🏆nginx下载安装及使用
💛nginx下载安装
下载地址:点击下载nginx
根据系统选择要下载的安装包,这里最好选择稳定版(stable version)。
下载好后解压该zip,将解压后的文件夹放在自己喜欢的目录下,我是放在J盘(自己分的磁盘)下。
进入J:\nginx-1.22.0目录,目录结构:
注:project目录是我自己创建的,用于存放打包之后的项目,本次我使用的hubuilderx创建的uniapp的H5项目,相关打包部署请参考:nginx部署uniapp的h5项目
💜nginx启动
进入J:\nginx-1.22.0目录,打开cmd输入以下命令启动nginx。
start nginx
命令运行时cmd窗口会闪一下,属于正常现象。也可以点击nginx.exe应用程序启动nginx。
nginx默认配置(J:\nginx-1.22.0\conf下的nginx.conf文件):
可以看到默认端口是80,默认ip是本地,打开浏览器输入 http://localhost:80/ 访问,出现以下页面代表nginx启动成功。
nginx其他常用命令:
// 查看帮助信息
nginx -h
// 查看nginx版本(小写v)
nginx -v
// 查看nginx版本及配置参数信息(大写V)
nginx -V
// 指定配置文件启动nginx(xxx表示配置文件路径)
start nginx -c xxx
// 测试配置文件是否正确(xxx表示配置文件路径)
nginx -t -c xxx
// 完整有序的停止nginx,保存相关信息
nginx -s quit
// 完整有序的停止nginx,保存相关信息
nginx -s stop
// 重启nginx
nginx -s reload
可自行运行命令看看。
🥇nginx配置缓存
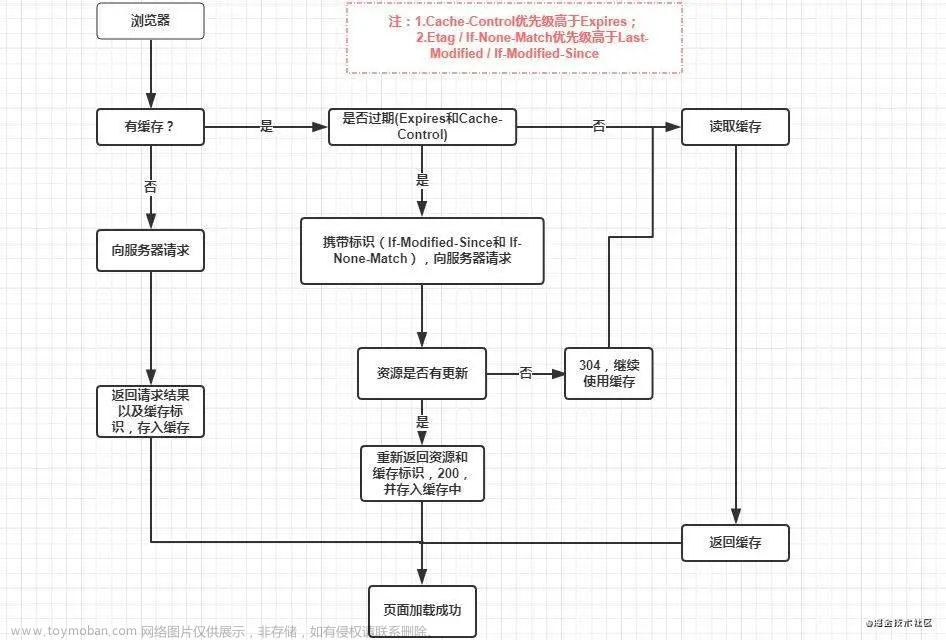
🤎强缓存、协商缓存、无缓存区别
强缓存:浏览器不与服务端协商直接取浏览器缓存
协商缓存:浏览器会先向服务器确认资源的有效性后才决定是从缓存中取资源还是重新获取资源
无缓存:浏览器直接向服务器重新获取资源
三种缓存机制皆通过配置http头(add_header)的Cache-Control来实现。强缓存还可以使用Expires字段实现。
Cache-Control字段枚举值:
| 值 | 描述 |
|---|---|
| no-store | 禁止缓存(强缓存和协商缓存),客户端不存储任何值 |
| no-cache | 禁止强缓存,需要重写验证(可以理解为 禁止强缓存,启用协商缓存) |
| private | 私有缓存,禁止中间人(比如CDN等代理缓存) |
| public | 共享缓存,允许中间人缓存 |
| max-age | 资源可以被缓存的最大时间,单位:秒,是一个相对时间,优先级高于 Expires |
| s-maxage | 用于共享缓存,单位:秒,如果在其有效期内,不去访问CDN等。s-maxage会覆盖 max-age 和 Expires |
| must-revalidate | 缓存使用陈旧资源时,必需先验证状态 |
💜强缓存配置
Expires:response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存(http1.0的产物,现在一般用cache-control)。
它是一个时间戳,当客户端再次请求该资源的时候,会把客户端时间与该时间戳进行对比,如果大于该时间戳则已过期,否则直接使用该缓存资源。
但是,有个大问题,发送请求时是使用的客户端时间去对比。一是客户端和服务端时间可能快慢不一致,另一方面是客户端的时间是可以自行修改的(比如浏览器是跟随系统时间的,修改系统时间会影响到),所以不一定满足预期。
Cache-Control:cache-control使用max-age控制强缓存时间。当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。
cache-control的优先级高于expires,expires是http1.0的产物,而cache-control是http1.1的产物,两者同时存在的时候expire会被cache-control的max-age覆盖,在不支持http1.1的情况下可能就需要expires来保持兼容。
修改nginx.conf文件:
重启nginx后,刷新项目页面,查看项目网络请求:
可以看到响应头带有max-age=300,代表设置成功,浏览器直接从内存和磁盘中取资源,五分钟后缓存失效。请谨慎使用强缓存。
🧡协商缓存配置
协商缓存主要依赖的响应头包括Last-Modified和ETag,需要和服务器交互,请求资源命中协商缓存后,返回的状态码为 304,所以304状态码不应该认为是一种错误,而是对客户端有缓存情况下服务端的一种响应。
Last-Modified:记录资源最后修改的时间。
ETag:基于资源的内容编码生成一串唯一的标识字符串, 只要内容不同, 就会生成不同的ETag。
但Last-Modified有以下两个缺点:
🍗 只要编辑了,不管内容是否真的有改变,都会以这最后修改的时间作为判断依据,当成新资源返回,从而导致了没必要的请求相应,而这正是缓存本来的作用即避免没必要的请求。
🍖 时间的精确度只能到秒,如果在一秒内的修改是检测不到更新的,仍会告知浏览器使用旧的缓存。
ETag的出现就是为了解决last-modified的上述问题。
修改nginx.conf文件:
重启nginx后,刷新项目页面,查看项目网络请求:
此后每次刷新页面,都会与服务器确认资源是否更新,如果更新服务器则会返回新的资源,如果未更新则告诉浏览器启用缓存。
🤍无缓存配置
修改nginx.conf文件: 文章来源:https://www.toymoban.com/news/detail-709114.html
文章来源:https://www.toymoban.com/news/detail-709114.html
重启nginx后,刷新项目页面,查看项目网络请求:
每次刷新页面,请求状态码都是200,真正从服务器获取资源,绕开所有缓存,但会增加网络带宽消耗,影响项目性能,谨慎使用。文章来源地址https://www.toymoban.com/news/detail-709114.html
到了这里,关于nginx配置浏览器缓存(强缓存、协商缓存、无缓存)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!