接上一节:从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档
我们搭建完成vitePress后,那么接下来就是如何部署到线上服务器,这里使用Github Pages,免得自己购买服务器,当然你也可以自己购买服务器来部署(比如阿里云服务器)。
在部署之前,我们先简单了解下Github Actions和Github Pages
一、基本概念认识
1、理解Github Actions
中文文档地址:https://docs.github.com/zh/actions
简单说,Github Actions就是GitHub官方提供的自动化(CI/CD)服务, 通过它可以完成自动化测试、集成、部署等操作。
它的优势有:
- 和GitHub集成更容易
- 支持复用其他人的基本片段
GitHub Actions的基本概念主要有以下几个:
workflow (工作流程):持续集成一次运行的过程就是一个 workflow,一个项目可以有多个workflow。
job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
step(步骤):每个 job 由多个 step 构成,一步步完成,step 下有 name、uses、run、with 等,表示一个 action
action (动作):每个 step 可以依次执行一个或多个命令(action)。
注意点:
yml配置文件通常存放在项目中的.github/workflows 目录,每个workflow都是.github/workflows目录下的一个文件
workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀统一为 .yml。
如何执行部署的?
简单说就是,我们通过配置yml文件来执行,当提交代码到Github仓库后,就可以自动部署到Github Pages上去。
yml 配置文件一些概念说明
name: CI on: # 手动运行工作流程(workflow_dispatch 事件触发器配置后可以在actions下手动运行工作流) workflow_dispatch: push: branches: - master jobs: # jobs的id build-and-deploy: # 指定服务器的运行环境:最新版本ubuntu runs-on: ubuntu-latest steps: # 使用actions/checkout@v4 库拉取代码到 ubuntu 上 - name: Checkout uses: actions/checkout@v4 # 安装 pnpm - name: Install pnpm uses: pnpm/action-setup@v2 with: version: 8 # 打包成静态文件 - name: Build run: pnpm install && pnpm build
我想大家看到上面的配置代码,基本就知道意思了,这里也简单说下
常用的字段及含义如下:
name : workflow 的名称 , 如果省略该字段,默认为当前workflow的文件名
on: 指定触发workflow的条件,通常是一些事件触发器,比如:push, workflow_dispatch、pull_request等
steps: 简单说就是一个步骤的集合(里面有多个小步骤),从上到下执行,它有几个相关的选项
- name:每个小步骤的名称(可自由定义)。
- uses:每个小步骤使用的 actions 库名称或路径,Github Actions 允许我们使用别人写好的 Actions 库。
- run: 每个小步骤要执行的 shell 命令。
- with: 配置actions的额外参数。
2、理解Github Pages
Github Pages简单说就是可以将我们托管在Github上的项目,免费发布为对外的公共网页,免去咱们花钱买服务器。
我们可以使用 GitHub Pages 来展示一些开源项目、博客等等。
下面开始说明如何去部署我们的博客站点
二、用Github Actions自动化部署到Github Pages
主要通过以下4个步骤完成部自动化署到
1、在Gtihub上创建仓库和相关分支
2、配置github pages
3、编写自动化部署yml文件
4、找到链接地址查看博客效果
1、在Gtihub上创建仓库和相关分支
我们在Github上新建一个仓库, 这里我的项目叫vitePress-project。master主分支上提交我们的源代码。
然后我们再新建一个分支叫deploy-pages,清空里面的内容,这个分支用于存放pnpm build打包后的代码。
文章来源地址https://www.toymoban.com/news/detail-711025.html
2、配置Github Pages
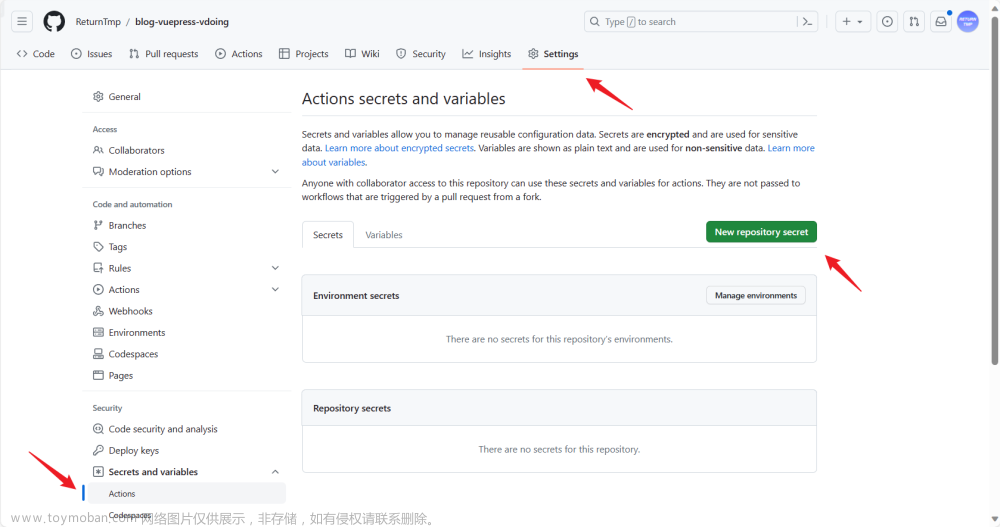
到vitePress-project仓库 -> Settings -> Pages 去设置Pages关联的分支deploy-pages, 如图

