在WPF应用端开发,它的界面类似于Winform端,因此我们也需要对系统的菜单进行动态配置,这样才能把系统的功能弹性发挥到极致,通过动态菜单的配置方式,我们可以很容易的为系统新增所需的功能,通过权限分配的方式,可以更有效的管理系统的菜单分配到不同的角色用户,本篇随笔介绍在WPF应用端中实现系统动态菜单的配置和权限分配。
1、系统菜单的管理
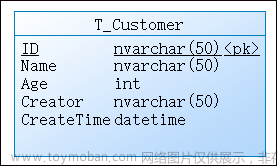
为了能够动态的加载应用系统的菜单,我们需要在数据库中存储对应的菜单信息,配置好后进行权限分配即可。
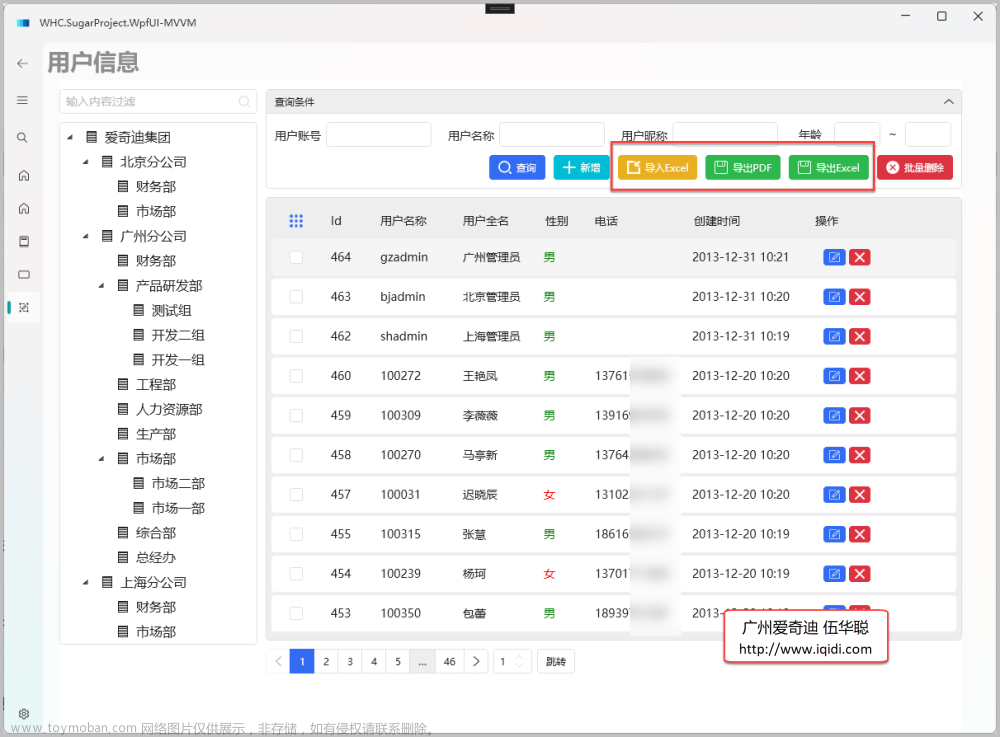
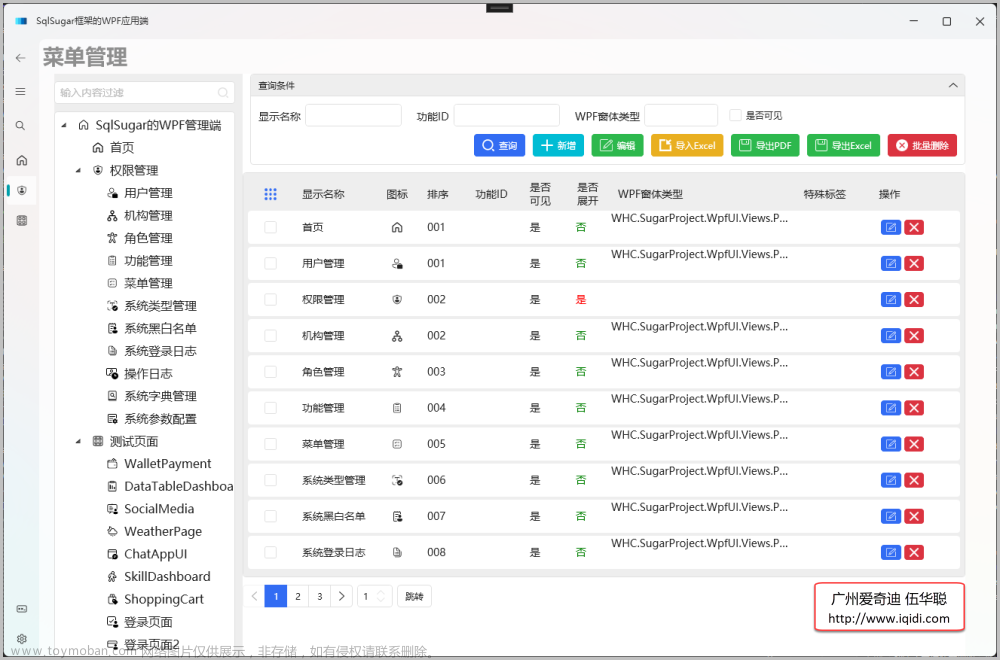
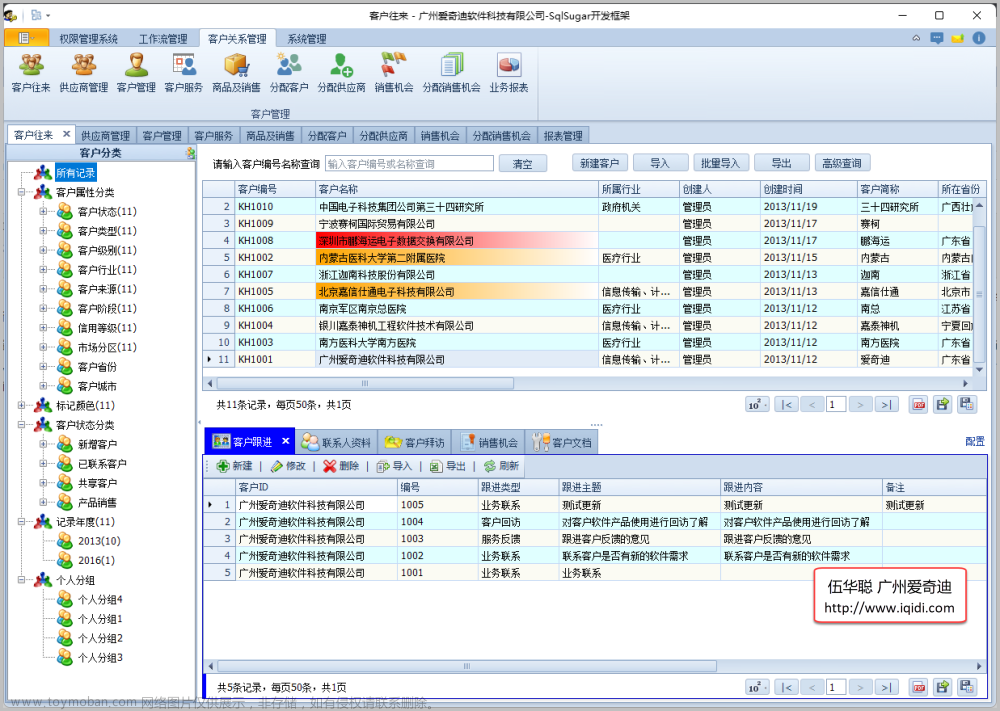
