我的处理方式:
一开始查了好多方法,删除node_modules,重新安装,切换node版本等,但是发现并没有用
之后来发现是安装依赖包的时候有些包安装失败导致的,只要有针对性的重新安装依赖就可以了
例如:
in ./node_modules/@intlify/core-base/dist/core-base.cjs
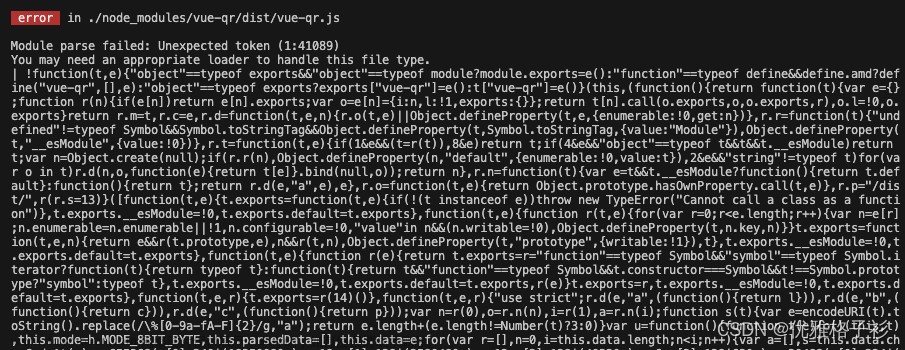
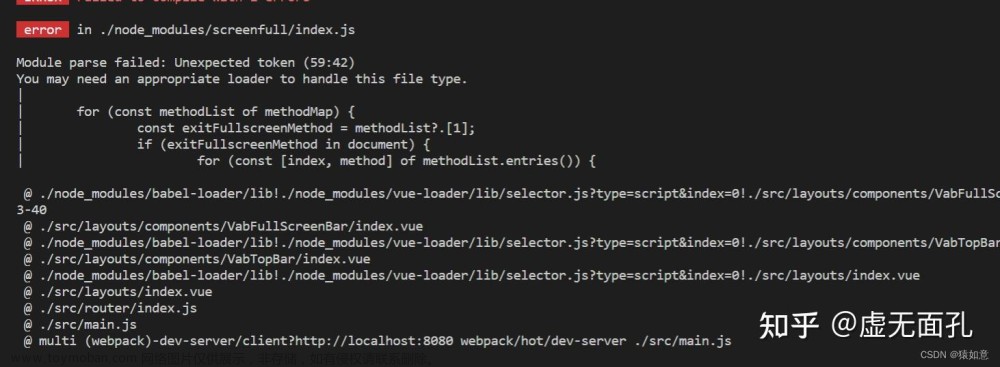
如果在项目启动的时候遇到类似的问题,我们观察注意一下上下文的内容
可以看到我遇到的这个问题,首先想到的是core-base安装出了问题,但是我发现我的pageage.json并没有相关内容;然后观察一下上下文会发现 vue-i18n出现在下面,既然不是core-base那应该就是vue-i18n安装的问题了
直接执行
npm i core-js@3.0.6
//1.对应package.json里面的版本,如果不管用执行下面的命令
npm i vue-i18n@9.3.0-beta.14-77e850b
//对应package.json里面的版本命令即可
很多帖子都有类似内容解决方法,这里提供一些别人的帖子,希望有帮助:文章来源:https://www.toymoban.com/news/detail-713073.html
【解决】ERROR Failed to compile with 1 error;error in ./node_modules/pdfjs-dist/build/pdf.js-CSDN博客文章来源地址https://www.toymoban.com/news/detail-713073.html
到了这里,关于【解决】运行vue项目,启动报错 in ./node_modules/@intlify/core-base/dist/core-base.cjs的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!