WPF应用端是我们《SqlSugar开发框架》多端界面中的一部分,和Winform前端框架、Vue3+ElementPlus前端、UniApp+Thorn移动端,组成一个完整的整体框架,后端服务是基于SqlSugar的基础ORM的.netcore框架,提供Web API服务供各个前端使用,底层支持多种数据库,包括SqlServer、Oracle、Mysql、PostgreSQL、SQLite等数据库,通过配置即可切换为其他数据库。本篇随笔介绍SqlSugar开发框架之WPF应用端功能。
WPF应用端开发基于CommunityToolkit.Mvvm 、lepoco/wpfui 、HandyControl几个基础框架的整合,系统功能参考SqlSugar开发框架的Winform前端界面。
1、登录界面

提供多套登陆界面供选择

系统登录后,可以在菜单功能上进行用户密码的修改,修改密码界面如下所示。

2、用户管理
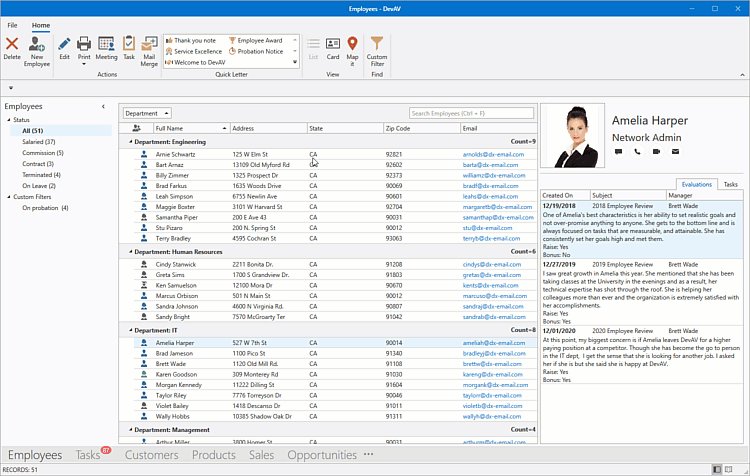
系统登录成功后,进入主框架界面,UI框架包含左侧的菜单导航,右侧内容列表页面,其中列表页面包含一些树形类别,查询条件、列表展示及分页处理,而列表信息可以进行查询、新增、导入导出、编辑、删除/批量删除等操作。
用户信息,除了可以通过常规的条件查询外,还可以根据部门、角色进行快速的查询定位。

新增用户信息界面如下所示。

编辑用户信息界面如下所示。

其中可操作功能是控制用户可访问的那些权限功能点,如下所示。

其中可访问菜单,是该用户所属角色包含的菜单项目。

导出到Excel,首先需要弹出选择目录的对话框进行选取目录,然后用于生成Excel的文件,如下界面所示。

导出Excel的内容如下界面所示。另外导出文档的内容,我们可以用于导入的数据模板的。

导出PDF的文档效果如下所示。

Excel数据的导入,可以降低批量处理数据的难度和繁琐的界面一个个录入,这种是一种常见的操作方式,我们主要提供固定的模板给客户下载录入数据,然后提交进行批量的导入即可。
导入的界面处理,我们这里涉及一个通用的导入界面(和WInform端的界面类似),这样我们每个不同的业务导入处理都可以重用,只需要设置一些不同的属性,以及一些事件的处理即可,如下是通用的界面效果。

3、机构管理
机构管理,管理系统用户的公司、部门等机构信息,机构是一个树形列表,同时也提供左侧树形快速导航。

新增机构如下界面所示。

编辑机构信息如下界面所示。

其中可以对机构包含的用户,进行选择处理,选择用户界面如下所示。

3、角色管理
角色管理界面如下所示。

其中新增角色界面如下所示。

编辑角色界面如下所示。

其中角色可以选择包含用户、包含机构,这些选择的用户或者机构同时具备了角色的控制功能和菜单。用户选择前面已经介绍,机构选择界面如下所示。

其中可以操作功能,可以设置该角色包含哪些功能点,这些功能点,可以绑定按钮等界面元素的启用或禁用状态。

可以访问数据,用来控制用户角色的数据权限的集合。

可以访问菜单控制用户角色能够显示的菜单信息。

4、功能管理
功能管理列表界面如下所示。

新建功能点的界面如下所示。

为了快速添加模块组的功能点,我们可以通过批量添加方式创建功能,如下界面所示。

5、菜单管理
系统动态菜单由菜单管理界面统一维护,然后分配给对应的角色使用的。菜单列表界面如下所示。

新增菜单界面如下所示。

菜单图标可以通过选择设置系统图标,选择图标的界面如下所示。

菜单编辑界面如下所示,其中WPF窗体类型,就是我们窗体的命名空间+列表界面类名称,如:WHC.SugarProject.WpfUI.Views.Pages.CustomerListPage。

