文章来源地址https://www.toymoban.com/news/detail-712426.html
文章来源地址https://www.toymoban.com/news/detail-712426.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html, body {
height: 100%;
margin: 0;
}
.container {
display: flex;
flex-direction: column;
height: 100%; /* 使用最小高度来确保占据整个屏幕 */
}
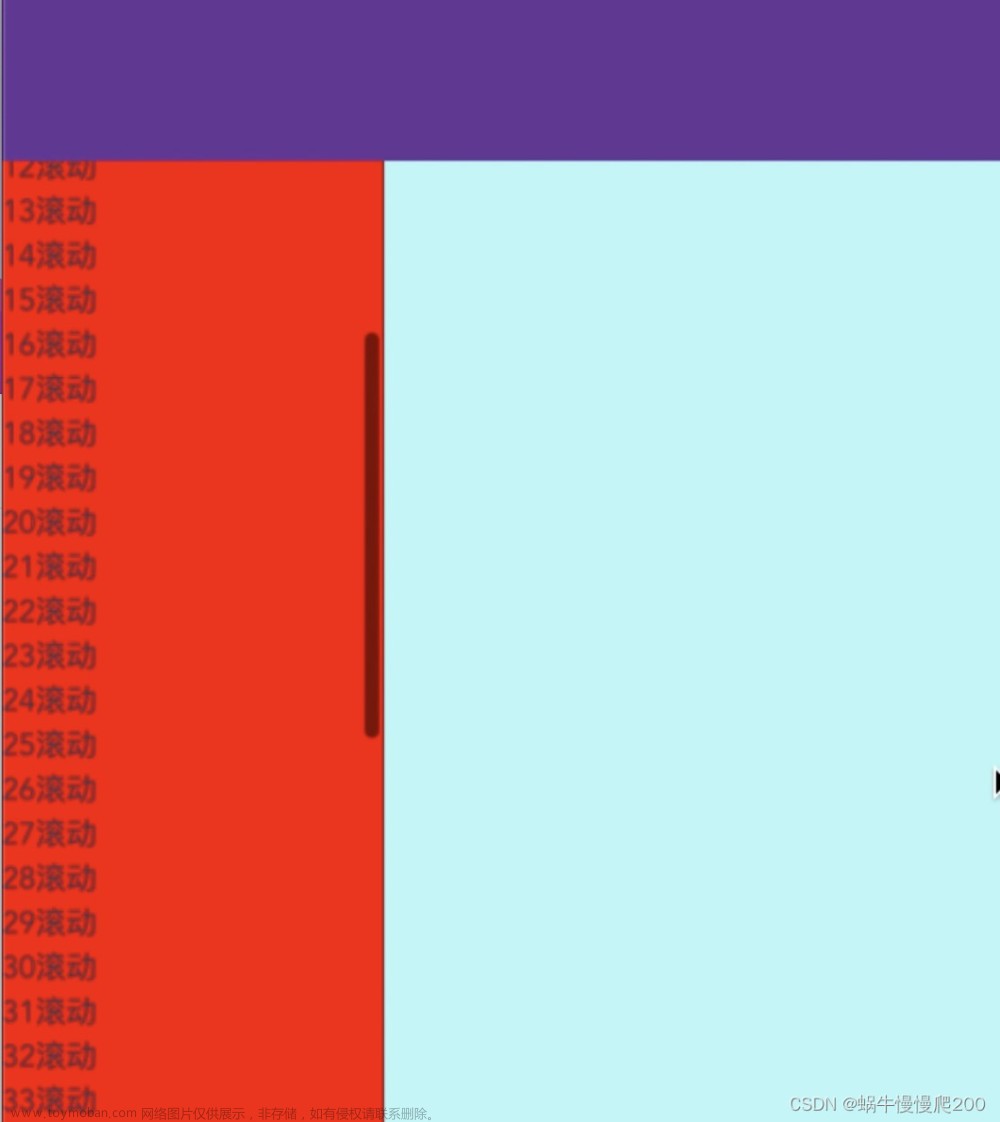
.top {
height: 100px;
background-color: lightgray;
}
.bottom {
flex-grow: 1;
background-color: lightblue;
}
</style>
<body>
<div class="container">
<div class="top">上</div>
<div class="bottom">下</div>
</div>
</body>
</html>文章来源:https://www.toymoban.com/news/detail-712426.html
到了这里,关于CSS:上面固定高度、下面填充满,上面消失,下面仍然填充满的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!