1、图文对齐(搜索框)
图片标签是典型的行内块元素 除此之外行内块元素还有表单元素input、button

(行内块元素既可以设置宽高又可以和行元素在一行
行内块的转换问题 display (block块、inline行、inline-block行内块、none隐藏


文章来源地址https://www.toymoban.com/news/detail-709921.html
转换后两个块中间存在空隙问题


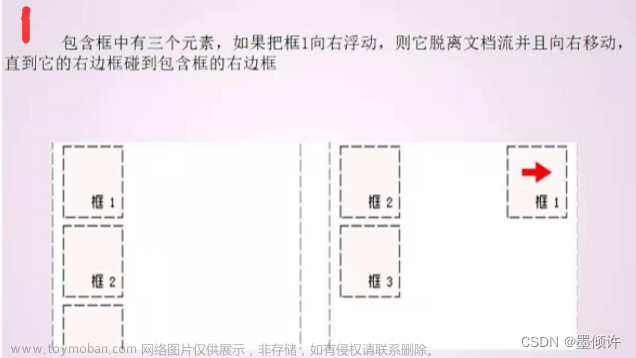
2、浮动的元素参照父元素
浮动的影响:父元素没有高,高就是子元素的高,子元素浮动,父元素就变为0
如何消除浮动的影响:1.用div把浮动元素包起来;2.在兄弟元素的后面设置css 样式 clear:both
3、塌陷现象
子元素 margin-top 会使父元素同时造成影响
解决办法:1.父元素内+padding-top ;2.父元素+上边框或者存在边框
4、盒子模型合并现象
盒子模型上下排布时加外边距会出现合并现象以数值最大的为准,左右不会合并
5、针对不同浏览器所造成网页布局不合理,网页排版混乱问题??
原因:不同浏览器分辨率不同,不同缩放产生网页布局变化情况,不同电脑分辨率情况
解决办法:盒子模型、外边框auto
6、cursor-none 生成鼠标小手 、 outline:none去除input:submit默认框
7、transform: translate3d(0,-2px,0); 3D效果 对应数值为电脑浏览器 x y z 3D坐标轴
box-shadow: 0 15px 30px rgba(0,0,0,.1); x y 阴影模糊半径 rgba :red,green,black 0-1透明度
8、文本省略号
不换行 white-space: nowrap;
超出部分 隐藏 overflow: hidden;
省略号 text-overflow: ellipsis;
 文章来源:https://www.toymoban.com/news/detail-709921.html
文章来源:https://www.toymoban.com/news/detail-709921.html
到了这里,关于4-web前端 盒子模型、行内块、浮动问题、无意义标签的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!