🔥博客主页: 破浪前进
🔖系列专栏: Vue、React、PHP
❤️感谢大家点赞👍收藏⭐评论✍️

1、下载UEditor
链接已放到文章中了
2、上传到项目目录中
一般上传到public下,方便到时候打包进去,以免出现线上版本无法使用等问题文章来源:https://www.toymoban.com/news/detail-713181.html
3、安装vue-ueditor-wrap最新3.x版本
npm i vue-ueditor-wrap@next4、在main.js中引入并使用
import VueUeditorWrap from 'vue-ueditor-wrap'
createApp(App).use(VueUeditorWrap).mount('#app')
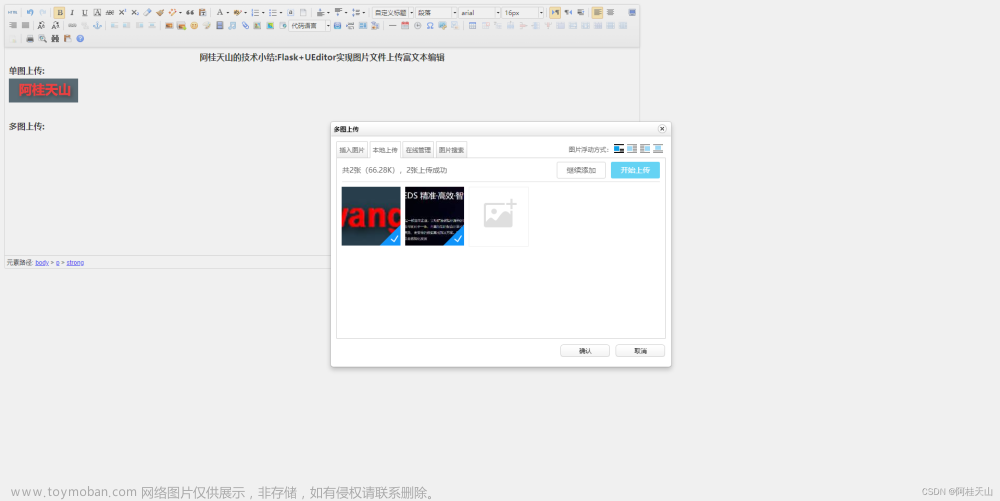
5、使用
<template>
<div>
<vue-ueditor-wrap v-model="msg" :config="myConfig"></vue-ueditor-wrap>
<div v-html="msg"></div>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let msg = ref('<h2><img src="//i2.wp.com/img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定</h2>')
let myConfig = {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 450,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口
serverUrl: '/api/upload/file',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况
UEDITOR_HOME_URL: '/ueditor/'
}
return {
myConfig,
msg
}
}
}
</script>
6、配置代理,否则会报错且无法使用上传图片等功能,下篇博客会说的文章来源地址https://www.toymoban.com/news/detail-713181.html
到了这里,关于vue使用百度富文本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!