前言
之前博主是使用的 Jenkins 实现 vuepress 博客的自动部署与持续交付,但是因为现在迁移服务器到海外,并且服务器配置降低。现在经常出现服务器的 Jenkins 构建过程中 CPU 占用率过高,导致服务器卡死
然后我想的话既然只是部署静态博客,似乎也没必要使用 Jenkins 这样重量级的 CI/CD 工具,所以本文将会主要讲解如何使用 GitHub Actions 部署我们的 vuepress 静态博客
下面给出博主的博客仓库地址,后面我们的配置过程中需要用到
博客地址:ReturnTmp/blog-vuepress-vdoing
系统配置:CentOS 7.9
配置密钥
首先我们需要配置私钥到 GitHub Actions ,以便其可以与我们的云服务器交互
首先我们需要在云服务器生成 SSH 密钥,然后在~/.ssh文件夹下就会生成id_rsa和id_rsa.pub两个文件,分别为私钥和公钥
ssh-keygen -t rsa -C "youmail@gmail.com"
或者说我们可以指定私钥和公钥的名称
ssh-keygen -t rsa -f action -C "youmail@gmail.com"
然后就会在 ~/.ssh下生成两个文件:mysite(私钥)和mysite.pub(公钥)
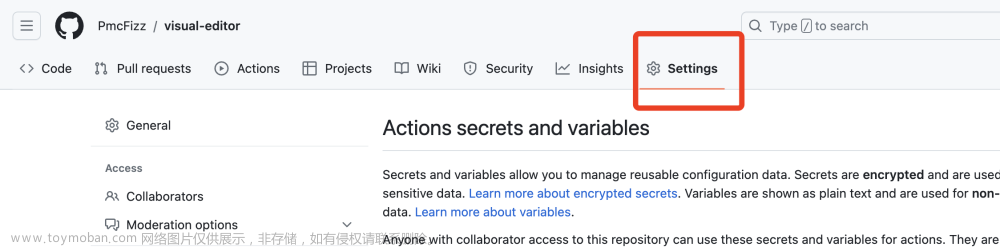
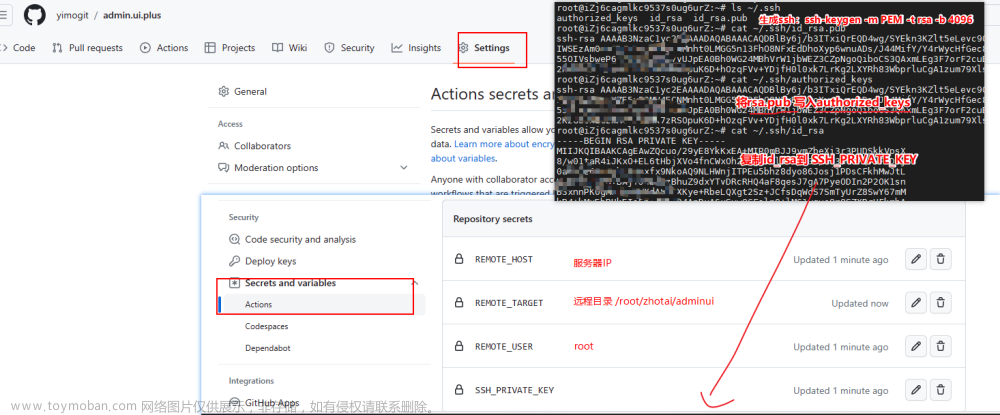
之后打开上面我们提供的博客仓库地址,找到 Settings 中的 Actinons ,然后点击 New repository secret,然后自定义密钥名称,然后填入上面的 id_rsa,然后即可生成成功


然后需要部署公钥到云服务器中,我们进入云服务器之后,需要编辑文件 ~/.ssh/authorized_keys (没有则创建),然后将 id_rsa.pub 中的公钥内容追加填写其中,可以直接执行如下命令
cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys
工作流配置
然后我们按照同样的方法创建 IP 变量,填写自己服务器的域名或是 IP,当然不创建后面直接使用明文也是可以的
我们需要在博客项目的根目录下创建.github/workflows文件夹,创建文件deploy.yml,填写如下内容
name: Deploy My Server
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest # 使用ubuntu系统镜像运行自动化脚本
steps: # 自动化步骤
#下载代码仓库
- uses: actions/checkout@v1
# 使用action库,安装node
- name: use Node.js # 使用action库 actions/setup-node安装node
uses: actions/setup-node@v1
with:
node-version: 18.17.0 # 指定node版本
# 安装依赖
- name: npm install
run: npm install
#打包项目
- name: Build
run: npm run build
#部署到服务器
- name: Deploy to Staging My server
uses: easingthemes/ssh-deploy@v2.1.6
env:
#私钥
SSH_PRIVATE_KEY: ${{ secrets.MY_SERVER_PRIVATE_KEY }}
ARGS: "-rltgoDzvO"
SOURCE: "docs/.vuepress/dist"
REMOTE_HOST: ${{ secrets.IP }} #服务器ip
REMOTE_USER: "root"
TARGET: "/usr/share/nginx/blog/"
EXCLUDE: "/node_modules/"
其中 /usr/share/nginx/blog/ 是我们需要部署博客的目标文件夹,尽量提前创建文件夹,否则可能出现错误
注:其中 action 详细配置可以自行查找对应仓库,例如 actions/checkout action ,仓库位于:https://github.com/actions/checkout
配置 Nginx
编辑文件 /etc/nginx/nginx.conf ,编辑如下
server {
location / {
root /usr/share/nginx/blog/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
同时需要更改 Nginx 启动用户,修改 /etc/nginx/nginx.conf
user root;
重启 nginx
systemctl restart nginx
工作流推送
最后推送本地的 deploy.yml 到远程 GitHub 源码库,查看最后 Actions 执行效果即可

然后查看博客部署效果即可
博客访问地址:http://returntmp.fun

但是由于服务器在海外,并且文章比较多,导致 app.js 过大,加载时间比较长,实测不使用科学上网的话大概十几秒才加载出来网站
其中排查主要是全文搜索占用 app.js 文件空间过多,后期会进行优化文章来源:https://www.toymoban.com/news/detail-712826.html
参考链接
- GitHub Actions 入门教程 - 阮一峰的网络日志 (ruanyifeng.com)
- 使用GithubActions自动部署(ECS)-腾讯云开发者社区-腾讯云 (tencent.com)
- 使用Github Action+Vuepress+Nginx自动部署阿里云服务器 - RuoVea - 博客园 (cnblogs.com)
- 通过 GitHub Actions 自动部署 vuepresss 项目到云服务器-CSDN博客
本文由博客一文多发平台 OpenWrite 发布!文章来源地址https://www.toymoban.com/news/detail-712826.html
到了这里,关于『GitHub Actions』部署静态博客指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!