菜单的管理界面如下所示,左侧是一个菜单的树形列表,用来指引选择或者查询特定的菜单,右侧列表列出菜单的相关信息,以及提供新增、编辑、导入、导出、删除等操作入口。

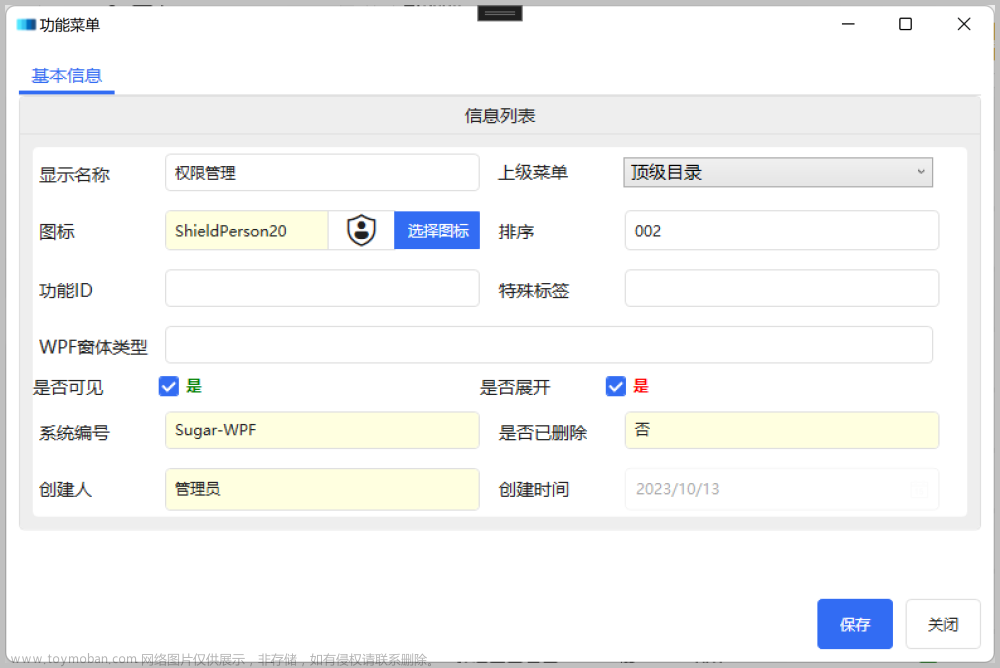
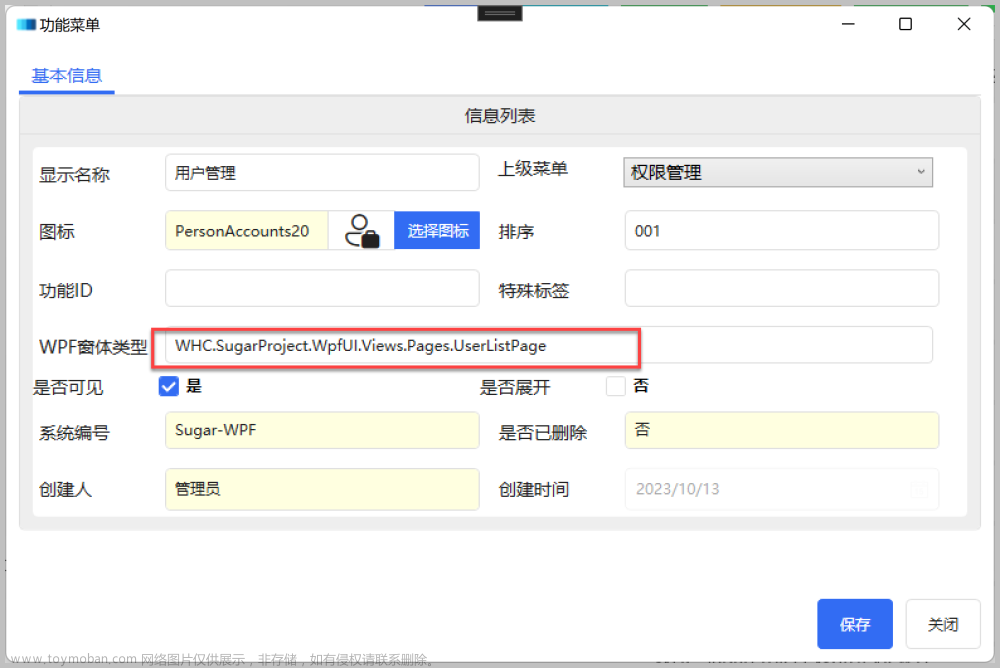
由于菜单的信息,是会在系统中打开指定的页面的,因此需要配置一个供反射方式读取的页面对象,如下所示。

这个WPF窗体类型,也是类似Winform端,用于打开WInform窗体的对象全名,这个是WPF页面的全名,用于我们能够在反射处理中迅速定位到具体的类型,然后打开页面使用的。
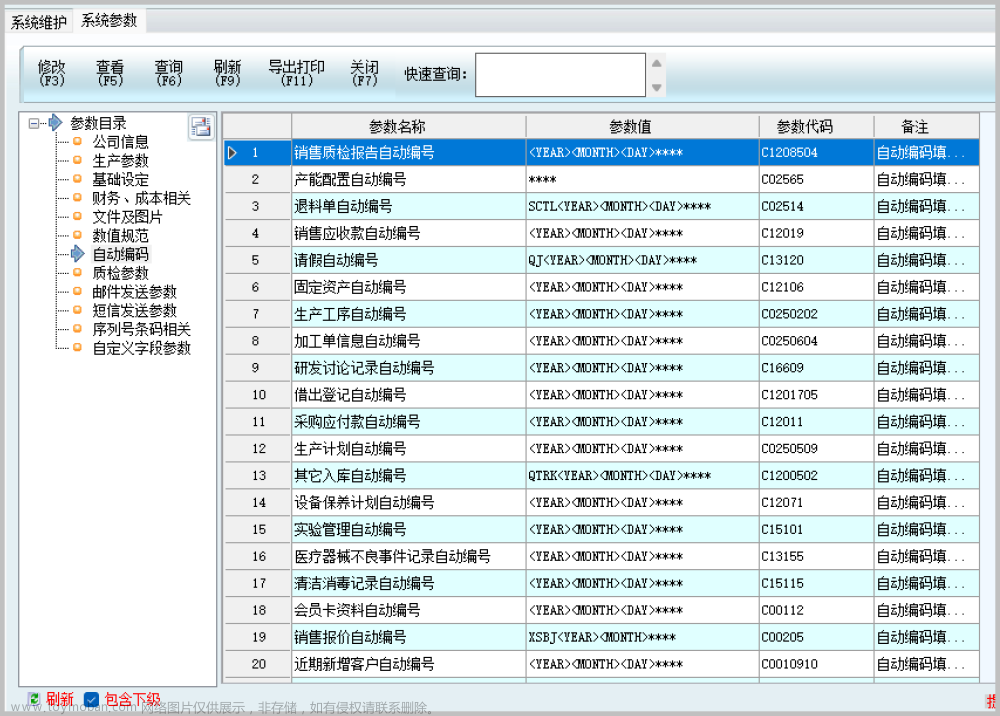
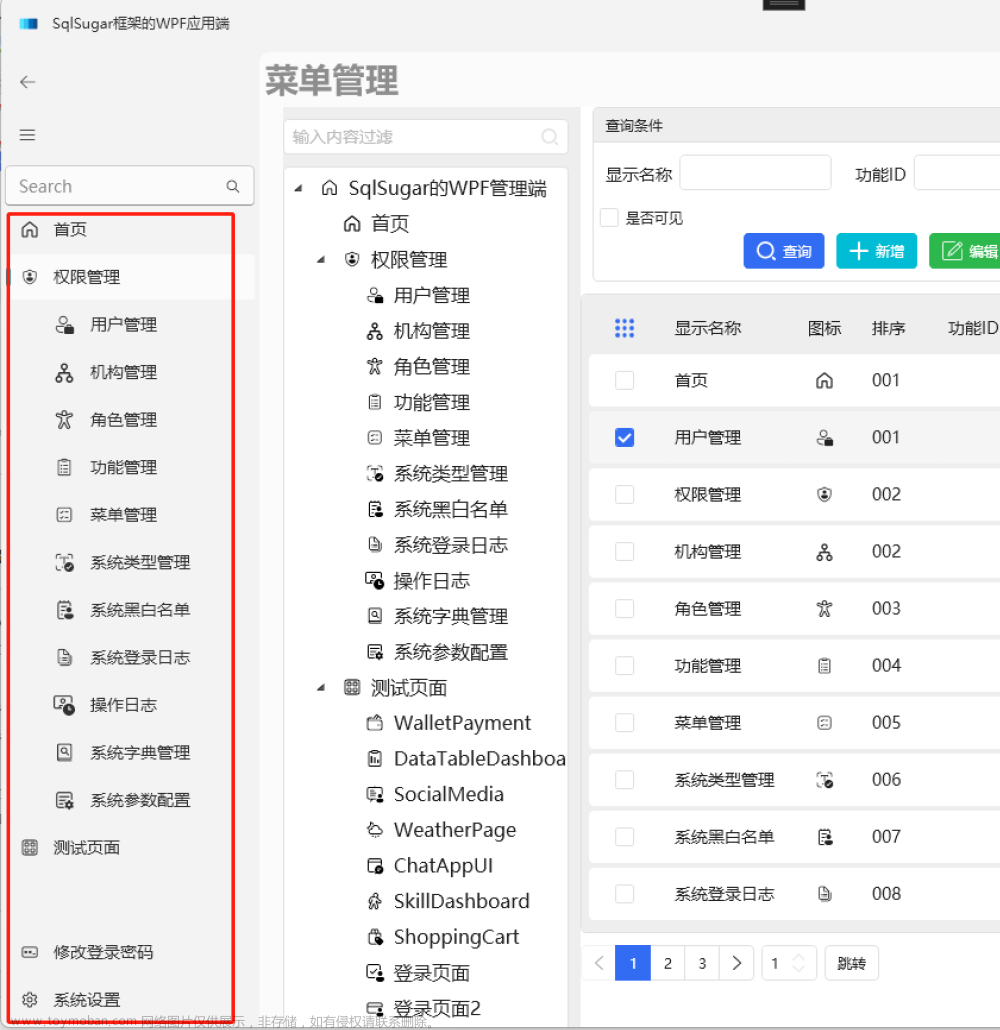
系统具体的菜单展示效果如下所示。

