唯一客服系统是一款基于Golang Gin框架开发的在线客服系统,可以提供独立部署版,程序数据全部私有安装在自己服务器。访客咨询界面自适应响应式设计,完全可以适配于PC网站、移动端、APP内嵌等场景下。客服端提供PC后台管理,实时收到访客消息,实时与访客用户进行聊天交流。为了方便在手机上回复访客消息,专门使用uniapp开发客服端的助手程序,可以打包为h5和APP。客服端打包为H5后,可以与企业微信,微信公众号进行对接,非常方便的利用微信来收取消息提醒,并且随时进行回复。
机器人服务,可以使用关键词自动回复,以及智能AI回复。对接ChatGPT并且可以提供专属私有知识上传功能,上传自己的知识让ChatGPT学习并回答。
=========================================================
安装测试环境为:nginx + mysql 无需PHP环境,无需其他环境配置
可以基于宝塔面板来进行搭建,这样管理起来也更加的方便
一、源码包文件夹介绍
golang 项目中包含两个服务,一个是客服项目的服务,以及一个独立的知识库的服务。全部提供预编译的二进制程序,无需再次配环境编译,方便部署使用。
1. kefu 客服服务默认启动指令为 ./kefu server -d 自带守护进程模式,默认情况监听端口8081
2. knowledge 默认启动指令为 ./main ,默认情况监听端口8083 ,需要配置supervisisor来对程序进行守护启动(如果不需要ChatGPT知识库,可以不搭建该服务)
二、数据库服务介绍
需要提前部署好MySQL服务,在宝塔里安装好MySQL数据库,配置好数据库、用户名、密码。使用./kefu install 指令来导入数据库和表。
需要安装docker环境,使用docker部署 qdrant向量数据库,这是知识库专用的向量数据库(如果不需要ChatGPT知识库,可以不搭建该服务)
三、nginx反向代理配置
上面的服务都启动以后,正常情况下,使用IP:端口就可以直接进行访问了
但是,一般情况下我们都需要通过域名进行访问,那就需要配置nginx来对监听的端口进行反向代理
如果使用了宝塔,那么直接新增一个站点就可以了。但是,我们不是PHP项目,PHP需要配置的那些我们全都不需要。我们最重要的一点配置就是,在宝塔的伪静态设置那里增加下面的配置.
其实下面的配置就是一个反向代理配置,如果访问的资源不是真实文件时,就把请求反代到8081端口上。
#PROXY-START/
location /
{
try_files $uri @kefu;
}
location @kefu {
proxy_read_timeout 1200s;
proxy_pass http://127.0.0.1:8081;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
#Set Nginx Cache
add_header Cache-Control no-cache;
}
#PROXY-END/
=============================================================================
上面的安装部署完成以后,直接访问后台就可以了。系统后台分为三个角色,管理员、商家、子账号
管理员和普通商户都是一个后台,使用角色权限来进行划分的。管理员能看到系统配置的一些菜单,以及可以看到所有商家的数据。
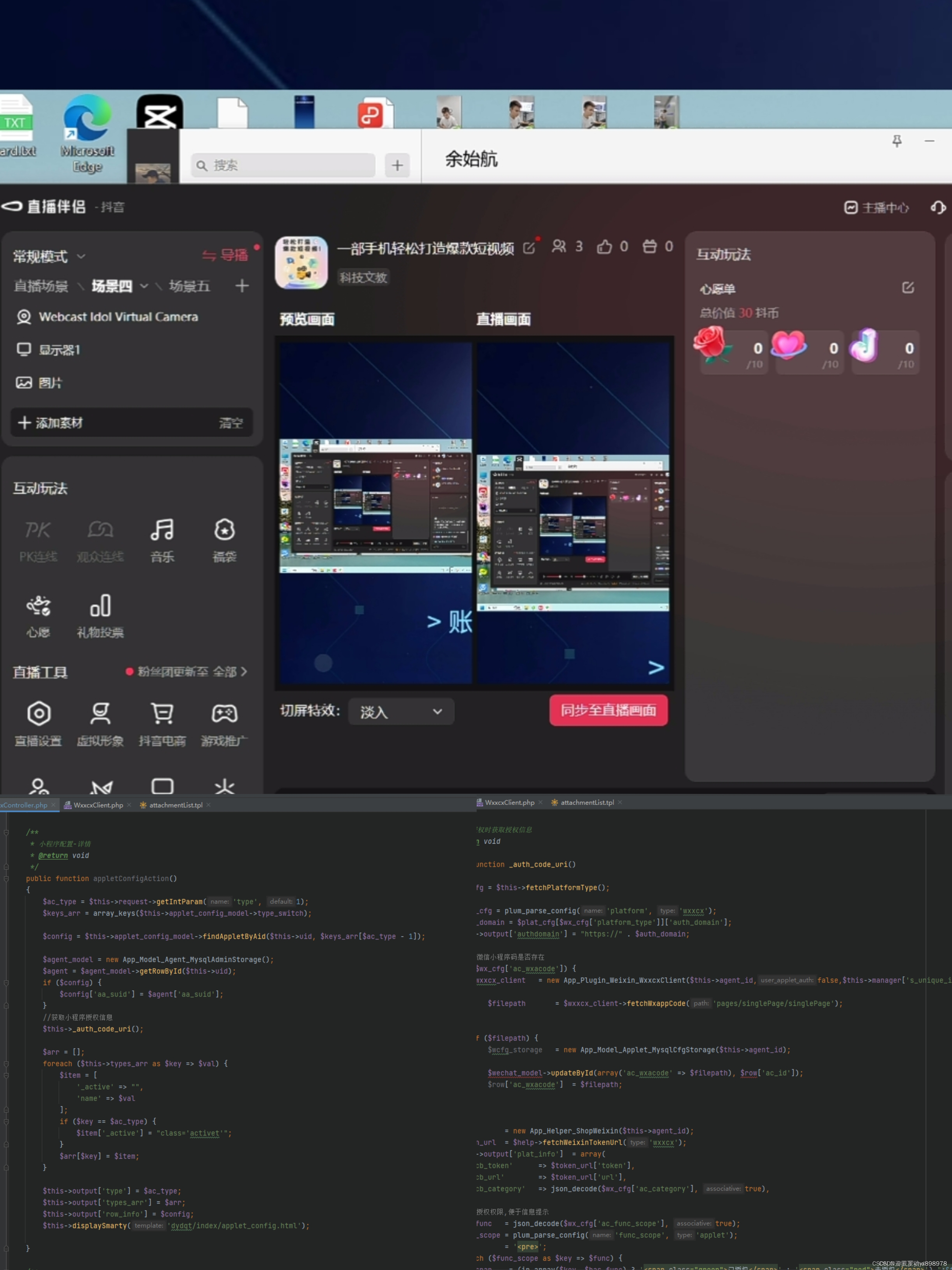
访客打开的聊天界面是下面演示图,以及我们客服可以在聊天界面与访客进行沟通
管理员可以在下面界面中与在线访客进行沟通,可以看到访客的IP、设备信息、访问次数、访问来源,可以预知访客正在打字的信息,可以使用快捷回复等等

