一、flex布局
布局的传统解决方案,基于[盒状模型],依赖display属性 + position属性 + float属性
1、什么是flex布局?
- Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为Flex布局。
- display: ‘flex’
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2、flex属性
| 属性 | 作用 |
|---|---|
| flex-direction | 主轴的方向 默认为row |
| flex-wrap | 如果一条轴线排不下,如何换行 |
| flex-flow | 是flex-direction属性和flex-wrap属性的简写形式 |
| justify-content | 定义了项目在主轴上的对齐方式 |
| align-items | 定义项目在交叉轴上如何对齐 |
| align-content | 属性定义了多根轴线的对齐方式 |
【注意】设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex-direction定义了子元素在主轴(沿着容器的主轴线)上的排列方式。它包括以下几个值:
row(默认值):子元素在主轴上从左往右排列。row-reverse:子元素在主轴上从右往左排列。column:子元素在主轴上从上往下排列。column-reverse:子元素在主轴上从下往上排列。
flex-wrap定义了子元素在容器宽度不足时如何换行。它包括以下几个值:
nowrap(默认值):子元素不换行,超出容器宽度部分会被压缩。
wrap:子元素按行换行,超出容器宽度的子元素会移动到下一行。
wrap-reverse:子元素按行反向换行,超出容器宽度的子元素会从下一行开始排列。
flex-flow是flex-direction和flex-wrap两个属性的简写形式。它包含两个值,以空格分隔:
flex-direction的值(默认为row)。flex-wrap的值(默认为nowrap)。
justify-content定义了子元素在主轴上的对齐方式。它包括以下几个值:
flex-start(默认值):子元素靠容器的起始边排列。flex-end:子元素靠容器的末尾边排列。center:子元素在容器的主轴上居中排列。space-between:子元素均匀分布在容器上,首个子元素在起始边,末尾子元素在末尾边。space-around:子元素均匀分布在容器上,子元素之间有空白间隔。
align-items定义了子元素在交叉轴(与主轴垂直的轴线)上的对齐方式。它包括以下几个值:
stretch(默认值):子元素拉伸以填满交叉轴。flex-start:子元素靠交叉轴的起始边对齐。flex-end:子元素靠交叉轴的末尾边对齐。center:子元素在容器的交叉轴上居中对齐。baseline:子元素根据它们的基线对齐。
align-content定义了多行子元素在交叉轴上的对齐方式。它只在有多行子元素的情况下生效,包括以下几个值:
stretch(默认值):多行子元素拉伸以填满交叉轴。flex-start:多行子元素靠交叉轴的起始边对齐。flex-end:多行子元素靠交叉轴的末尾边对齐。center:多行子元素在容器的交叉轴上居中对齐。space-between:多行子元素均匀分布在容器上,首行在起始边,末行在末尾边。space-around:多行子元素均匀分布在容器上,各行之间有空白间隔。
更多实例需要自己进行测试,更详情的可以查看官网AIP小程序配置 | 微信开放文档,或者查看Flex 布局语法教程 | 菜鸟教程 (runoob.com)
