一、前言
2月份的1.2亿条用户地址信息泄露再次给各大公司敲响了警钟,数据安全的重要性愈加凸显,这也更加坚定了我们推行安全测试常态化的决心。随着测试组安全测试常态化的推进,有更多的同事对逻辑漏洞产生了兴趣,本系列文章旨在揭秘逻辑漏洞的范围、原理及预防措施,逐步提升大家的安全意识。作为开篇第一章,本文选取了广为熟知的XSS逻辑漏洞进行介绍。
二、XSS漏洞介绍
1.XSS漏洞的定义
跨站脚本(Cross Site Script),为了不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,故将跨站脚本缩写为XSS。跨站脚本(以下简称XSS)通常发生在客户端,攻击者在Web页面中插入恶意JavaScript代码(也包括VBScript和ActionScript代码等),用户浏览此页面时,会执行这些恶意代码,从而使用户受到攻击。
2.XSS主要攻击形式
- 存储型跨站脚本攻击
攻击者利用应用程序提供的添加、修改数据功能,将恶意数据存储到服务器中,当其他用户浏览展示该数据的页面时,浏览器会执行页面嵌入的恶意脚本,从而达到恶意攻击的目的,这种攻击是持久化的。
- 反射型跨站脚本攻击
攻击者发送一个URL给用户并诱导其访问,浏览器会执行页面嵌入的恶意脚本,从而达到恶意攻击的目的,这种攻击只执行一次,是非持久化的。
- DOM跨站脚本攻击
在Html页面中,未通过规范JavaScript直接操作用户输入的数据,当攻击者插入一段恶意代码,在页面最终展示会执行恶意脚本,从而达到恶意攻击的目的。
3.XSS漏洞危害
- 信息窃取(如盗取用户cookie,伪造用户身份登录)
- 钓鱼欺诈
- 蠕虫攻击
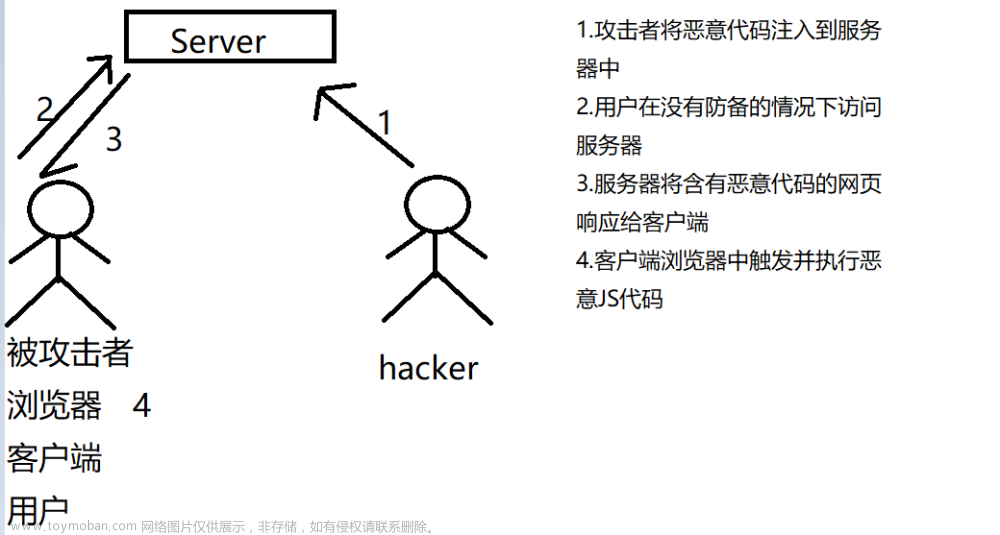
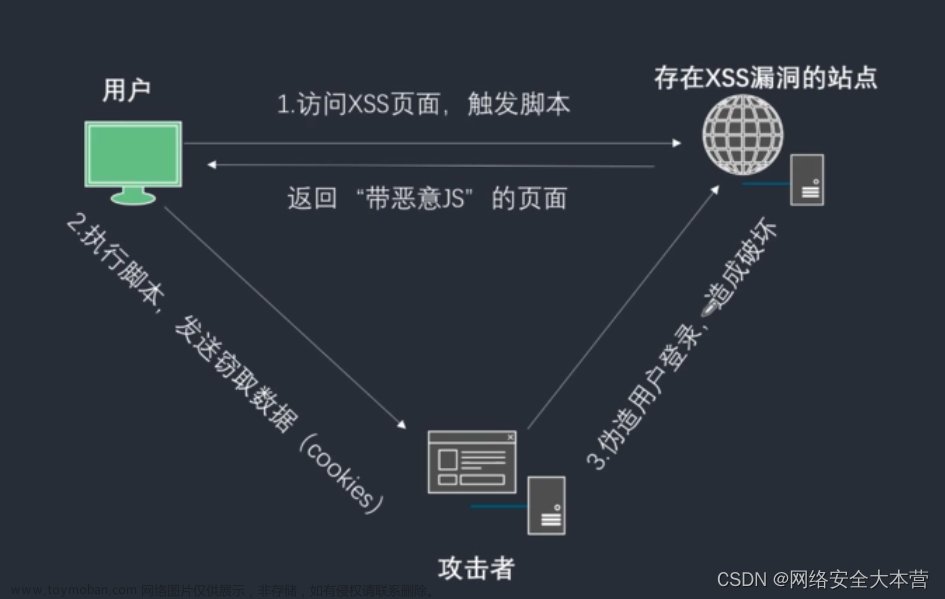
三、XSS漏洞原理分析
四、XSS漏洞实例分析
1.存储型XSS
- 漏洞位置其实为两处,此处类似iframe嵌⼊,原url为test.jd.com,所以直接影响两个站
- 漏洞证明:发送如下数据包,即可插⼊存储型XSS
2.反射型XSS
- 输入万能语句 后并没有弹窗,查看源码可见 <>被转义了
- 在input标签的value处,没有将我们输入的内容进行严格过滤,所以手动闭合value,再执行脚本 ">
五、XSS漏洞防范意见
1.存储型和反射型 XSS
存储型和反射型 XSS 都是在服务端取出恶意代码后,插入到响应 HTML 里的,攻击者刻意编写的“数据”被内嵌到“代码”中,被浏览器所执行。预防这两种漏洞,有两种常见做法:
1)改成纯前端渲染,把代码和数据分隔开
对 HTML 做充分转义。浏览器先加载一个静态 HTML,此HTML 中不包含任何跟业务相关的数据。然后浏览器执行 HTML 中的 JavaScript。JavaScript 通过 Ajax 加载业务数据,调用 DOM API 更新到页面上。在纯前端渲染中,我们会明确的告诉浏览器:下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码了。
