以下内容转载自腾讯位置服务公众号的文章《地图SDK全新版本v4.3.0上线 - 新增多项功能及优化!》
作者:腾讯位置服务
链接:https://mp.weixin.qq.com/s/hb0-1Z0Mb5zLvR5unIjAjQ
来源:微信公众号
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
腾讯位置服务地图SDK作为地图行业的数字化助手,希望帮助开发者轻松访问腾讯地图服务和数据,构建功能丰富、交互性强、符合各种行业场景的地图类应用程序。在每期更新中都会把开发者需要的能力、接入体验的优化放到第一位。近期又有一系列功能新增,大家先睹为快。
本次升级核心内容:地图SDK开发组件上线,包含小车平滑移动、点聚合,内置墨渊模板适配暗色模式,动态路名功能,欢迎各位开发者提出意见。
组件包上线
针对覆盖多行业场景,开发者自行实现成本又很高的重点功能,腾讯位置服务地图SDK以组件的形式为开发者提供支持。第一期上线内容包括小车平滑移动和点聚合能力,开发者使用过程中遇到的问题以及需要扩充哪些组件能力,欢迎随时反馈~
1、小车平滑移动
在使用LBS服务的应用中,越来越多的行业场景都需要地图SDK具备连续性的轨迹展示能力。例如出行、运动、物流、生活服务等类别的App中常常需要展示车辆或用户的行程轨迹、实时移动的位置数据。开发者展示轨迹的核心诉求是对真实场景的模拟,即实现轨迹的平滑展示以及关注目标在轨迹沿线的平滑移动。
2、点聚合能力
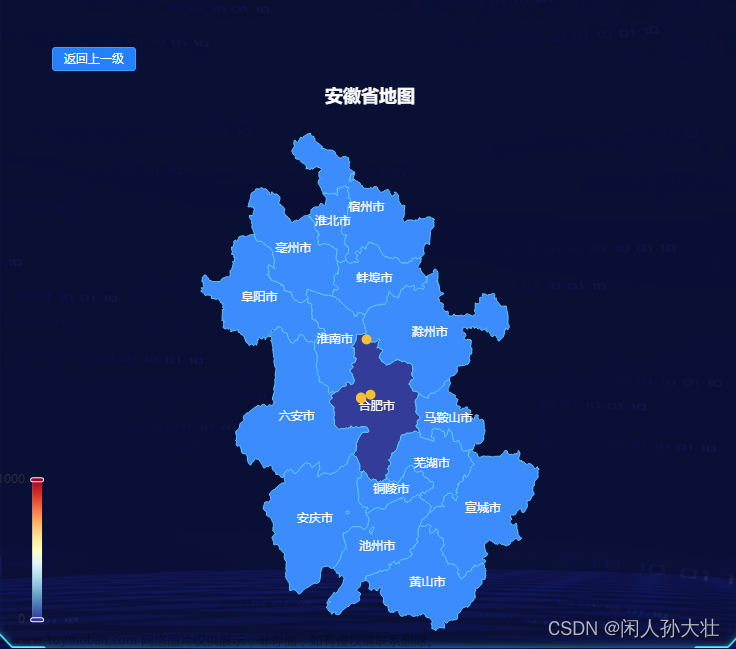
当地图上需要展示的marker过多,可能会导致界面上marker出现压盖,展示不全,并导致整体性能变差,用户使用卡顿的显现。针对此类问题,推出点聚合能力,将大量Marker通过聚合的方式进行展示。
内置暗色模式模板
在iOS13暗色模式下,很多应用的背景都会变成纯黑色,但对于大部分我们自己开发的App,就需要开发者自行适配暗色模式。为解决普通地图样式和暗色UI不匹配的问题,腾讯地图SDK使用个性化地图能力,在其中内置了一套暗色地图模板,无需官网配置用户可通过接口一键切换,满足需求。
同时针对微信小程序的开发者,腾讯位置服务通过小程序开发者工具为您提供了个性化地图服务,满足适配暗色模式的需要。您只需注册开发者后在个性化地图中选择墨渊样式并填写小程序的App ID,即可把暗色地图运用到小程序之中。具体使用可参照小程序个性化地图使用指南
沿线文字标注能力
针对开发者在使用导航和路线规划功能时,需要动态展示路名的场景,我们新增了沿线文字标注的能力。方便用户在使用过程中查看自己选择的路线都经过了哪些道路。
功能优化
1、优化 SDK 包体积。其中资源文件 20k;精简 so 库 200 k,代码段精简 11%
2、Polyline 置灰接口效率优化,避免出现闪烁现象
3、支持 ipv6网络
诚邀各位开发者登陆腾讯位置服务官网下载使用我们最新的地图SDK v4.3.0,体验Android版或iOS版。您在使用中遇到任何问题,都可以随时向我们反馈:
1、在腾讯位置服务官网提交工单,系统会将您的问题分配给专业的技术支持进行解答。文章来源:https://www.toymoban.com/news/detail-711204.html
2、加入腾讯位置服务地图SDK开发者QQ群,群里有众多开发者和您一起讨论问题,群内管理员也会定期收集开发者提出的问题,安排专业技术支持进行解答。腾讯地图SDK( Android、iOS开发者交流 )QQ群:758653950。文章来源地址https://www.toymoban.com/news/detail-711204.html
到了这里,关于地图SDK全新版本v4.3.0上线 - 新增多项功能及优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!