二、综合案例
1、swiper
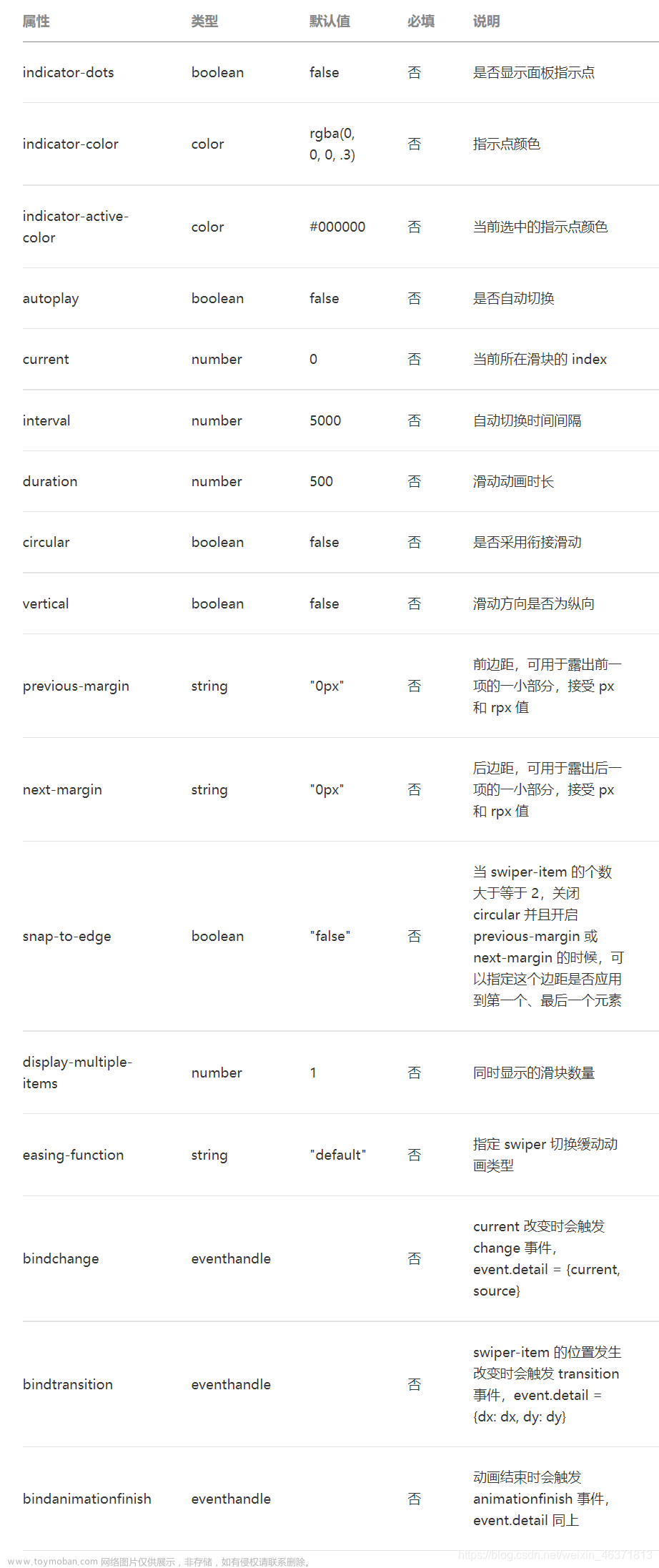
1.1、通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 | |||||||||||||
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 | |||||||||||||
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 | |||||||||||||
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 | |||||||||||||
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 | |||||||||||||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 | |||||||||||||
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 | |||||||||||||
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 | |||||||||||||
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 | |||||||||||||
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 | |||||||||||||
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 | |||||||||||||
|
||||||||||||||||||
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | ||||||||||||||
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy}。Skyline 仅支持非 worklet 的组件方法作为回调。 | 2.4.3 | ||||||||||||||
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上。Skyline 仅支持非 worklet 的组件方法作为回调。 | 1.9.0 | ||||||||||||||
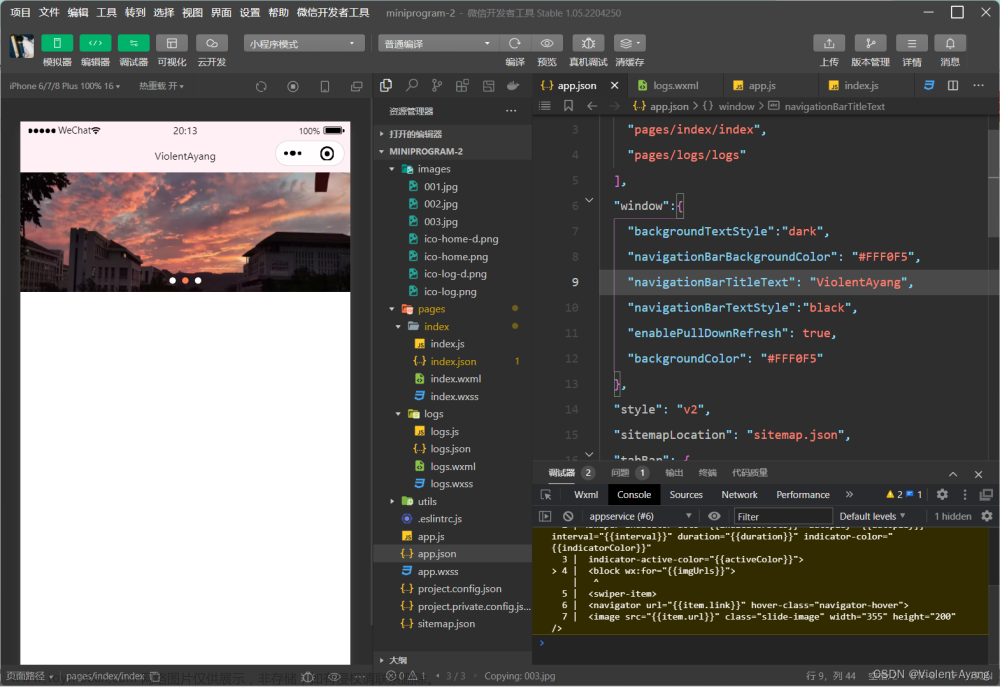
2、首页底部菜单
创建新的小程序项目之后,在app.json里面pages新建页面和绑定tabBer。
app.json
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}效果

3、首页内容搭建
3.1、创建后端结口
在你的项目里面创建一个文件config/api.js,
// 以下是业务服务器API地址 // 本机开发API地址 var WxApiRoot = 'http://localhost:8080/demo/wx/'; // 测试环境部署api地址 // var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/'; // 线上平台api地址 //var WxApiRoot = 'https://www.oa-mini.com/demo/wx/'; module.exports = { IndexUrl: WxApiRoot + 'home/index', //首页数据接口 SwiperImgs: WxApiRoot+'swiperImgs', //轮播图 MettingInfos: WxApiRoot+'meeting/list', //会议信息 };
