目录
一、tabBar的介绍
二、tabBar的6个组成部分
三、tabBar节点的配置项
四、tab项的配置选项
五、tabBar的使用
一、tabBar的介绍
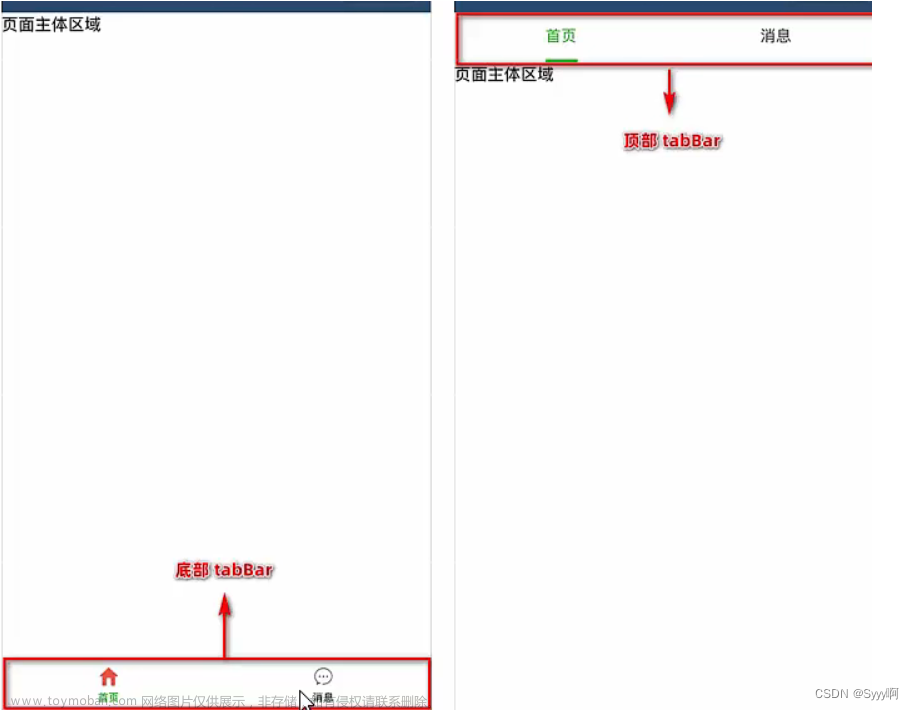
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
(1)底部tabBar
(2)顶部tabBar
注意:
(1)tabBar中只能配置最少2个,最多5个tab页签
(2)当渲染顶部tabBar时,不显示icon(也就是说所谓的图标不会出现),只显示文本文章来源:https://www.toymoban.com/news/detail-712832.html
二、tabBar的6个组成部分
backgroundColor: tabBar的背景颜色 selectedIconPath:选中时的图片路径 borderStyle: tabBar上边框的颜色 iconPath: 未选中时的图片路径 selectedColor: tab上的文字选中的颜色 color: tab上文字的默认(未选中)的颜色
三、tabBar节点的配置项
属性 类型 必填 默认值 说明 position String 否 bottom tabBar的位置,仅支持bottom/top borderStyle String 否 black tabBar上边框的颜色,仅支持black/white color HexColor 否 tab上文字的默认(未选中)颜色 selectedColor HexColor 否 tab上的文字选中时的颜色 backgroundColor HexColor 否 tabBar的背景色 list Array 是 tab页签的列表,最少2个,最多5个
四、tab项的配置选项
属性 类型 必填 说明 pagePath String 是 页面路径,页面必须在pages中预先定义 text String 是 tab上显示的文字 iconPath String 否 未选中时的图标路径;当position为top时,不显示icon selectedIconPath String 否 选中时的图标路径;当position为top时,不显示icon
五、tabBar的使用
"tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "主页面" }, { "pagePath": "pages/message/message", "text": "消息" } ] },
文章来源地址https://www.toymoban.com/news/detail-712832.html
到了这里,关于微信小程序的开发---tabBar的介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!