背景
在lodash函数工具库中,防抖_.debounce和节流_.throttle函数在一些频繁触发的事件中比较常用。
防抖函数_.debounce(func, [wait=0], [options=])
创建一个 debounced(防抖动)函数,该函数会从上一次被调用后,延迟 wait 毫秒后调用 func 方法。
参数
-
func(Function): 要防抖动的函数。 -
[wait=0](number): 需要延迟的毫秒数。 -
[options=](Object): 选项对象。 -
[options.leading=false](boolean): 指定在延迟开始前调用。 -
[options.maxWait](number): 设置func允许被延迟的最大值。 -
[options.trailing=true](boolean): 指定在延迟结束后调用。
返回
- (Function): 返回 debounced(防抖动)函数。
节流函数_.throttle(func, [wait=0], [options=])
创建一个节流函数,在 wait 毫秒内最多执行 func 一次的函数。
参数
-
func(Function): 要节流的函数。 -
[wait=0](number): 需要节流的毫秒。 -
[options=](Object): 选项对象。 -
[options.leading=true](boolean): 指定调用在节流开始前。 -
[options.trailing=true](boolean): 指定调用在节流结束后。
返回
(Function): 返回 throttled(节流)的函数。
在vue中使用防抖节流函数的问题
踩坑1
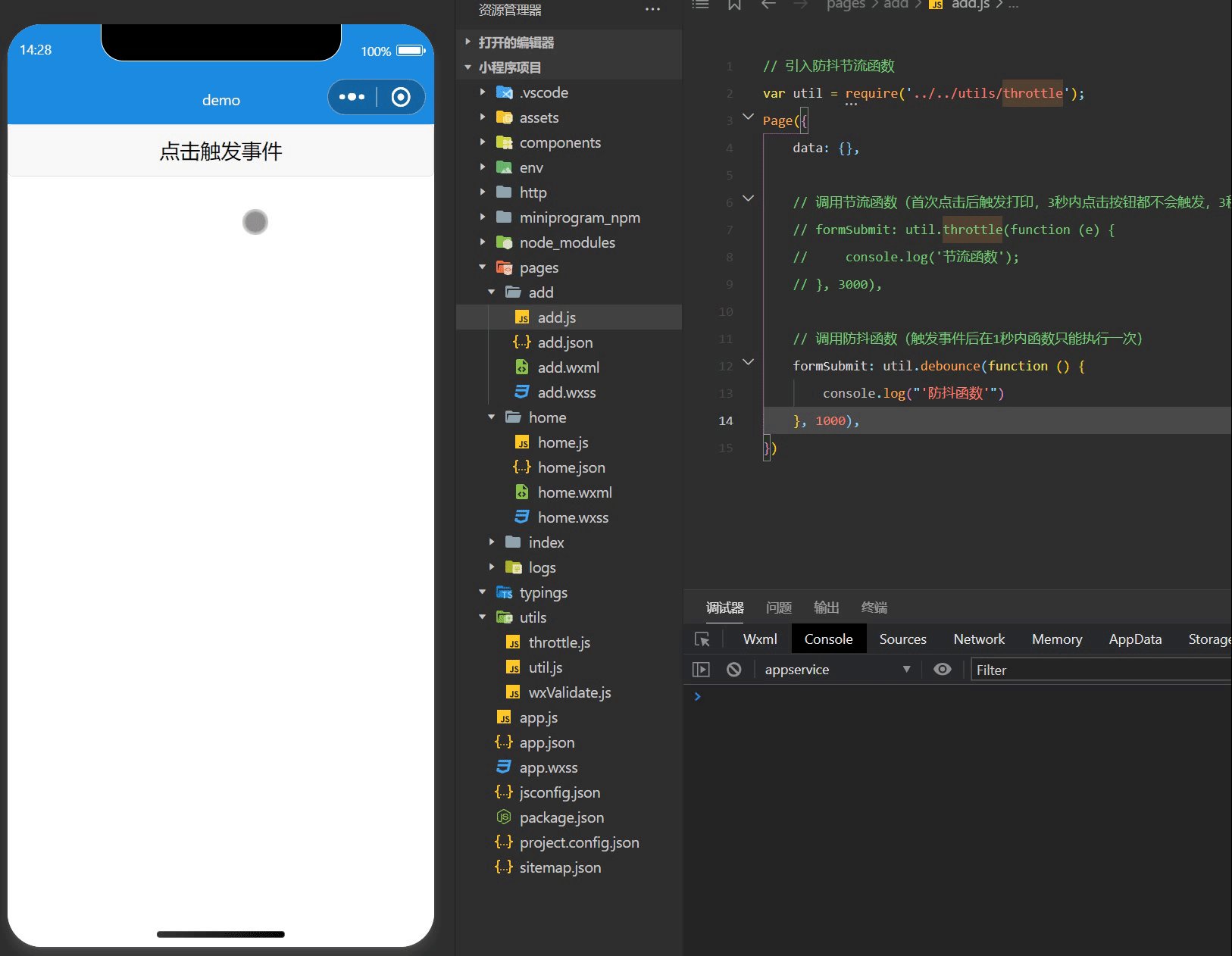
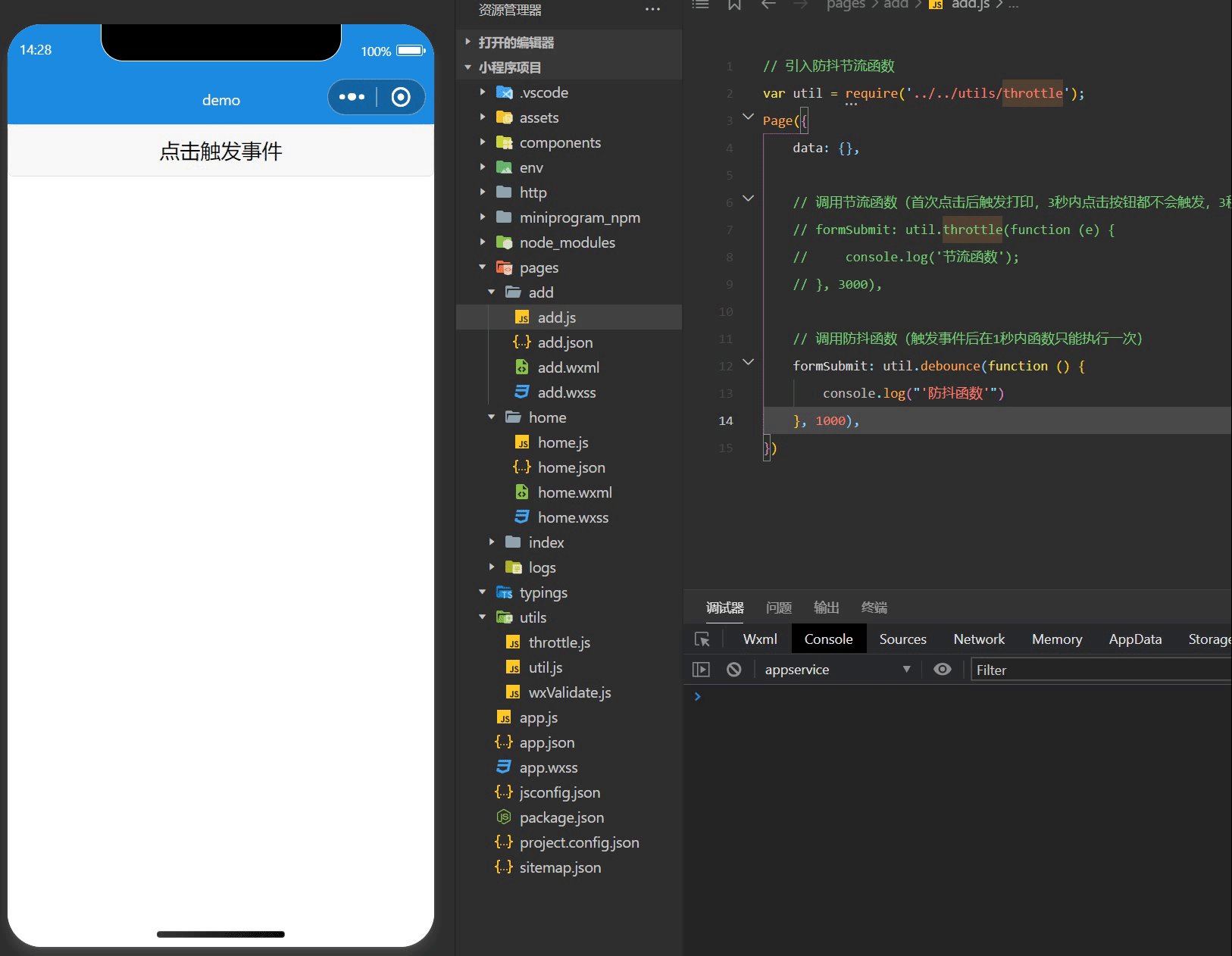
防抖节流函数实际上起到一个“稀释”的作用,在vue项目中我们可能会这样写(节流为例)。
<template>
<div>
<button @click="add_throttle">加1</button>
<h1>{{ number }}</h1>
</div>
</template>
<script>
import { throttle } from 'lodash';
export default {
data() {
return {
number: 1
};
},
methods: {
// add函数做节流处理
add_throttle: throttle(this.add, 1000),
add() {
this.number++;
}
},
};
</script>
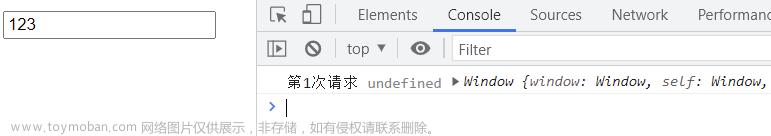
然后我们信心满满地F12打开控制台……

