功能
新建一个Project文件夹, 里面是三个新建的文件, 分别是app.js/app.css/index.html
实现步骤
fs模块中的同步和非同步
-
同步
- 等待运行完成后再运行下一步
-
本次练习为逻辑实现简单, 使用同步
-
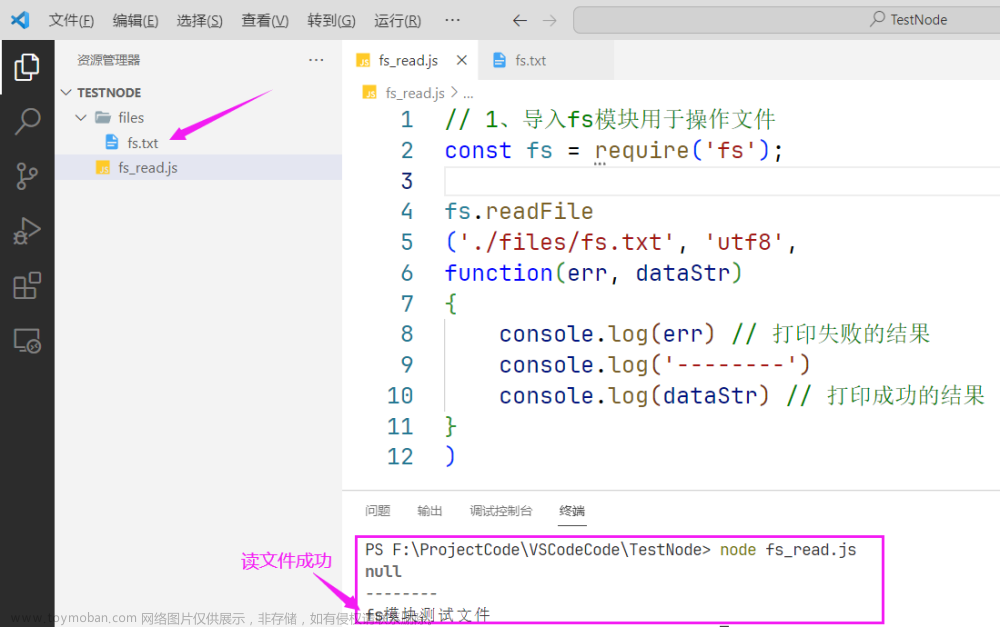
如何使用fs模块
const fs = require('fs')
代码
boilerplate.js文章来源:https://www.toymoban.com/news/detail-710065.html
const fs = require('fs');
const folderName = process.argv[2] || 'Project';
//如果没有提供参数, 则默认为Project
fs.mkdirSync(folderName);
fs.writeFileSync(`${folderName}/index.html`, '');
fs.writeFileSync(`${folderName}/app.js`, '');
fs.writeFileSync(`${folderName}/styles.css`, '');
运行结果
terminal文章来源地址https://www.toymoban.com/news/detail-710065.html
l@away 328 % node boilerplate.js
l@away 328 % ls
Project args.js boilerplate.js firstTest.js
l@away 328 % ls Project
app.js index.html styles.css
到了这里,关于Node练习 | fs module 使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!