图形库的基本说明:
目录
一. 图形库的基本概念:
1.颜色:
2.坐标:
3.设备:
二. 图形库的绘图窗口:
基本格式:#include "graphics.h" 或 #include "easyx.h"
基本格式:initgraph(width,height,flag);
基本格式:closegraph();
三. 基本图形的绘制:
1.绘制直线:
基本格式:line(x1,y1,x2,y2);
2.画线颜色和样式的设置:
①设置画线颜色:
基本格式:setlinecolor(color);
②设置画线样式:
基本格式:setlinestyle(style,thickness);
3.矩形的绘制:
①绘制空心矩形:
基本格式:rectangle(left,top,right,bottom);
②绘制填充矩形:
基本格式:fillrectangle(left,top,right,bottom);
4.填充颜色和样式的设置:
①填充颜色的设置:
基本格式:setfillcolor(color);
②填充样式的设置:
基本格式:setfillstyle(style);
5.圆形的绘制:
①绘制空心圆:
基本格式:circle(x,,y,radius);
②绘制填充圆:
基本格式:fillcircle(x,y,radius);
四. 批量贴图和文字输出:
1.批量贴图:
①定义图片对象:
基本格式:IMAGE 图片对象名;
②加载图片:
基本格式:loadimage(IMAGE*,plmgFile,nWidth,nHeight);
2.文字输出:
①文字输出:
基本格式:outtextxy(x,y,str);
3.文字颜色和样式的设置:
①设置文字颜色:
基本格式:settextcolor(color);
②设置文字样式:
基本格式:settextstyle(nHeight,nWidth,IpseFace);
五. 鼠标事件:
①定义鼠标消息变量:
基本格式:MOUSEMSG 鼠标消息变量名;
②获取鼠标消息:
基本格式:GetMouseMsg();
③鼠标事件:
当前鼠标消息:鼠标消息变量名.uMsg;
六. 例如:
一.图形库的基本概念:
1.颜色:
①预定义颜色常量
②16进制的颜色表示
③RGB宏合成颜色
④色彩模型转换的RGB颜色
2.坐标:
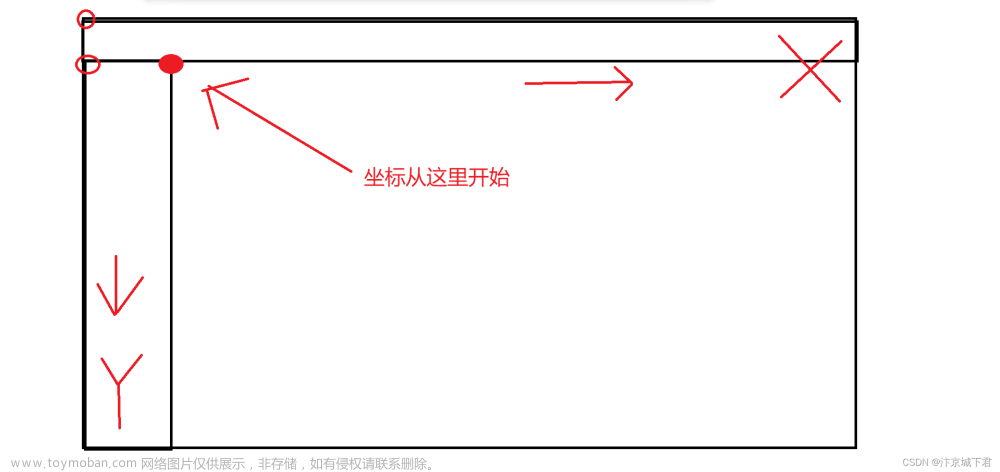
①物理坐标:物理坐标用于描述设备的坐标体系,坐标原点在设备的左上角,x轴向右为正,y轴向下为正,度量单位是像素。
②逻辑坐标:逻辑坐标是在程序中用于绘图的坐标体系。默认情况下,逻辑坐标与物理坐标是一一对应的,但是可以通过函数进行修改。
3.设备:
在EasyX中,设备分为两种,一种是默认的绘图窗口,另一种是IMAGE对象。
二.图形库的绘图窗口:
1.在使用图形库之前应包含图形库头文件。
基本格式:#include "graphics.h" 或 #include "easyx.h"
2.在绘制图形之前应使用 initgraph() 函数打开绘图窗口。
基本格式:initgraph(width,height,flag);
width为绘图环境宽度,height为绘图环境高度,flag为绘图环境样式。