3.2、Mock创建数据
液位我们没有连接到后台,所以我们可以利用小程序里面的Mock模拟一些假的数据。
利用我们的假数据放进7中
{ "data": { "images":[ { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png", "text": "1" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png", "text": "2" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png", "text": "3" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png", "text": "4" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png", "text": "5" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png", "text": "6" } ] }, "statusCode": "200", "header": { "content-type":"applicaiton/json;charset=utf-8" } }

我们在主页编写方法测试
index.js
// index.js // 获取应用实例 const app = getApp() const api = require("../../config/api") Page({ data: { imgSrcs:[] }, // 事件处理函数 bindViewTap() { wx.navigateTo({ url: '../logs/logs' }) }, // 轮播图的方法 loadSwiperImgs(){ let that=this; wx.request({ url: api.SwiperImgs, dataType: 'json', success(res) { console.log(res) that.setData({ imgSrcs:res.data.images }) } }) }, onLoad() { if (wx.getUserProfile) { this.setData({ canIUseGetUserProfile: true }) } // 一进来就调用轮播图的方法 this.loadSwiperImgs(); }, getUserProfile(e) { // 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 wx.getUserProfile({ desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => { console.log(res) this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) }, getUserInfo(e) { // 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息 console.log(e) this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })关键性的代码
