聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:如何处理前端SEO(搜索引擎优化)?

前端SEO(搜索引擎优化)是通过前端开发技术和策略来提高网站在搜索引擎结果页面(SERP)中的排名和可见性。以下是一些处理前端SEO的关键策略:
1. 语义化HTML
使用语义化的HTML标签来表示内容结构,例如使用<h1>到<h6>来表示标题,<p>标签来表示段落等。搜索引擎会根据这些标签来理解页面的内容。
<h1>主要标题</h1>
<h2>次要标题</h2>
<p>正文内容</p>
2. 优化页面标题和描述
使用恰当的<title>标签和<meta>标签来定义页面的标题和描述。这些标签将显示在搜索引擎结果中。
<head>
<title>网页标题</title>
<meta name="description" content="网页描述">
</head>
3. 使用友好的URL
创建简洁、描述性好的URL,包含关键字和有意义的路径。避免使用过长、混乱的URL。
https://example.com/products/web-design
4. 图片优化
使用alt属性为图片提供文本描述,以帮助搜索引擎理解图片内容。同时,优化图片大小以减少加载时间。
<img src="image.jpg" alt="关于前端SEO的图片">
5. 内容质量
创建高质量、原创的内容,包括文字、图像、视频等。搜索引擎倾向于显示高质量内容。
6. 响应式网页设计
确保网站在各种设备上都有良好的显示,包括移动设备。响应式设计有助于提高搜索引擎排名。
7. 内部链接
在网站内部使用恰当的内部链接,以便用户和搜索引擎更轻松地浏览和理解网站结构。
<a href="/about">关于我们</a>
<a href="/products">产品</a>
8. 外部链接
获取高质量的外部链接(Backlinks),这有助于提高网站的权威性。但要确保这些链接来自可信赖的来源。
9. 网站速度
提高网站加载速度,包括减小文件大小、使用浏览器缓存和压缩资源。搜索引擎更喜欢加载速度快的网站。
10. 社交分享
允许用户轻松分享内容到社交媒体,这有助于提高网站的可见性。
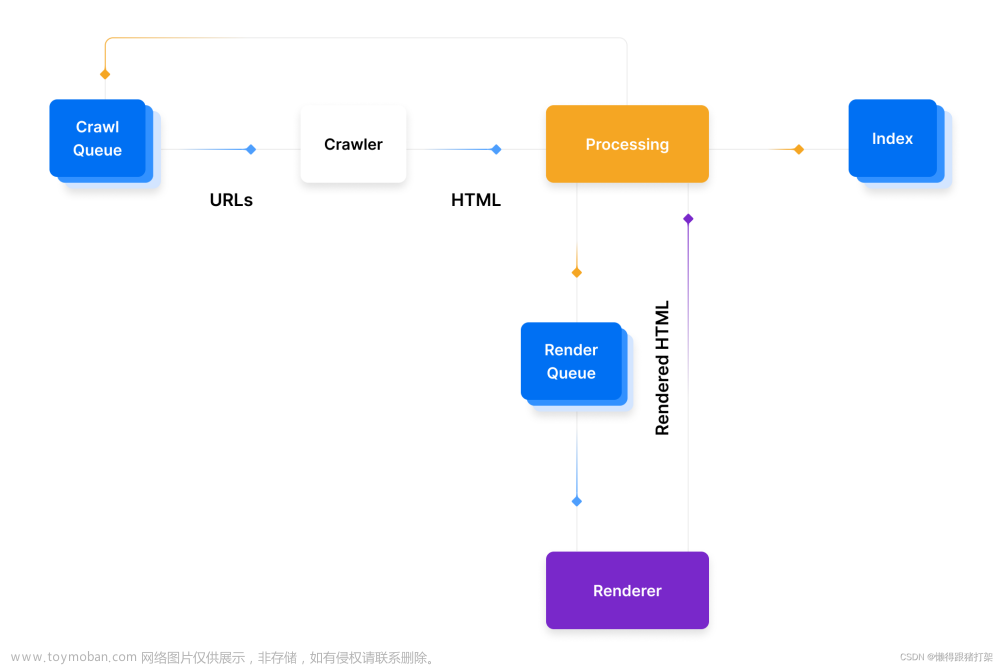
11. XML网站地图
创建XML网站地图,以便搜索引擎可以更好地索引您的网站。
12. 网站结构
构建清晰的网站结构,使用恰当的标题和目录结构。这将有助于搜索引擎理解网站内容。
这些策略可以帮助提高前端SEO,但要记住,SEO是一个不断演进的领域。不仅要关注前端SEO,还需要考虑内容质量和其他因素,以获得最佳的搜索引擎排名。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏文章来源:https://www.toymoban.com/news/detail-712936.html
 文章来源地址https://www.toymoban.com/news/detail-712936.html
文章来源地址https://www.toymoban.com/news/detail-712936.html
到了这里,关于如何处理前端SEO(搜索引擎优化)?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!