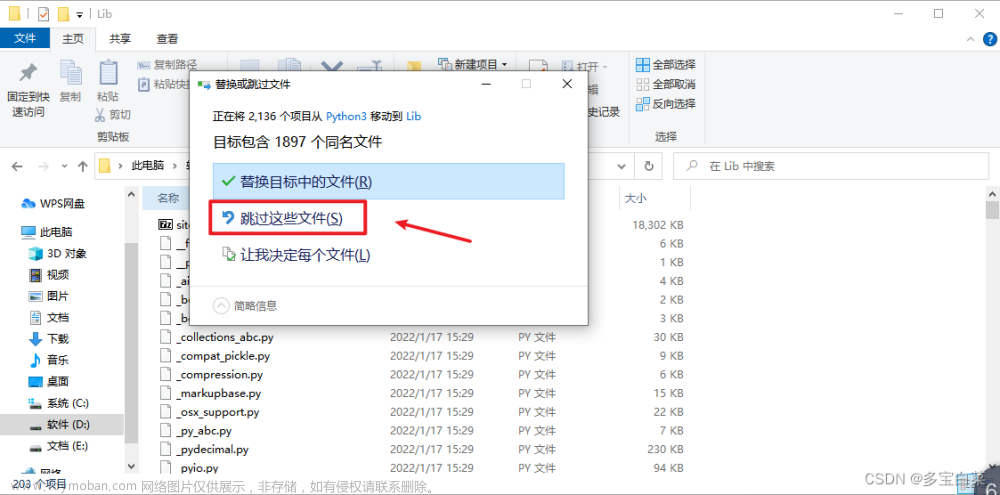
配置驱动环境
要想Selenium Client 能找到驱动程序有二种方式:
第一指定驱动路径(不配置PATH环境变量):
from selenium import webdriver
browser = webdriver.Chrome(executable_path="D:\drivers\chromedriver.exe",options=options)
设置环境变量
配置Python 根目录环境,即可实现无需传递驱动程序的指定位置来启动webdriver。

我的电脑 -> 属性 -> 高级系统设置






初识Selenium
第一个selenium脚本
我们现在可以开始创建和运行自动化测试脚本了,就从Selenium WebDriver开始,然后创建一个Python脚 本,用Selenium WebDriver提供的类和方法模拟用户与 浏览器的交互。
我们会使用一个自行开发的Web应用程序,来完成我们后续的所有的实操示例。
一个简单的登录示例:
from selenium import webdriver
import time
# 实例化 webdriver
browser = webdriver.Chrome()
# 最大浏览器尺寸
browser.maximize_window()
# 浏览器输入url,并传送至指定的url页面
browser.get(url="http://127.0.0.1:8066/")
login_btn = browser.find_element_by_id("login-btn")
login_btn.click()
username = browser.find_element_by_id('username')
pwd = browser.find_element_by_id('password')
btu = browser.find_element_by_xpath('//*[@id="app"]/div[3]/div[2]/div[2]/button')
username.send_keys("13453001")
pwd.send_keys("123456")
btu.click()
time.sleep(10)
browser.quit()
使用Python的IDLE来作为今后的练习环境,对初学者来说是一个极佳的学习体验。

该环境也称为Python 交互式环境,后续我们做项目的时候再来使用其他编辑器开发,学习,练习我们将使用交互式环境。
今天的分享就到此结束了, 如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦......
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于想做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……加入我的学习交流群一起学习交流讨论把!!!!文章来源:https://www.toymoban.com/news/detail-709012.html
 文章来源地址https://www.toymoban.com/news/detail-709012.html
文章来源地址https://www.toymoban.com/news/detail-709012.html
到了这里,关于【自动化测试入门】Selenium基础(建议收藏)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!