目录
打开插件
创建音频
编辑器这直接创建音频:
蓝图中创建和获取音频:
唇语:
声音与嘴唇同步:
方法一【效果不是很好】:
方法二【效果很好,但有一段时间延迟在处理】:
逻辑:
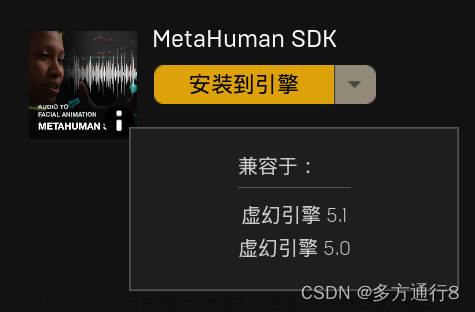
打开插件
MetaHuman SDK插件目前只支持ue5和ue5.1版本。

创建音频
编辑器这直接创建音频:
首先第一步创建音频:



这样音频就创建好了。
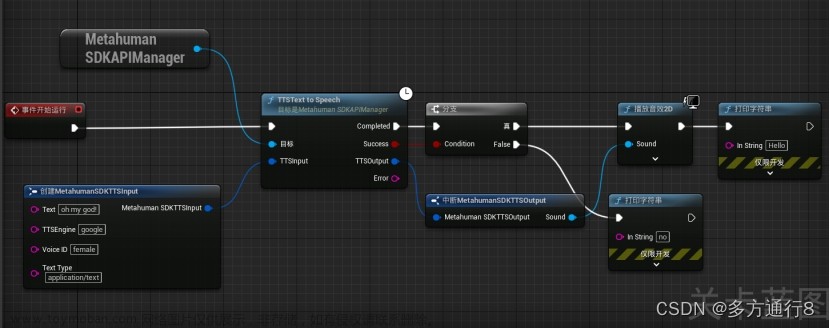
蓝图中创建和获取音频:
记得挂梯子:

如果说创建到TTSText to Speech之后一直不向下执行,可能的是插件的问题,将插件关闭然后再打开之后,就好了【有时候也有可能好不了,这个不成功的可能性极大】
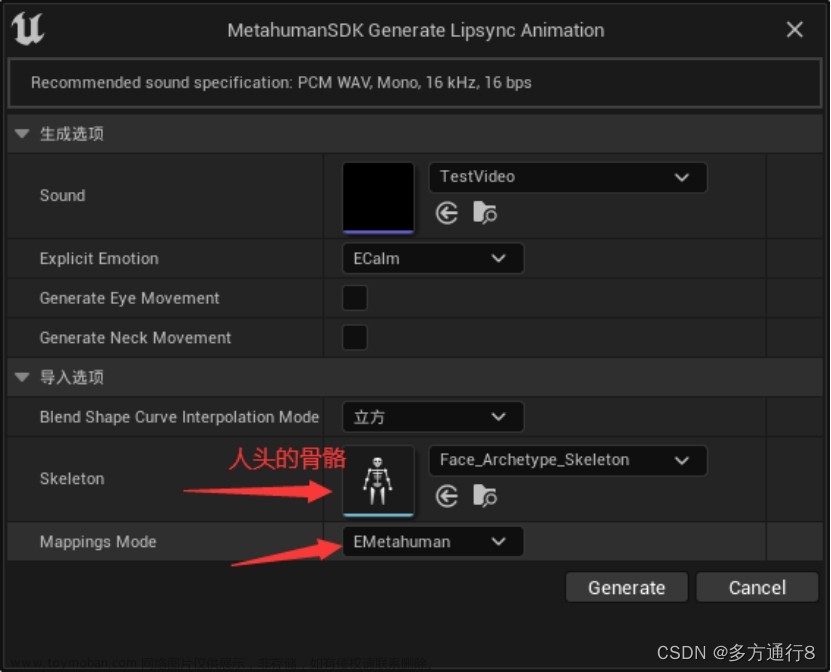
唇语:
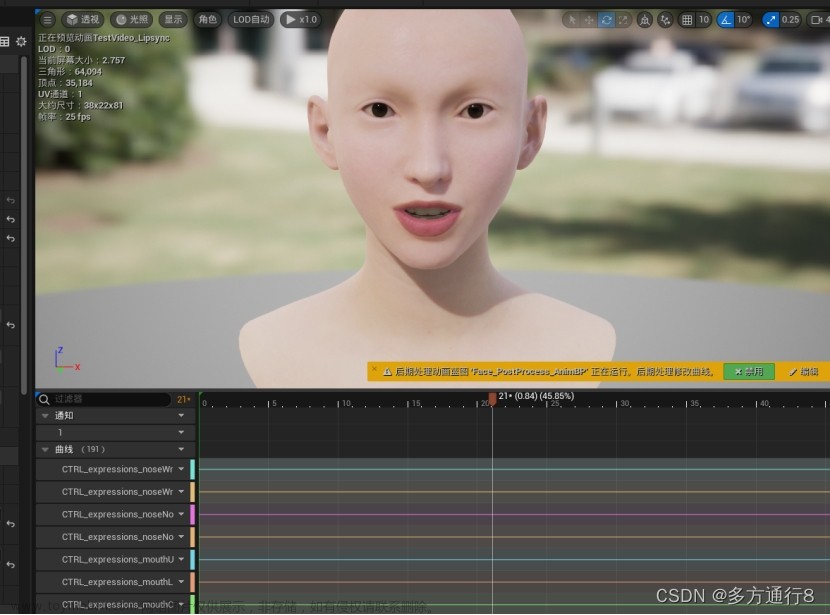
将音波转换为唇语【会生成了一个人头的动画序列:】:



