前言
在 webpack 中通常用
require()来引入静态图片,但在 vite 中这种方法就不行了。
本文实现了 在 vue3+vite 项目开发中,实现引入本地图片(静态资源),并且 build 打包后依然正常运行,
支持普通 <img> 标签使用,也支持 UI 组件库的各种 “图片属性” 当参数进行使用。
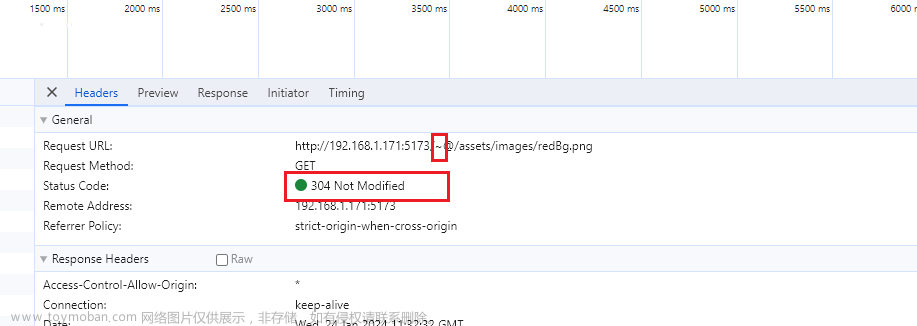
如下图所示,按照步骤进行操作,保证 100% 成功引入和运行。文章来源:https://www.toymoban.com/news/detail-712705.html
 文章来源地址https://www.toymoban.com/news/detail-712705.html
文章来源地址https://www.toymoban.com/news/detail-712705.html
到了这里,关于Vue3 - vite 引入本地图片方法,页面引入本地静态资源图像详细教程,解决 UI 前端组件库的图片属性无法使用本地图像问题(无论是本地开发还是打包部署,本地图片的路径正常可用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!