一、什么是JavaScript
用户交互、动态控制文档的外观和内容,动态控制浏览器操作、创建cookies等网页行为的跨平台、跨浏览器的由浏览器解释执行的客户端脚本语言
二、JavaScript的三种引入方式
1、引入.js后缀的文件,注意一般外部引入js的文件,放在body标签的后边,css文件放在head里面,中间body标签写html代码的框架
<script src="./javasrcipt.js"></script>
2、写在script标签内部,编写JavaScript代码
<script>
var name = 'gzy';
console.log(name);
</script>三 、在页面编写JavaScript代码
1、在学习html中还有一种标签也可以编写JavaScript代码,那就是a标签
<a href="javascript:alert('hello world')">11111</a>
2、使用事件编写JavaScript代码 例:点击事件
<div onclick="alert('hello world')">22222</div>



2、不能以数字开头
3、第一个字符必须是一个字母、下划线或是一个美元符号$
4、其他字符可以是字母、下划线、美元符号或是数字
5、不能是系统的关键词
6、推荐使用小驼峰命名法
javascript区分大小写
变量名、函数和操作符,第一个单词小写以后每个单词首字母大写(getElementById 、aaBbCc)驼峰式命名法
注意:不能把关键字、保留字、true、false和null用作标识符
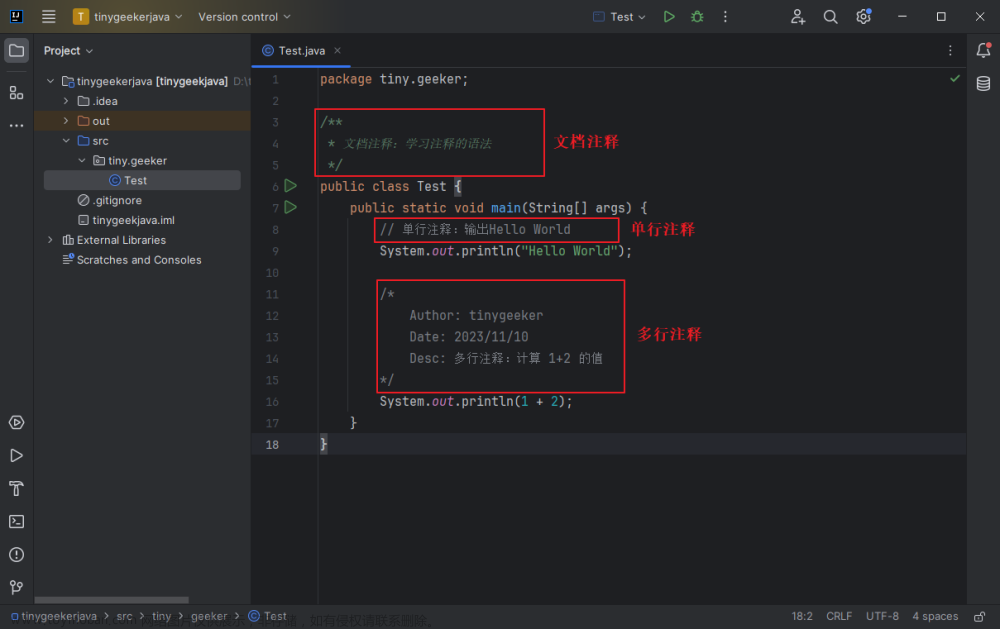
六、注释
// 单行注释 /......../多行注释
快捷键:选中后CTRL+/
七、变量命名规则
1、第一个字符必须为字母,_或$,其后的字符还可以是数字
2、严格区分大小写,要有一定的含义
3、建议使用小驼峰规则来命名变量。redApple
4、不能使用关键词,保留字作为变量名
<script>
var name = 'gzy';
console.log(name);
</script>var 的作用:声明变量,使用var声明变量会存在变量提升的问题即提前声明了变量名,但是不会把赋的值提前声明,即根据JavaScript单线程的编译方式,若提前查询变量的值
会出现变量的值
<script>
console.log(name);
var name = 111;
</script>
注意:
变量名是浏览器关闭后才释放在,在没关闭之前随时使用
重新声明的变量,不会丢失原始值,除非重新赋值
JavaScript的数据类型分为两种:原始类型(即基本数据类型)和对象类型(即引用数据类型); js常用的基本数据类型包括
undefined - - (未定义)、null- - (空的)、number - - (数字)、boolean- - (布尔值)、string- - (字符串)
对象类型Object- - (对象),比如:array - - (数组)、function - - (函数)、data - - (时间)等;
九、转义字符
\ 为转义字符
在JavaScript的书写规范中提到,如果输出的是字符串类型,我们需要用引号将其包裹起来,但是如果同时用双引号嵌套的话就会出现错误,所以转移字符在这就起到作用
例如我们想让”“在控制台显示出来,我们就可以这样
<script>
console.log("hello\"world\"");
</script>

十、数据类型
查询数据类型 typeof()
1、number类型
整型:1,2,3,6......整数
浮点型:1.1111.........带小数点的数
NaN 即不是一个数字类型,当在算数运算时如果 一个数字减去一个字符串就会出现这样的值,NaN所有的值都不相等
<script>
var a = 9;
var b = 9 - 'a';
console.log(b);
</script>
2、string
字符串类型,即用引号包裹起来的都是字符串类型,无论单引号还是双引号,单引号和单引号、双引号和双引号之间如果发生嵌套关系,则需要用转义字符\进行转义
在算数运算中如果一个number类型的和一个string类型相加+,则出现拼接,()+(),+的任意一边出现引号则进行拼接
3、
未被定义的,使用了一个不存在的对象的属性时
5、null
空值,一般用来占位
6、
var city = [
['erqiqu','zhongyuanqu','hangkgang'],
['wolongqu','wanchecngqu','gaoxinqu'],
['laocehngquy','wangchengqu']
];
console.log(city[1][0]);
下标,可以叫键 计算机计数是从0开始计算,所以当你想查询里面的某一个值时需要在数组名字后面加上[ 下标 ]
十一、object
面向过程:按照时间的发生顺序,从上往下依次执行
对象:指挥对象做某件事情
对象: 方式:能做的事情
对象: { },使用{ }包括起来的都是对象 [ ], 使用[ ]包括起来的都是数组
创建对象: 方法一:var 对象名称 = new Object(); 方法二:var 对象名称 = {'键':‘值’,'键':‘值,'键':‘值,'键':‘值};
十二、JavaScript的严格模式
"use strict"
x = 1024
onsole.log(x);我们知道,在js中要想赋值给一个变量,首先需要用var声明,但是在js的编译过程中,也可以不需要声明就可以赋值,但是当使用严格模式时就必须声明变量,否则出现报错文章来源:https://www.toymoban.com/news/detail-711096.html
文章来源地址https://www.toymoban.com/news/detail-711096.html
到了这里,关于JavaScript的基础语法和数据类型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!