出于安全的考虑,浏览器会禁止 Ajax 访问不同域的地址,在现如今微服务横行的年代,跨域访问是非常常见的。W3C 的 CORS (Cross-origin-resource-sharing) 规范中也已经允许跨域访问, 并被主流浏览器所支持,它们包括:
- Chrome 3+;
- Firefox 3.5+;
- Opera 12+;
- Safari 4+;
- IE 8+;
如何在 Spring Boot 中配置跨域访问呢?
Spring Boot 提供了对 CORS 的支持,您可以实现 addCorsMappings 接口来添加规则来允许跨域访问:
package site.exception.config;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @time 下午8:36
* @discription
**/
public class CORSConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
// 允许所有跨域访问
registry.addMapping("/**");
}
}
/** 允许所有域名都能够跨域访问,下面看看更为精细的控制:
package site.exception.config;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @time 下午8:36
* @discription
**/
public class CORSConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://www.baidu.com")
.allowedMethods("POST", "GET");
}
}
通过上面的配置,只允许来自 www.exception.site 的跨域访问,并且限定只能对 /api 下的所有接口进行跨域访问,同时只能访问 POST 和 GET 方法。文章来源:https://www.toymoban.com/news/detail-711674.html
跨域访问的原理
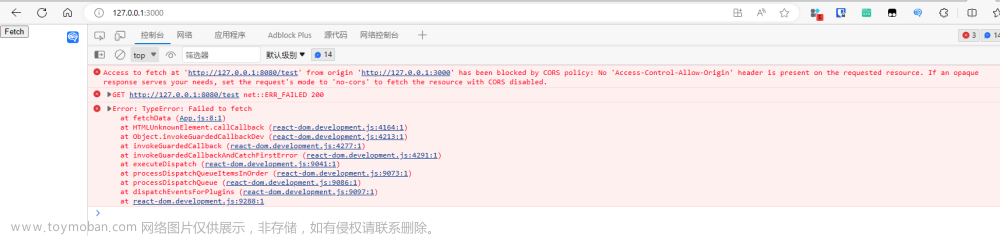
跨域访问的原理其实很简单,当发起跨域请求的时候,浏览器会对请求域返回的 HTTP 头进行检查,如果 Access-Control-Allow-Origin 包含了自身域,则表示允许访问,否者报错。这也正是上述代码中 allowedOrigins() 方法的作用。文章来源地址https://www.toymoban.com/news/detail-711674.html
到了这里,关于Spring Boot 跨域访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!