一、先看下目录结构

二、在main.py中导入Utils中的模块,直接导入即可
from Utils.custom_event_parse import CustomEventParse
三、在custom_event_parse.py中导入execl_base.py中的模块
导入模块:
from Utils.execl_base import ExeclBase
以上这种导入方式,如果run文件是main.py,是可以run的。
但是如果直接运行custom_event_parse.py进行调试的时候,就会报错。
报错:文章来源:https://www.toymoban.com/news/detail-712646.html
(venv) chen@chen Utils % python3 custom_event_parse.py
Traceback (most recent call last):
File "burying-point-watcher/Utils/custom_event_parse.py", line 7, in <module>
from Utils.execl_base import ExeclBase
ModuleNotFoundError: No module named 'Utils'
解决办法:
import sys
sys.path.append("..")
from Utils.execl_base import ExeclBase
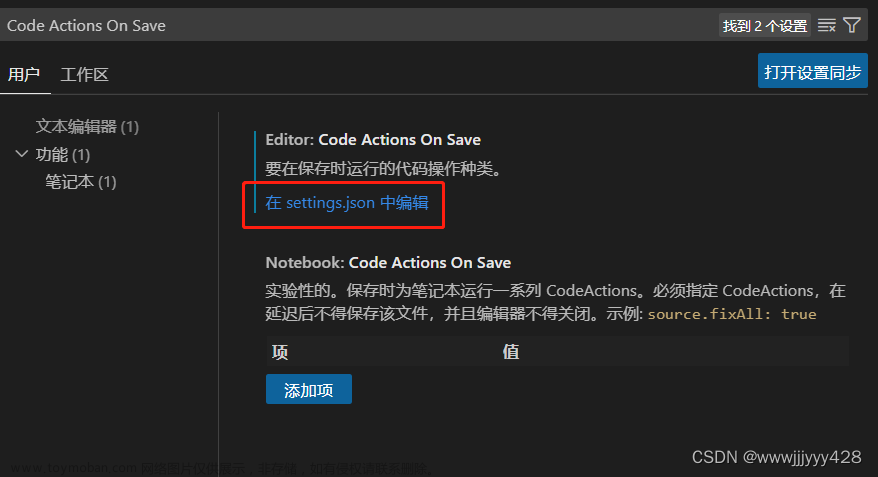
修改vscode中的文件,记得保存一下再运行。文章来源地址https://www.toymoban.com/news/detail-712646.html
到了这里,关于visual studio code导入自定义模块报错的解决方法(pycharm中能够运行的文件,vs code报错:未找到指定模块)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!