6、系统类型管理
系统类型是区分一个前端菜单、功能点的重要标识,因此需要维护一个独立的系统类型信息,列表界面如下所示。

新增系统类型界面如下所示。

编辑界面类似,不在重复。
7、系统黑白名单处理
系统黑白名单控制系统用户登录的IP地址段,如果设置黑名单,则会禁止相应的IP端用户进行登录。列表界面如下所示。

新增或者编辑界面如下所示。

8、用户登录日志
系统登录日志记录用户账号的登录记录信息,如下界面所示。

单击可以查看详细的登录日志信息。

9、用户操作日志
设置用户的操作信息处理后,系统可以记录用户的操作日志信息,如下界面列表所示。

单击可以查看详细的操作信息。

10、系统字典管理
系统字典统一管理系统各个终端中用到一些列表参考信息,一般用于下拉列表的数据绑定操作。系统字典管理包括字典大类和字典项目管理,如下界面所示。

可以在树形类表右键弹出右键菜单进行操作字典大类,如下所示。

新增或者编辑字典大类如下界面所示。

添加字典项目如下界面所示。

初始化字典项目的时候,也可以一次性进行批量录入处理,如下界面所示。

11、系统参数管理
系统参数管理包括参数目录(大类)管理、参数项目管理,界面如下所示。

在参数目录中,可以右键创建新的参数目录,如下界面所示。

创建参数目录如下界面所示。

系统参数项目管理相关的列表信息供系统使用,新增或者编辑参数信息界面如下所示。

12、测试功能页面
为了方便学习和使用一些系统界面或者界面样式,以及研究UI的设计,我们收集一些比较美观的WPF界面设计供参考。










直接编辑DataGrid界面例子

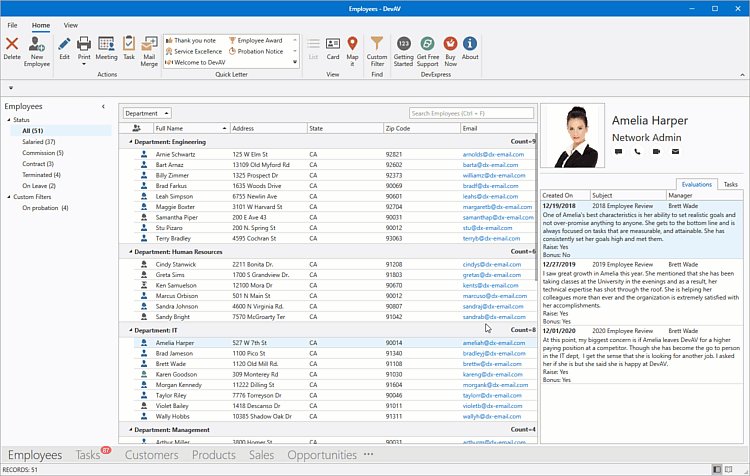
简单客户信息界面

13、代码生成工具快速生成WPF前端界面
在经过基于SqlSugar框架的WPF应用端系统界面及模块的不断优化和重构后,视图界面及视图模型等代码已趋稳定,因此完成前面的介绍后,现在开始统一基于代码生成工具Database2Sharp进行WPF应用端界面代码的快速生成了,代码除了和WPF应用端的基类保持一致处理外,并添加一些注释代码,整合使用一些自定义的控件,以便更好的展示和简化代码处理。
WPF应用端的基础接口,和Winform端、Vue3+ElementPlus前端一样,都是调用SqlSugar开发框架中的相关业务接口,如果对我们的SqlSugar框架还有疑问,可以参考我的随笔集《SqlSugar开发框架》进行系列的学习或了解。
要了解项目的快速生成,需要从我们官网下载《代码生成工具Database2Sharp》工具后进行使用,该工具支持多种框架的项目开发,我们这里以SqlSugar开发框架中的【SqlSugar框架WPF界面生成】的项目生成为例介绍。
我们首先需要使用PowerDesigner或者同类工具进行表的建模,如下所示。

创建好相关的客户信息表后,先展开数据库列表,并从数据库列表右键选择对应的【SqlSugar框架WPF界面生成】或者在工具栏中快速选择操作,如下界面所示。

或者从工具栏中选择对应的功能入口。

在弹出的对话框中选择对应的表进行框架代码和【WPF界面生成】,从数据库列表中选择表进行测试生成,如下界面所示。

我们可以从上面的列表中,定义查询条件、列表显示的内容,以及编辑界面所需要编辑显示的内容等信息。然后一键生成即可生成相应的WPF应用端的视图模型,以及视图界面和后台代码。
我们以简单的T_Customer表为例,展示生成的界面代码,生成后,会在目录中创建ViewModels和Views/Pages目录,其中包含视图模型和视图界面代码及后台代码。

视图模型包含列表的视图模型和编辑界面的视图模型,如下两个文件所示。

由于继承了相关的基类信息,我们基本上有这些操作就可以完成常规的CRUD以及树形列表的展示处理了,如果需要更多的操作,可以扩展相关的代码,同样界面代码和界面后台代码配套,统一生成相关的查询、列表、分页、导入导入、编辑显示等处理效果。生成的列表界面、编辑界面及其对应的界面后端代码,一共四个文件即可。

前面生成的文件(包括视图模型和视图界面代码),和你项目的命名空间保持一致,然后复制到项目上进行增量式的合并即可。
合并的具体位置根据实际情况放置即可,如视图模型放到视图模型的大目录上,界面代码放到视图目录上即可,如下界面所示。

编译上面的合并代码,如果顺利编译后,我们还需要添加相应的系统功能菜单到系统上,才能进行分配使用。

其中WPF窗体类型,就是我们窗体的命名空间+列表界面类名称,如:WHC.SugarProject.WpfUI.Views.Pages.CustomerListPage。
 文章来源:https://www.toymoban.com/news/detail-711406.html
文章来源:https://www.toymoban.com/news/detail-711406.html
分配完成后,系统用户重新登录,就可以看到相应增加的菜单功能入口了,单击菜单就可以打开Page列表页面,如果需要新增,则会弹出对话框进行输入。文章来源地址https://www.toymoban.com/news/detail-711406.html
到了这里,关于SqlSugar框架之WPF应用端功能介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!