例如访问 https://xxxx:12306/overview文章来源地址https://www.toymoban.com/news/detail-709110.html
Nginx 配置
location /overview/ {
alias /home/data/overview/;
try_files $uri $uri/ /overview/index.html;
index index.html index.htm;
}
前端路由配置
const routes = [
{
path: '/overview/login',
name: 'login',
component: () => import('@/views/Login/index.vue')
},
{
path: '/overview',
redirect: '/overview/home.vue'
},
]
const router = createRouter({
routes,
history: createWebHistory()
})
export default router
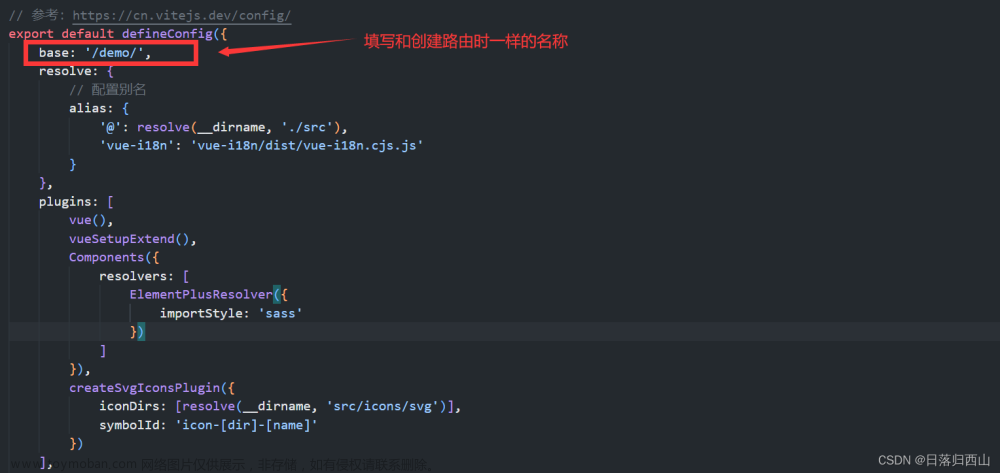
vite配置
export default defineConfig({
base: '/overview',
// ...
})
文章来源:https://www.toymoban.com/news/detail-709110.html
到了这里,关于nginx配置vue单页面应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!