但纯前端渲染还需注意避免 DOM 型 XSS 漏洞(例如 onload 事件和 href 中的 javascript:xxx 等,请参考下文”预防 DOM 型 XSS 攻击“部分)。在很多内部、管理系统中,采用纯前端渲染是非常合适的。但对于性能要求高,或有 SEO 需求的页面,我们仍然要面对拼接 HTML 的问题。
2)转义 HTML
如果拼接 HTML 是必要的,就需要采用合适的转义库,对 HTML 模板各处插入点进行充分的转义。
常用的模板引擎,如 doT.js、ejs、FreeMarker 等,对于 HTML 转义通常只有一个规则,就是把 & < >
" ’ / 这几个字符转义掉.
2.预防 DOM 型 XSS 攻击
DOM 型 XSS 攻击,实际上就是网站前端 JavaScript 代码本身不够严谨,把不可信的数据当作代码执行了。
在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
如果用 Vue/React 技术栈,并且不使用 v-html/dangerouslySetInnerHTML 功能,就在前端 render 阶段避免 innerHTML、outerHTML 的 XSS 隐患。
DOM 中的内联事件监听器,如 location、onclick、onerror、onload、onmouseover 等,a 标签的 href 属性,JavaScript 的 eval()、setTimeout()、setInterval() 等,都能把字符串作为代码运行。如果不可信的数据拼接到字符串中传递给这些 API,很容易产生安全隐患,请务必避免。
3.其他 XSS 防范措施
虽然在渲染页面和执行 JavaScript 时,通过谨慎的转义可以防止 XSS 的发生,但完全依靠开发的谨慎仍然是不够的。以下介绍一些通用的方案,可以降低 XSS 带来的风险和后果。
1)Content Security Policy
严格的 CSP 在 XSS 的防范中可以起到以下的作用:
禁止加载外域代码,防止复杂的攻击逻辑。
禁止外域提交,网站被攻击后,用户的数据不会泄露到外域。
禁止内联脚本执行(规则较严格,目前发现 GitHub 使用)。
禁止未授权的脚本执行(新特性,Google Map 移动版在使用)。
合理使用上报可以及时发现 XSS,利于尽快修复问题。
关于 CSP 的详情,请关注前端安全系列后续的文章。
2)输入内容长度控制
对于不受信任的输入,都应该限定一个合理的长度。虽然无法完全防止 XSS 发生,但可以增加 XSS 攻击的难度。
3)其他安全措施
HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此Cookie。文章来源:https://www.toymoban.com/news/detail-710017.html
作者:京东物流 范文君
来源:京东云开发者社区 自猿其说 Tech 转载请注明来源文章来源地址https://www.toymoban.com/news/detail-710017.html
到了这里,关于逻辑漏洞挖掘之XSS漏洞原理分析及实战演练的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![实战演练Python数据分析[pandas]](https://imgs.yssmx.com/Uploads/2024/02/553005-1.png)