单击打开系统菜单项目的时候,会根据相关的设置反射对应的WPF页面类,如下代码所示。
string filePath = Assembly.GetExecutingAssembly().GetName().Name;//默认为当前程序集 string dllFullPath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, filePath); var tempAssembly = Assembly.LoadFrom(dllFullPath); if (tempAssembly != null) { //wpfTypeName = 我们配置的反射类名称 Type objType = tempAssembly.GetType(wpfTypeName); return objType; }
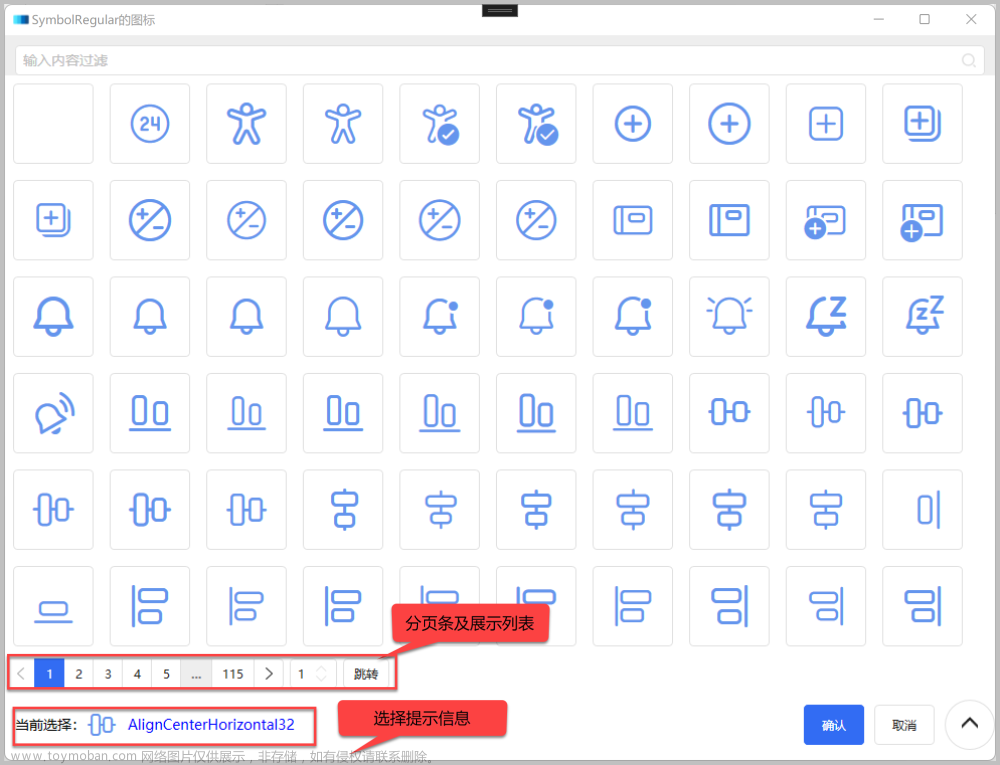
另外图标的选择,也是根据系统的需要进行选择的。

创建一个图标选择的页面,如下所示,供系统图标选择使用。

文章来源地址https://www.toymoban.com/news/detail-710941.html
2、分配角色权限
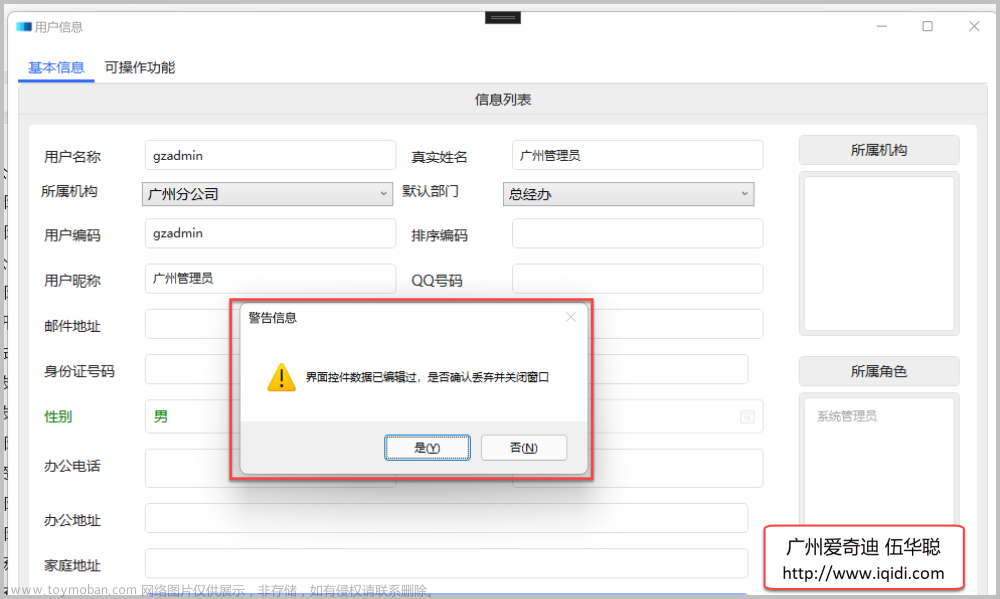
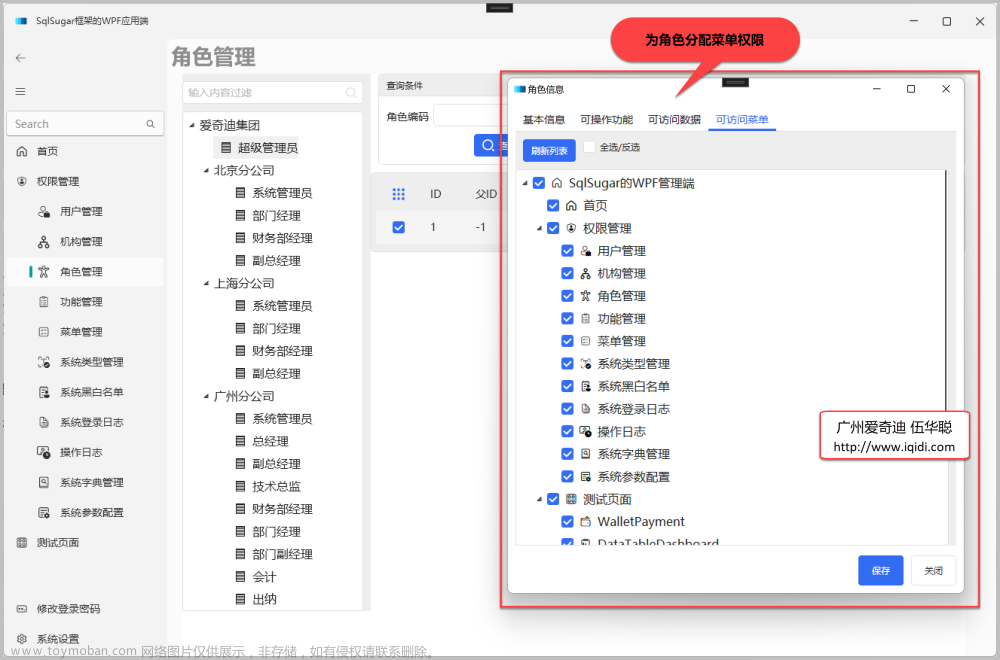
完成菜单的信息录入后,我们需要对菜单的访问权限进行设置,根据角色分配权限是最广泛使用的方式,如下界面所示。

角色包含的菜单,用户登录系统后,根据用户的角色身份获取对应的菜单即可,然后在系统中进行展示即可。
如系统根据身份信息,动态获取服务端的菜单如下所示。
