聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:如何处理前端本地存储和缓存?

在前端中,你可以使用本地存储和缓存技术来提高应用性能、减少服务器请求以及实现离线功能。这里将介绍一些常见的前端本地存储和缓存方法。
本地存储:
1. LocalStorage:
- LocalStorage是一种持久化的本地存储方式,数据会一直存在,直到被主动删除。
- 通过
localStorage.setItem(key, value)存储数据,通过localStorage.getItem(key)获取数据。
localStorage.setItem('username', 'john_doe');
const username = localStorage.getItem('username');
2. SessionStorage:
- SessionStorage是会话级别的本地存储,数据只在当前会话窗口或标签页中有效,关闭窗口后数据会被删除。
- 使用方式与LocalStorage类似。
缓存:
3. HTTP缓存:
- HTTP缓存利用浏览器缓存已请求的资源,减少不必要的网络请求。
- 通过HTTP头部设置缓存策略,如
Cache-Control和ETag,可以控制缓存行为。
// 服务器端设置缓存头
Cache-Control: max-age=3600
// 使用Service Worker来实现离线缓存
4. Service Worker:
- Service Worker是一种在浏览器后台运行的脚本,用于缓存资源并实现离线访问。
- Service Worker可以拦截网络请求,从缓存中返回资源,也可以将资源加入缓存。
// 注册Service Worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then((registration) => {
console.log('Service Worker 注册成功');
})
.catch((error) => {
console.error('Service Worker 注册失败', error);
});
}
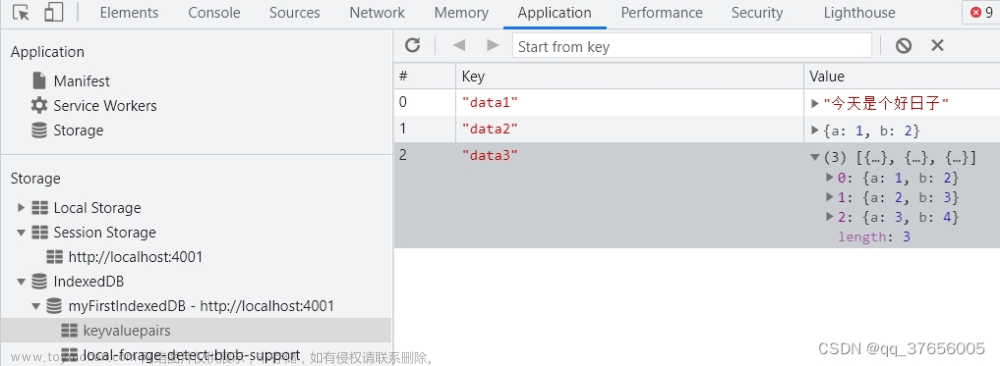
5. IndexedDB:
- IndexedDB是浏览器端的非关系型数据库,用于存储结构化数据。
- 它支持复杂的查询和事务操作,适用于存储大量数据,如离线应用数据。
// 打开或创建IndexedDB数据库
const request = indexedDB.open('myDatabase', 1);
request.onupgradeneeded = (event) => {
const db = event.target.result;
const store = db.createObjectStore('data', { keyPath: 'id' });
// 创建一个对象存储空间
};
6. Web Storage API:
- Web Storage API提供了LocalStorage和SessionStorage的JavaScript接口,可以用于读写本地存储数据。
// 使用Web Storage API
localStorage.setItem('key', 'value');
const value = localStorage.getItem('key');
7. Memory Storage:
- 在JavaScript中,你可以使用变量来存储数据,这些数据将在会话结束时被清除。
// 内存中的存储
let data = { name: 'John' };
data = null; // 当变量不再引用数据时,数据将被垃圾回收
这些本地存储和缓存技术可以根据应用的需求进行组合使用。LocalStorage和SessionStorage适合小型数据存储,HTTP缓存和Service Worker用于网络资源的缓存,IndexedDB适合离线应用的数据存储,Web Storage API则提供了易用的接口。 Memory Storage可以用于短暂的数据存储需求。通过选择合适的工具和策略,你可以有效地处理前端本地存储和缓存。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏文章来源:https://www.toymoban.com/news/detail-712939.html
 文章来源地址https://www.toymoban.com/news/detail-712939.html
文章来源地址https://www.toymoban.com/news/detail-712939.html
到了这里,关于如何处理前端本地存储和缓存?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!