博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等
在文章末尾可以获取联系方式
目的:本课题主要目标是设计并能够实现一个基于微信小程序视频点播系统,前台用户使用小程序,后台管理使用基PHP+MySql的B/S架构;通过后台添加课程信息、视频信息等,用户通过小程序登录,查看视频信息、点击播放视频、免费学习、购买收费学习。
意义:微信小程序视频点播系统是计算机技术与视频管理相结合的产物,通过微信小程序视频点播系统实现了对视频的高效管理。随着计算机技术的不断提高,计算机已经深入到社会生活的各个角落,在工作人员的具备一定的计算机操作能力的前提下,特编此微信小程序视频点播系统软件以提高视频的管理效率。
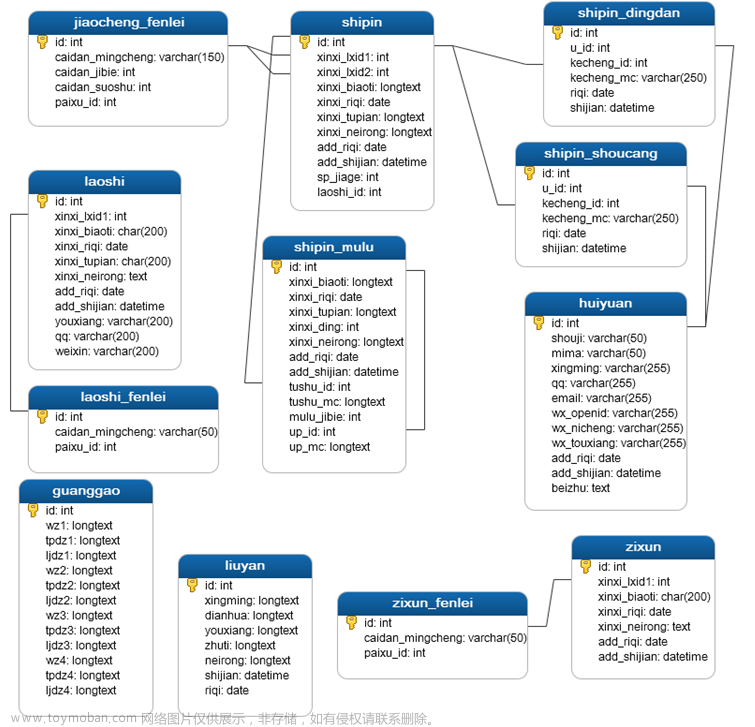
涉及数据库
视频课程表:shipin
| 字段名 |
类型 |
备注 |
| id |
Int |
自动递增;菜单的id(主键),不允许空 |
| xinxi_lxid1 |
int |
信息1级类型的id,参考类型表的id |
| xinxi_lxid2 |
int |
信息1级类型的id,参考类型表的id |
| xinxi_biaoti |
varchar |
信息标题 |
| xinxi_riqi |
date |
信息日期 |
| xinxi_tupian |
varchar |
信息图片地址 |
| xinxi_neirong |
text |
信息内容 |
| add_riqi |
datetime |
信息发布的日期 |
| add_shijian |
datetime |
信息发布的时间 |
| sp_jiage |
int |
视频价格,0表示免费 |
| laoshi_id |
int |
上课老师id |
视频课程目录表:shipin_mulu
| 字段名 |
类型 |
备注 |
| id |
Int |
自动递增;菜单的id(主键),不允许空 |
| xinxi_biaoti |
varchar |
信息标题 |
| xinxi_riqi |
date |
信息日期 |
| xinxi_tupian |
varchar |
章这里为空,节这里放的是视频地址 |
| xinxi_ding |
tinyint |
预留是否置顶:1表示收费;0免费 |
| xinxi_neirong |
text |
信息内容 |
| add_riqi |
datetime |
信息发布的日期 |
| add_shijian |
datetime |
信息发布的时间 |
| tushu_id |
int |
视频id |
| tushu_mc |
text |
视频id中文名称 |
| mulu_jibie |
int |
视频级别:1表示章节,2表示具体视频(节) |
| up_id |
int |
章节为0;具体视频为所属章节的id |
| up_mc |
text |
具体视频为所属章节的id名称;章节为空 |
微信小程序接口
| 视频详情 |
wx_shipin_mulu_index.php |
读取章节(目录)列表 |
| wx_shipin_xinxi_byid.php |
获取 视频简介信息 |
|
| wx_shipin_xinxi_kecheng_byid.php |
获取 课程详细信息 |
|
| wx_shipin_xinxi_laoshi_byid.php |
获取老师介绍信息 |
获取视频简介接口
接口程序
| 1 |
|
参数
| 1 2 |
|
接口样本1:不带用户参数
| 1 |
|
返回数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
接口样本2:带用户参数
| 1 |
|
返回数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
获取视频详细接口
接口程序
| 1 |
|
参数
| 1 |
|
接口样本
| 1 |
|
返回数据
| 1 |
|
获取视频目录接口
接口程序
| 1 |
|
参数
| 1 2 |
|
接口样本
| 1 |
|
返回数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
获取老师介绍信息接口
接口程序
| 1 |
|
参数
| 1 |
|
接口样本
| 1 |
|
返回数据
| 1 |
|
参考来源:https://www.hzyaoyi.cn/pc_jiaocheng_tushu_index.php?/41/1775.html文章来源地址https://www.toymoban.com/news/detail-712986.html
到了这里,关于基于微信在线教育视频学习小程序毕业设计作品成品(11)视频详情和目录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!