XSS类型 || 防御方法 || 绕过 || 原理 || 杂识 || mxss || uxss || cookie || session || jwt
XS攻击的三种类型
反射性XSS:不持久,需要欺骗用户点击特定链接才能触发的类型,通常需要诱使用户点击包含恶意代码的特殊链接,服务器端在正常响应时是没有这样的代码的。
存储型XSS:持久化,攻击者将恶意脚本存储在目标网站的服务器上,通常是在数据库中。当用户访问包含这些恶意脚本的页面时,脚本将从服务器检索并执行,从而达到攻击的目的。在交互动作越高的社交聊天平台上,对于存储型xss来说攻击面就越广
DOM型xss:在这种类型的攻击是由于目标网站在客户端使用JavaScript来处理用户输入而引起的。攻击者通过操纵DOM(文档对象模型)来执行恶意脚本。DOM型XSS攻击不涉及将恶意脚本发送到服务器,而是直接在用户的浏览器中执行。
文章来源地址https://www.toymoban.com/news/detail-711062.html
跨站漏洞的产生原理
关键就是输入和输出这两点,浏览器服务器是怎么处理用户的输入的,我们该怎么输入才能把js代码让浏览器和服务器解析执行。就能达成跨站攻击的目的。
比如说你输入了一个<script>alert(1)</script>,浏览器和服务器又怎么显示处理的这个<script>alert(1)</script>,如果我们输入js代码浏览器服务器就解析执行这段js代码(没有过滤)那xss攻击或许就达到了
所以找跨站漏洞的地方就是在那些用户可以输入的地方,如果服务器过滤不严可以绕过,那我们就很有可能可以造成跨站攻击;(存储型可能在评论的地方,反射型可能在搜索的地方)
我们可以在数据输出的地方观察我们输入的值经过服务器的处理和经过浏览器的渲染过后变成了什么样子,对比原始的值去推测过滤规则是怎样的,然后思考有没有绕过的可能。
Xss绕过的方式
我说一些绕过的思路具体的可以看看这些大佬们的文章
XSS过滤绕过总结 - 随风kali - 博客园 (cnblogs.com)
xss 常用标签及绕过姿势总结 - FreeBuf网络安全行业门户
XSS常见的绕过手法_xss绕过_Redredredfish的博客-CSDN博客
-
HTML编码绕过:
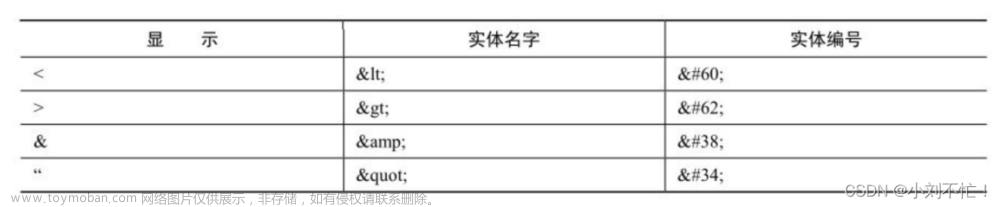
- 攻击者可能尝试使用HTML编码的变体,如
<和>来绕过基本的HTML过滤。例如,<script>标签可能被替换为<script>。
- 攻击者可能尝试使用HTML编码的变体,如
-
JavaScript事件处理器:
- 攻击者可能尝试使用JavaScript事件处理器,如
onmouseover、onerror等,来执行恶意代码。有时这些事件处理器可能会被过滤,但攻击者可以寻找其他可用的。
- 攻击者可能尝试使用JavaScript事件处理器,如
-
换行符和空格绕过:
- 插入换行符和空格可能有助于绕过一些简单的过滤。攻击者可能会尝试通过将恶意代码分解成多行或使用空格进行混淆来绕过过滤器。
-
字符编码绕过:
- 使用不同的字符编码(如UTF-8编码中的特殊字符)可能有助于绕过一些过滤器。攻击者可能会使用编码技术,如URL编码、Unicode编码等。
-
混淆:
- 攻击者可能会使用JavaScript代码混淆技术,如使用特殊字符、变量名缩写、嵌套语句等,来使代码更难以分析和检测。
-
联合攻击:
- 攻击者可能会尝试联合不同的攻击漏洞,如结合XSS和CSRF(跨站请求伪造)来达到更复杂的攻击目的。
xss防御方法
-
输入验证和过滤: 对用户输入进行有效的验证和过滤,确保不会执行恶意脚本。
-
输出编码: 在将用户输入插入到HTML页面时,确保对其进行适当的编码,以防止被解释为脚本。
-
使用HttpOnly标记: 对于Session Cookie,使用HttpOnly标记可以防止JavaScript代码访问该Cookie,从而减轻XSS攻击的影响。
-
判断网站是否启用httponly的方法:
在开发者工具的cookie选项卡里键值对的后面会有HTTPonly的显示,没有启用这个方法httponly一栏里就不会有显示,反之则有所显示,如下图:
-

-
-
内容安全策略(CSP):在php就是header(“content-security-policy:img-src ‘self’ ”);这么一个函数,这个函数开启之后就只允许此站点加载本地的资源;如果有请求外部资源的链接会失效;