/// <summary> /// 获取远程的菜单列表 /// </summary> /// <returns></returns> public async Task GetRemoteMenus() { //配置使用动态菜单 if (this.UseRemoteMenus) { var menuList = await BLLFactory<IMenuService>.Instance.GetMenuNodesByUser(this.UserInfo.Id, this.SystemType); if (menuList.Count == 0) return; this.NavigationItems.Clear(); var menuItems = AddMenuItem(menuList); foreach (var item in menuItems) { this.NavigationItems.Add(item); } } }
由于程序主窗口里面绑定的菜单信息,如下代码所示。
<ui:NavigationView x:Name="RootNavigation" Grid.Row="1" Padding="20,0,42,0" BreadcrumbBar="{Binding ElementName=BreadcrumbBar}" FooterMenuItemsSource="{Binding ViewModel.NavigationFooter, Mode=OneWay}" IsBackButtonVisible="Visible" IsPaneToggleVisible="True" MenuItemsSource="{Binding ViewModel.NavigationItems, Mode=OneWay}" Navigated="RootNavigation_Navigated" OpenPaneLength="210" PaneClosed="NavigationView_OnPaneClosed" PaneDisplayMode="Left" PaneOpened="NavigationView_OnPaneOpened" SelectionChanged="OnNavigationSelectionChanged">
因此系统菜单就可以正常的更新为动态配置的菜单信息了。文章来源:https://www.toymoban.com/news/detail-710941.html
到了这里,关于循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(9) -- 实现系统动态菜单的配置和权限分配的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!