===================================================================================================================
上面是客服PC端的效果,如果我们客服想要随时回复访客信息,那么移动端是必不可少的。
一般情况下,我们打包成H5就够使用了,不需要打包成APP。原因我解释一下,首先,我们使用APP无非是看中了它的及时通知及时回复功能。但是,如果想要实现及时通知,需要对接各大手机厂商的通知通道,对于我们小APP来说基本代价太大了。
其次,打包成APP那就不能使用很多浏览器端才有的功能,比如录音,音视频webRTC通话,这些在APP端是无法使用的。
那么我们的客服移动端怎么进行及时的消息通知呢?我们可以使用微信公众号的模板消息进行通知,可以使用企业微信的群机器人通知,还可以使用邮箱通知等等方式。打包成h5的好处就是可以对接模板消息,可以对接企业微信群通知,直接点击链接进入h5就可以去回复了。
使用uniapp开发的客服端助手源码结构如图所示

===============================================================================
ChatGPT知识库功能如何使用呢
当我们部署好知识库服务以及qdrant服务以后,我们可以使用管理员在后台对接一下接口,创建好qdrant的集合。

商家就可以在后台使用指定的集合,开启知识库AI功能,上传excel文档。让机器人智能回复访客咨询信息。

以上就是唯一客服系统安装配置的教程,以及部分功能的介绍。如果您感兴趣,自己的业务能用得上,想要体验功能等,欢迎随时与我联系文章来源:https://www.toymoban.com/news/detail-709083.html
我的联系方式可以在官网客服处 gofly.v1kf.com 找到,感谢您的阅读。文章来源地址https://www.toymoban.com/news/detail-709083.html
到了这里,关于唯一客服系统源码独立部署版+前端VUE开源+客服uniapp源码+ChatGPT知识库安装配置详细教程...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!