3.使用完绘图窗口后应使用closegraph()函数关闭绘图窗口。
基本格式:closegraph();
三.基本图形的绘制:
1.绘制直线:
可以使用line()函数绘制直线。
基本格式:line(x1,y1,x2,y2);
其中的x1,y1为起始点的坐标,x2,y2为终止点的坐标。
2.画线颜色和样式的设置:
①设置画线颜色:
使用setlinecolor()函数设置当前画线颜色。
基本格式:setlinecolor(color);
其中color为要设置的画线颜色。

②设置画线样式:
使用setlinestyle()函数设置当前画线样式。
基本格式:setlinestyle(style,thickness);
其中style为画线样式,thickness为线的宽度。
参数 style 指定了画线样式,该样式由直线样式、端点样式、连接样式三类组成。可以 是其中一类或多类的组合。同一类型中只能指定一个样式。

3.矩形的绘制:
①绘制空心矩形:
使用rectangle()函数画空心矩形。
基本格式:rectangle(left,top,right,bottom);
其中left和top为矩形左上角x和y坐标,right和bottom为矩形右下角x和y坐标。
②绘制填充矩形:
使用fillrectangle()函数绘制填充矩形。
基本格式:fillrectangle(left,top,right,bottom);
其中left和top为矩形左上角x和y坐标,right和bottom为矩形右下角x和y坐标。
填充颜色默认为白色。
4.填充颜色和样式的设置:
①填充颜色的设置:
使用setfillcolor()函数设置当前的填充颜色。
基本格式:setfillcolor(color);
其中color为填充颜色。
②填充样式的设置:
使用setfillstyle()函数设置当前填充样式。
基本格式:setfillstyle(style);
其中style为指定的填充样式。
5.圆形的绘制:
①绘制空心圆:
使用circle()函数画空心圆。
基本格式:circle(x,,y,radius);
其中x和y为圆心的坐标,radius为圆的半径。
②绘制填充圆:
使用fillcircle()函数画填充圆。
基本格式:fillcircle(x,y,radius);
其中x和y为圆心的坐标,radius为圆的半径。
四.批量贴图和文字输出:
1.批量贴图:
①定义图片对象:
使用图片对象IMAGE定义图片对象。
基本格式:IMAGE 图片对象名;
定义了图片对象之后就可以用图片对象保存图片了。
②加载图片:
使用loadimage()函数从本地数据文件中读取图像并保存至图片对象中。
基本格式:loadimage(IMAGE*,plmgFile,nWidth,nHeight);
其中IMAGE*为保存图片的IMAGE对象指针,plmgFile为图片文件名,nWidth为图片的
拉伸宽度,nHeight为图片的拉伸高度。
2.文字输出:
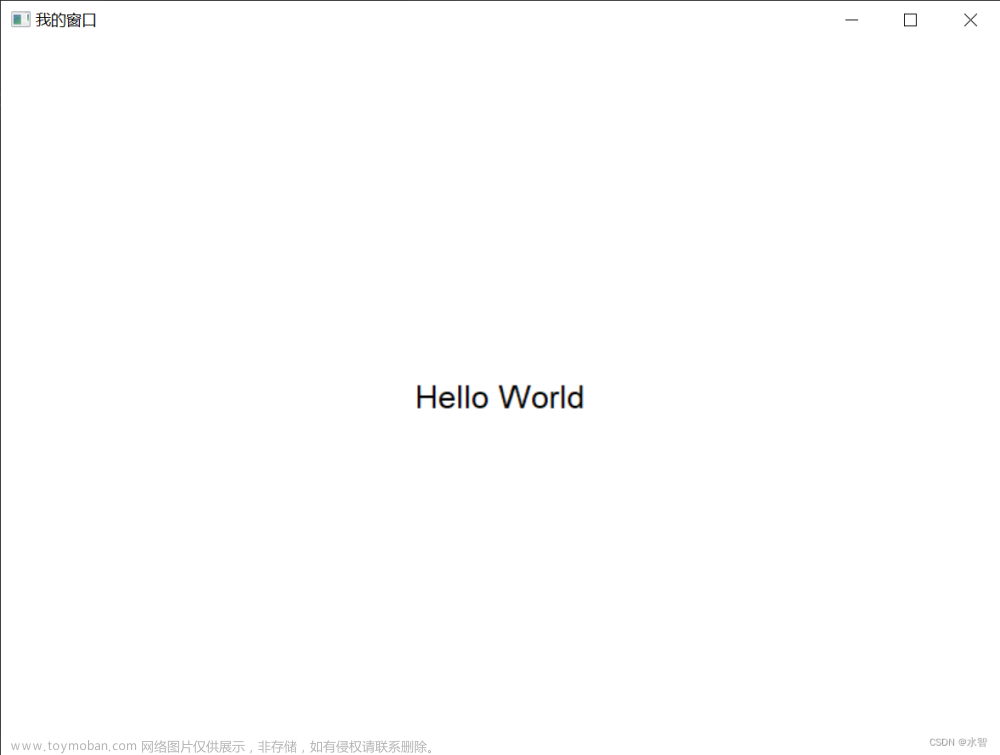
①文字输出:
使用outtextxy()函数在指定位置输出字符串。