上面说add 这玩意儿 undefined了。
这其实是this的指向问题。实际上这里的this并不是vue实例(至于是什么,往下看你就知道了[doge]),所以自然不存在add()方法了。
踩坑2
既然直接使用this.add() 不成,那我们换个思路,把this.add()放在函数里呢?
methods: {
// 做节流处理
add_throttle: throttle(() => {
this.add();
}, 1000),
add() {
this.number++;
}
}
然后,自信满满地再次打开控制台……
第一眼,诶,没报错,于是点击按钮……

梅开二度……
其实还是this的指向问题。我们知道箭头函数是没有this的,所以这里的this相当于踩坑1里的this ,让我们打印下,揭开它的庐山真面目。
methods: {
// 做节流处理
add_throttle: throttle(() => {
console.log(this);
}, 1000),
add() {
this.number++;
}
}

好家伙,原来这里的this本身就是undefined。
解决
既然是this的指向问题,那么只要保证this指向vue实例就行了,箭头函数换成声明式函数。
methods: {
// 做节流处理
add_throttle: throttle(function () {
this.add();
}, 1000),
add() {
this.number++;
}
}

结果很nice。文章来源:https://www.toymoban.com/news/detail-710507.html
至于为什么,大概是lodash的_.debounce函数对this做了一些处理(_.throttle函数本质还是调用了_.debounce函数),有兴趣的小伙伴儿可以看看_.debounce的源码。文章来源地址https://www.toymoban.com/news/detail-710507.html
到了这里,关于vue项目使用lodash节流防抖函数问题与解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!