-
启用了csp策略后对xss攻击的影响:xss的攻击大多就会无效因为xss攻击大多都是要链接一个外部的地址进来才行,可开启这个策略后,凡是外部的地址就请求不出去
-
如何判断目标是否使用了csp策略:就在本地链接一张目标网站的资源出来,如果能直接链接出来,那就是没有启用
一些杂七杂八的知识点
SVG这种类型其效果跟jpg一样,都是图片类型,不过这个SVG类型的图片里面可以写入js代码
可以在PDF编辑器里自己制作一个pdf文件,在pdf文件里面插入js代码,用网上的直连文件的功能(直连文件就是把图片或者其他资源生成一个URL)生成一个URL链接,把这个链接发给别人,如果别人打开了阅读此图片就可以让别人执行文件内的js代码。但打开有可能是下载此文件,这要看当时的浏览器的配置决定的
PDF里面是可以嵌套后门代码的
Swf文件也可能可以造成xss漏洞,不过这种情况感觉已经淘汰了。{
- 制作带有js代码执行的文件 利用文件上传 取得文件路径 去触发js代码,因为网站过滤应该不会过滤swf这种不是脚本文件的文件
- 或者获取到网站的swf文件用反编译工具弄出源代码,然后在源代码中查找危险的函数
}
Mxss:突变型xss,就是在你插入xss代码的时候,被过滤掉了失去了代码执行的能力。但是在某些特殊情况因为其它软件的某些功能又把他激活了,让那段失去执行能力的代码又恢复回来。
Uxss:通用性xss,一个例子:js代码已经被转义失去了代码执行的能力了,但是通过浏览器翻译中文的功能又把这段失效的代码又激活使其又拥有了执行的能力
Mxss和uxss都基本已成历史了,了解一下即可。
xss盲打就是黑盒测试里不知道代码,也不知道是否能攻击生效,盲测代码是否能执行,把有可能的payload都试一遍。
cookie(没有直译意思,~小饼干) session(会话令牌) jwt(JSON Web Token)这三个都是身份验证技术和状态管理的一种机制,但在具体实现和应用场景上有些区别:
-
存储位置:
-
Cookie:存储在用户浏览器中,可以是会话级的或持久性的。 -
Session:存储在服务器上,通常使用会话ID在客户端和服务器之间进行标识。 -
JWT:存储在客户端,通常是在浏览器的本地存储或Cookie中。
-
-
状态管理:
-
Cookie:可以用于状态管理,包括会话管理、持久性存储等。 -
Session:主要用于会话管理,服务器端存储用户状态。 -
JWT:用于无状态的身份验证,包含了自包含的用户信息。-
举例来说,一个JWT可能包含以下信息:
-
{ "sub": "1234567890", "name": "John Doe", "admin": true, "exp": 1516239022 } -
sub: Subject,表示令牌的主题,通常是用户的唯一标识符。 -
name: 表示用户的名称。 -
admin: 表示用户是否是管理员。 -
exp: 表示令牌的过期时间。
-
-
-
-
安全性:
-
Cookie:需要注意安全性,可以通过标记为HttpOnly以防止JavaScript访问,以及使用Secure标志强制使用HTTPS传输。 -
Session:相对于前两者更安全,因为会话数据存储在服务器上,不易受到客户端篡改。 -
JWT:需要谨慎处理,特别是在没有加密的情况下,因为信息以Base64编码形式存储在令牌中,容易被解码。
-
-
传递方式:
-
Cookie:通过HTTP头或在请求中的Cookie字段传递。 -
Session:通常通过会话ID,可以在URL、Cookie或请求头中传递。 -
JWT:通常通过请求头传递,例如在Authorization头中携带Bearer令牌。
-
-
依赖:文章来源:https://www.toymoban.com/news/detail-711062.html
-
Cookie:依赖于浏览器的Cookie机制。 -
Session:依赖于服务器的会话管理。 -
JWT:独立于服务器和浏览器,无状态的设计。
-
到了这里,关于XSS类型 || 防御方法 || 绕过 || 原理 || 杂识 || mxss || uxss || cookie || session || jwt的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[xss-3]httponly绕过](https://imgs.yssmx.com/Uploads/2024/02/675541-1.png)