基本格式:outtextxy(x,y,str);
其中x和y为输出文字的坐标,str为需要输出的字符串。
3.文字颜色和样式的设置:
①设置文字颜色:
使用settextcolor()函数设置当前文字颜色。
基本格式:settextcolor(color);
其中color为需要设置的文字颜色。
②设置文字样式:
使用settextstyle()函数设置当前字体样式。
基本格式:settextstyle(nHeight,nWidth,IpseFace);
其中nHeight和nWidth为字体大小,IpseFace为字体名称。
五.鼠标事件:
①定义鼠标消息变量:
使用MOUSEMSG类型定义鼠标消息变量。
基本格式:MOUSEMSG 鼠标消息变量名;
②获取鼠标消息:
使用GetMouseMsg()函数获取鼠标消息。
基本格式:GetMouseMsg();
鼠标消息中记录着许多鼠标相关的操作,比如:鼠标移动、鼠标滚轮拨动、左键按下、
左键弹起、左键双击、中键按下、中键弹起、中键双击、右键按下、右键弹起、右键双
击和鼠标当前位置坐标等。
③鼠标事件:
鼠标消息的使用:
鼠标当前位置x坐标:鼠标消息变量名.x;
鼠标当前位置y坐标:鼠标消息变量名.y;
当前鼠标消息:鼠标消息变量名.uMsg;
当前鼠标消息可以用于条件判断。
如,
WM_LBUTTONDOWN==鼠标消息变量名.uMsg // 如果鼠标左键按下
WM_RBUTTONDOWN==鼠标消息变量名.uMsg // 如果鼠标右键按下
例如:
#include"graphics.h"
#include<stdlib.h>
int main()
{
initgraph(600,600); 打开绘图窗口
IMAGE img; 定义图片对象
loadimage(&img,"图片\\手套.jpg", 100, 100); 加载图片
setlinecolor(RED); 设置画线颜色和样式
setlinestyle(0, 5);
//line(20, 20, 580, 580);
setfillcolor(GREEN); 设置填充颜色和样式
setfillstyle(BS_HATCHED,0);
fillrectangle(20, 20, 580, 580); 填充矩形
setfillstyle(BS_HATCHED,1); 绘制圆形
fillcircle(300, 300, 40);
putimage(300, 300, &img); 贴上图片
system("pause"); 暂停程序
closegraph(); 关闭绘图窗口
return 0;
} 文章来源:https://www.toymoban.com/news/detail-712595.html
文章来源:https://www.toymoban.com/news/detail-712595.html
____________________#文章来源地址https://www.toymoban.com/news/detail-712595.html
到了这里,关于【C语言】12番外:图形库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!