声音与嘴唇同步:
方法一【效果不是很好】:
在关卡蓝图里面:




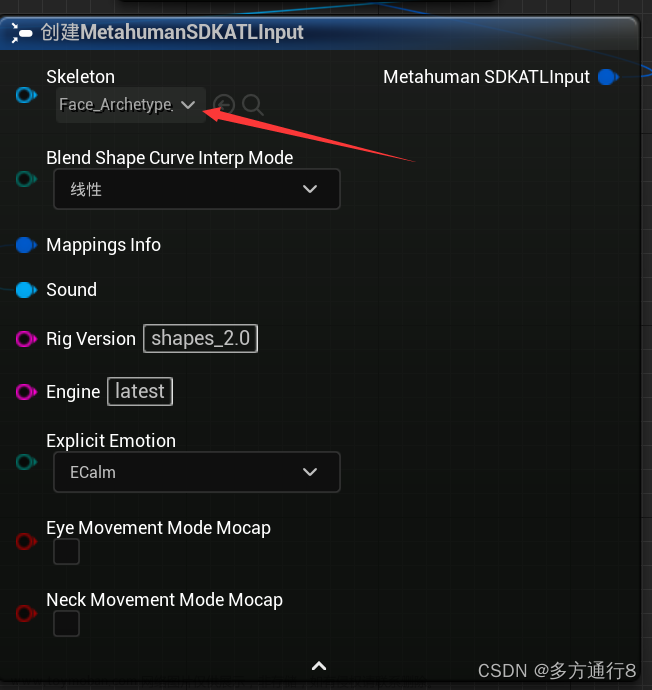
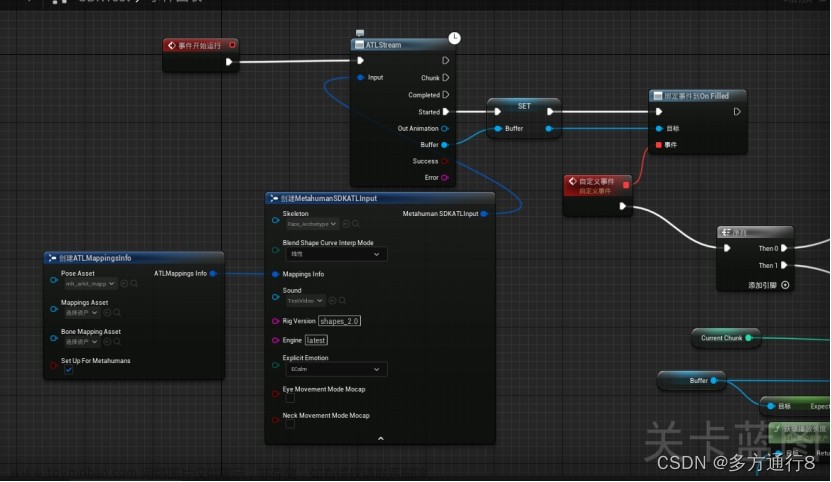
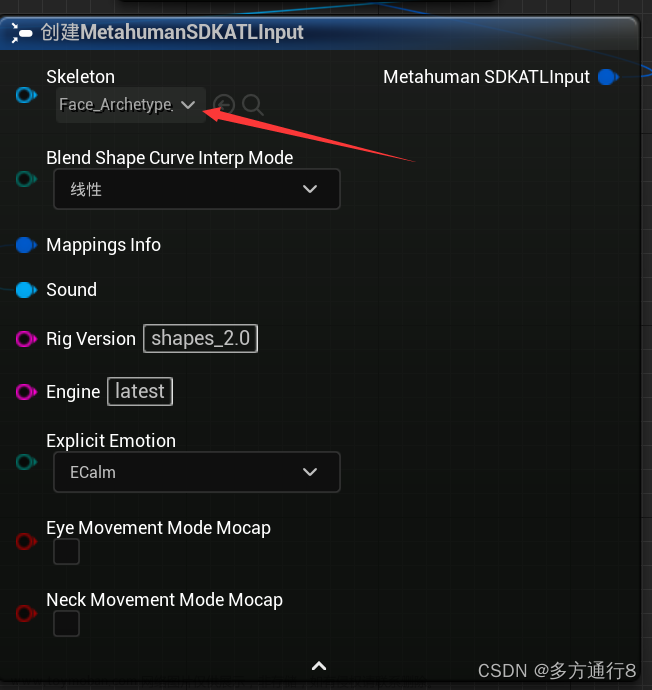
方法二【效果很好,但有一段时间延迟在处理】:
声音和嘴唇填同步流:
逻辑:
在发出了获得口型同步的请求,在处理口型同步请求的时候,我们进入缓冲区,并确保他一旦积累了足够的数据之后,他会让我们知道,从第一个chunk开始播放,然后我们切换到下一个数据开始重复,因为我们的缓冲区有数据。



代码:
复制到蓝图即可使用,记得贴上参数,我放了2个英文注释:
已上传到顶部的代码包中【字数有点多,所以放在txt中,有代码一和代码二】文章来源:https://www.toymoban.com/news/detail-709137.html
里面的这个要放入头部骨骼【我的代码包中没有放入,复制粘贴的请记得放入】 文章来源地址https://www.toymoban.com/news/detail-709137.html
文章来源地址https://www.toymoban.com/news/detail-709137.html
到了这里,关于UE5 MetaHuman SDK插件的使用【一、编辑器创建音波与蓝图创建获取音波,语音与嘴唇口型的同步】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!