3、编写自动化部署配置文件
有两种方法可以创建自动化部署文件
1、直接去github仓库/Actions下新建一个自动部署文件ci.yml(ci.yml名字可以自定义),然后修改内容即可
2、手动创建,如下所示

ci.yml配置内容如下
name: GitHub Actions Build and Deploy on: # 手动运行工作流程(workflow_dispatch 事件触发器配置后可以在actions下手动运行工作流) workflow_dispatch: jobs: build-and-deploy: runs-on: ubuntu-latest #指定服务器的运行环境:最新版本ubuntu steps: # 使用actions/checkout@v4 库拉取代码到 ubuntu 上 - name: Checkout uses: actions/checkout@v4 with: # 根据网上资料查询此处可以设置为 false。https://github.com/actions/checkout persist-credentials: false # 安装 pnpm - name: Install pnpm uses: pnpm/action-setup@v2 with: version: 8 # 设置node的版本 - name: Use Node.js # 使用 actions/setup-node@v3 库安装 nodejs,with 提供了一个参数 node-version 表示要安装的 nodejs 版本 uses: actions/setup-node@v3 with: node-version: '18.x' cache: 'pnpm' # 打包成静态文件 - name: Build run: pnpm install && pnpm build # 部署到GitHub Pages - 也就是将打包内容发布到GitHub Pages - name: Deploy # 使用别人写好的 actions去部署(将打包文件部署到指定分支上) uses: JamesIves/github-pages-deploy-action@v4.3.3 # 自定义环境变量 with: # 指定仓库:你要发布的仓库路径名 repository-name: msyuan/vitePress-project # 部署到 deploy-pages 分支,也就是部署后提交到那个分支 branch: deploy-pages # 填写打包好的目录名称路径,本项目配置在根目录 folder: dist
用到的相关插件地址:
https://github.com/actions/checkout
https://github.com/pnpm/action-setup/
https://github.com/actions/setup-node
https://github.com/JamesIves/github-pages-deploy-action

可以看到正在部署中….

4、找到链接地址查看博客效果
进入Settings -> Pages会看到博客链接地址:
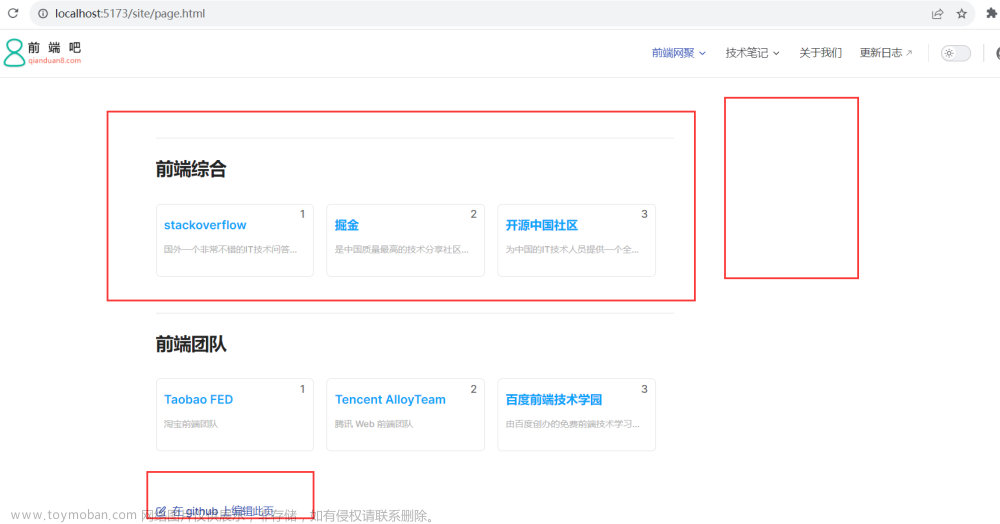
预览效果:https://msyuan.github.io/vitePress-project/
同时打包后的代码也正常部署到deploy-pages分支上去了,到此已经完成部署工作

github项目地址:https://github.com/msyuan/vitePress-project
文章来源:https://www.toymoban.com/news/detail-711025.html
到了这里,关于从零用VitePress搭建博客教程(7) -– 如何用Github Actions自动化部署到Github Pages?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!