引言
在现代应用程序开发中,数据驱动和双向绑定是两个非常重要的概念。它们能够提供更好的用户体验和开发效率。本文将探讨小程序的数据驱动和Vue的双向绑定,并通过代码实例来说明它们的异同。让我们一起来了解吧!
小程序的数据驱动
小程序是一种轻量级的应用程序,可以在移动设备上运行。它采用了数据驱动的开发模式,将界面和数据分离。这种开发模式使得开发者可以通过修改数据来实现界面的更新,而无需直接操作界面元素。
小程序的数据驱动主要通过数据绑定来实现。开发者可以将数据绑定到小程序的界面元素上,当数据发生变化时,界面元素会自动更新。这种方式使得开发者可以更加专注于数据的处理,而无需关心界面的更新细节。
下面是一个小程序的简单示例,展示了数据驱动的特点:
// 小程序的数据
const appData = {
title: '欢迎使用小程序',
content: '这是一个示例小程序',
count: 0
}
// 小程序的界面
const appView = {
render: function() {
console.log('标题:', appData.title)
console.log('内容:', appData.content)
console.log('计数:', appData.count)
}
}
// 数据绑定到界面
appView.render()
// 修改数据
appData.title = '新标题'
appData.content = '新内容'
appData.count++
// 界面自动更新
appView.render()
在这个示例中,我们定义了一个小程序的数据对象appData和一个小程序的界面对象appView。通过调用appView.render()方法,我们可以将数据绑定到界面上并进行渲染。当我们修改数据时,界面会自动更新。
Vue的双向绑定
Vue是一种流行的JavaScript框架,用于构建用户界面。Vue采用了双向绑定的开发模式,使得数据的变化能够自动反映在界面上,同时用户对界面的操作也会自动更新数据。
Vue的双向绑定是通过使用指令和表达式来实现的。开发者可以使用v-model指令将数据绑定到表单元素上,当用户修改表单元素的值时,数据会自动更新。反过来,当数据发生变化时,表单元素的值也会自动更新。
下面是一个简单的Vue示例,展示了双向绑定的特点:
<div id="app">
<h1>{{ title }}</h1>
<p>{{ content }}</p>
<input type="text" v-model="count">
<p>计数:{{ count }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
title: '欢迎使用Vue',
content: '这是一个示例Vue应用',
count: 0
}
})
</script>
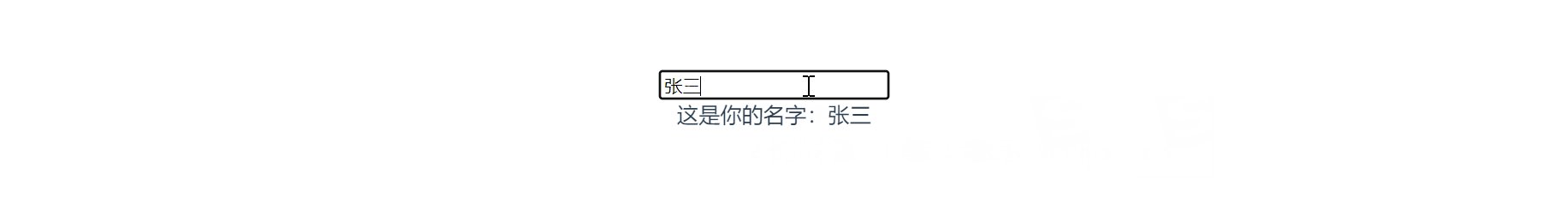
在这个示例中,我们使用Vue框架创建了一个Vue实例,并将其绑定到一个具有数据绑定和双向绑定的HTML模板上。当我们修改输入框中的值时,数据会自动更新,并反映在界面上。
异同对比
尽管小程序的数据驱动和Vue的双向绑定都是为了提供更好的用户体验和开发效率而设计的,但它们在实现方式上有一些不同之处。
首先,小程序的数据驱动更加灵活。开发者可以自由选择数据和界面元素之间的绑定关系,可以一对一绑定,也可以一对多绑定。这使得小程序可以更好地适应不同的开发需求。
而Vue的双向绑定则更加自动化。开发者只需要在模板中使用v-model指令,就可以实现数据和界面元素的双向绑定。这种自动化的特性使得开发者可以更快速地构建复杂的用户界面。
异同对比总结
小程序的数据驱动和Vue的双向绑定有以下异同之处:
异同点:
-
数据驱动原理:小程序的数据驱动和Vue的双向绑定都是基于观察者模式实现的。它们通过建立数据与视图之间的关联,当数据发生变化时,能够自动更新相关的视图。
-
自动更新:无论是小程序的数据驱动还是Vue的双向绑定,在数据发生变化时,都能自动更新对应的视图,避免了手动操作DOM。
-
响应式机制:小程序和Vue都具备响应式机制,即当数据发生变化时,会触发视图的更新。这使得开发人员能够更方便地处理数据的变化,并保持UI与数据的同步。
不同点:
-
语法差异:小程序使用基于JavaScript的逻辑层和基于WXML的视图层进行开发,而Vue使用单文件组件的方式进行开发。因此,在语法上存在一些差异。
-
双向绑定支持:Vue提供了双向绑定的能力,可以实现数据的双向流动,即数据变化时更新视图,用户输入时也能更新数据。而小程序的双向绑定相对较弱,需要通过事件监听和手动更新的方式来实现类似的效果。
-
功能扩展:Vue提供了更丰富的生态系统和插件支持,可以方便地扩展功能。小程序的数据驱动相对较为简洁,功能上可能没有Vue那么强大。
综上所述,小程序的数据驱动和Vue的双向绑定都有共同的基础原理,但在语法、双向绑定支持和功能扩展等方面存在一些差异。选择使用哪种方式取决于具体的项目需求和开发团队的偏好。
结论
小程序的数据驱动和Vue的双向绑定是现代应用程序开发中非常重要的概念。它们能够提供更好的用户体验和开发效率。小程序的数据驱动更加灵活,适用于轻量级应用程序的开发;而Vue的双向绑定更加自动化,适用于构建复杂的用户界面。无论选择哪种开发模式,开发者都可以根据自己的需求来选择最适合的方式,提升开发效率并提供优秀的用户体验。文章来源:https://www.toymoban.com/news/detail-709547.html
希望本文能够帮助读者更好地理解小程序的数据驱动和Vue的双向绑定,并通过代码实例来说明它们的异同。感谢阅读!文章来源地址https://www.toymoban.com/news/detail-709547.html
到了这里,关于小程序的数据驱动和Vue的双向绑定有何异同的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!