uniapp中发布为H5,在微信中自动播放音频和视频。
音频自动播放
安装微信jssdk
npm install jweixin-module --save
页面内使用:
var jweixin = require('jweixin-module'); //引入jssdk
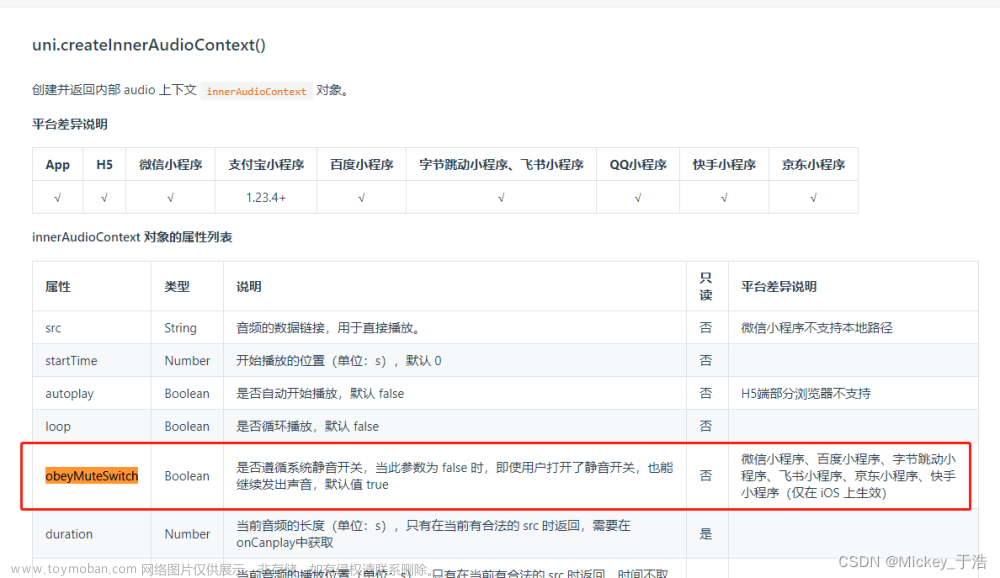
this.innerAudioContext = uni.createInnerAudioContext();
this.innerAudioContext.src = '音频路径';
this.innerAudioContext.autoplay = true;
this.innerAudioContext.loop = true;
this.innerAudioContext.onPlay(() => {
console.log('开始播放');
});
this.innerAudioContext.onError((res) => {
console.log(res.errMsg);
console.log(res.errCode);
});
jweixin.config({}); // 模拟签名
let that = this;
jweixin.ready(function() {
WeixinJSBridge.invoke('getNetworkType', {}, function(e) {
that.innerAudioContext.play();
})
})
这块最关键的就是引入jssdk!。经测试,音频自动播放效果相对稳定,兼容性也比较好。
视频自动播放
安装微信jssdk
npm install jweixin-module --save
页面内使用
<template>
<video :src="src" class="video-block" autoplay="false" controls @play="playing" id="myVideo"></video>
</template>
<script>
var jweixin = require('jweixin-module');
playing(e){
console.log("开始播放");
}
configMedia(){
this.videoContext = uni.createVideoContext('myVideo');
jweixin.config({}); // 模拟签名
let that = this;
this.$nextTick(()=>{
jweixin.ready(function() {
WeixinJSBridge.invoke('getNetworkType', {}, function(e) {
that.videoContext.play();
})
})
})
}
</script>
经测试,ios/安卓都可以在微信浏览器中实现自动播放。如果视频本身比较小,则可以平滑实现自动播放。如果尺寸比较大。
需要等待加载(此时可能无法自动播放)文章来源:https://www.toymoban.com/news/detail-712478.html
总结:
以上均为实践经验,仅供参考。文章来源地址https://www.toymoban.com/news/detail-712478.html
到了这里,关于uniapp中发布为H5,在微信中自动播放音频和视频。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uniapp - [微信小程序] 超详细实时录音功能,录制外部声音及播放上传到服务器(支持录音完毕生成 mp3、试听音频(带进度条)、暂停录音、重新录音、限制录音最大时长、自定义音频名称等功能)](https://imgs.yssmx.com/Uploads/2024/02/517899-1.gif)



