目录
前言
一. 前后台数据交互及封装request
1.准备后台
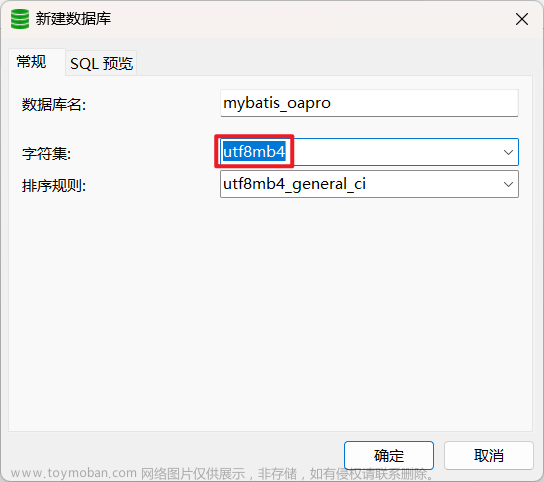
1.1 配置数据源
1.2 部分后台获取数据方法编写
2.准备前端
2.1封装Request
2.2 前端JS方法编写
2.3 前端页面展示index.wxml
二.WXS的使用
1.简介
2.WXS优化OA系统
2.1 使用及定义
2.2 导入要使用的项目
2.3 优化会议状态
2.4 优化人数参与
2.5 优化时间格式
最终效果展示
前言
本期为大家带来微信小程序之首页-后台交互及WXS的使用,将前端进行数据交互,并介绍WXS的使用

一. 前后台数据交互及封装request
1.准备后台
技术栈:springboot+mybatis
1.1 配置数据源
首先在我们的配置文件config/api中配置数据接口,因为等下需要启动后台,所以这里测试使用本地,WxApiRoot修改成自己的数据接口地址
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};1.2 部分后台获取数据方法编写
@RestController@RequestMapping("/wx/home")
public class WxHomeController {
@Autowired
private InfoMapper infoMapper;
@RequestMapping("/index")
public Object index(Info info) {
List<Info> infoList = infoMapper.list(info);
Map<Object, Object> data = new HashMap<Object, Object>();
data.put("infoList",infoList);
return ResponseUtil.ok(data);
}
}2.准备前端
2.1封装Request
在utils/util.js中进行封装Request,并在执行方法前进行定义
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
module.exports = {
request
}注:定义封装完request方法一定不要忘记在下方模块中进行导入使用
2.2 前端JS方法编写
通过loadMeetingInfos调用后端定义好的数据接口,并将其展示在前端
loadMeetingInfos(){
util.request(api.IndexUrl).then(res=>{
this.setData({
lists:res.data.infoList
})
})
},注: 其中的api、util不要忘了在JS顶部进行定义
const api = require("../../config/app.js") const util = require("../../utils/util.js")
在加载的方法中进行调用该方法
onLoad() {
this.loadMeetingInfos();
},2.3 前端页面展示index.wxml
<view>
<swiper indicator-dots="true" autoplay="true">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<image src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view style="height: 60px;"></view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image != null ?item.image : '/static/meeting/会议.jpg'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section">
<text>到底啦</text>
</view>
效果展示

二.WXS的使用
1.简介
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。
WXS 允许开发者在微信小程序中进行逻辑处理和数据操作。它的设计目标是为了解决一些在 WXML(WeiXin Markup Language)和 JavaScript 中难以处理的问题,提供更灵活的逻辑处理能力。
数据绑定和计算: WXS 可以用于处理数据绑定和计算。在小程序中,WXML 用于描述页面的结构,WXS 则可以用来进行一些数据的逻辑操作,比如条件判断、循环等。
独立模块: WXS 可以被视为一种独立的模块,有自己的作用域,可以定义自己的变量和函数。这使得开发者可以更好地组织代码,避免全局变量的冲突。
与 JavaScript 的关系: WXS 与 JavaScript 是有区别的,虽然它们有相似的语法,但在小程序中,WXS 有一些限制和特定的用途。例如,WXS 不具备 DOM 操作能力,不能直接操作页面的结构。
运行环境: WXS 运行在一个独立的环境中,与页面的生命周期不同步。它不支持页面事件,主要用于数据处理和计算
2.WXS优化OA系统
2.1 使用及定义
首先在utils目录下创建common.wxs,这个文件存放我们所有的函数方法

2.2 导入要使用的项目
导入到我们要使用的wxml的页面中
<wxs src="/utils/common.wxs" module="tools" />2.3 优化会议状态
编写优化会议状态函数并进行导入
function getStateName(state){
if (state == 1){
return "待审核"
}else if (state == 1){
return "审核通过"
}else if (state == 1){
return "审核不通过"
}else if (state == 1){
return "待开"
}
return "其他";
}
module.exports = {
getStateName:getStateName
};在wxml中进行函数调用(tools为导入wxs时的名称)
<view class="state">{{tools.getStateName(item.state)}}</view>
效果演示

2.4 优化人数参与
编写优化人数参与函数并进行导入
function getNum(liexize,canyuze,zhuchiren){
var person = liexize+","+canyuze+","+zhuchiren;
return person.split(',').length;
}在wxml中进行函数调用
<view class="join"><text class="list-num">{{tools.getNum(item.canyuze,item.liexize,item.zhuchiren)}}</text>人报名</view>效果演示

注:传参时一定要传所有参数
2.5 优化时间格式
编写优化时间格式参与函数并进行导入,将当前时间当作参数进行传递,并格式化进行返回输出
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}最终效果展示

WXS更多的是将函数储存在公共文件中供所有其他页面进行导入获取使用,可以提高我们代码的便捷和减少我们的代码量
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!! 文章来源:https://www.toymoban.com/news/detail-712892.html
 文章来源地址https://www.toymoban.com/news/detail-712892.html
文章来源地址https://www.toymoban.com/news/detail-712892.html
到了这里,关于微信小程序之首页-后台交互及WXS的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!