const api = require("../../config/api") Page({ data: { imgSrcs:[] }, // 轮播图的方法 loadSwiperImgs(){ let that=this; wx.request({ url: api.SwiperImgs, dataType: 'json', success(res) { console.log(res) that.setData({ imgSrcs:res.data.images }) } }) }, onLoad() { if (wx.getUserProfile) { this.setData({ canIUseGetUserProfile: true }) } // 一进来就调用轮播图的方法 this.loadSwiperImgs(); } })
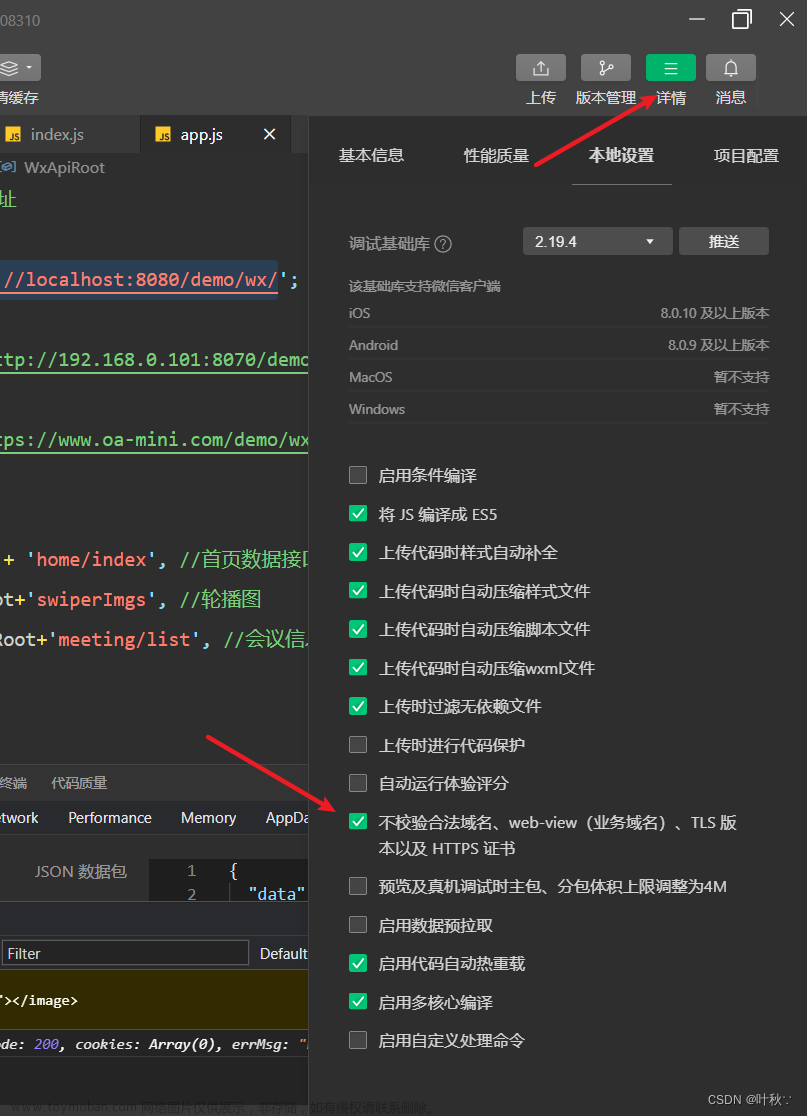
【注意】记得在这个位置把这个打开
我们编译之后查看编译器里打印的数据
3.3、建立轮播图
液位我们在前面已经建立了数据,所以我们在这里进行一个轮播图的的页面编写
<view> <swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"> <block wx:for="{{imgSrcs}}" wx:key="text"> <swiper-item> <view> <image src="{{item.img}}" class="swiper-item" /> </view> </swiper-item> </block> </swiper> </view>
3.4、案例--首页内容搭建
我们利用一个会议的案例进行一个内容的实例
在之前的基础上,创建首页调用的方法。
//首页内容 loadMeetingInfos() { let that = this; wx.request({ url: api.MettingInfos, dataType: 'json', success(res) { console.log(res) that.setData({ lists: res.data.lists }) } }) }利用Mack模拟数据
JSON数据包
{ "data": { "lists": [ { "id": "1", "image": "/static/persons/1.jpg", "title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】", "num":"304", "state":"进行中", "starttime": "2022-03-13 00:00:00", "location": "深圳市·南山区" }, { "id": "1", "image": "/static/persons/2.jpg", "title": "AI WORLD 2016世界人工智能大会", "num":"380", "state":"已结束", "starttime": "2022-03-15 00:00:00", "location": "北京市·朝阳区" }, { "id": "1", "image": "/static/persons/3.jpg", "title": "H100太空商业大会", "num":"500", "state":"进行中", "starttime": "2022-03-13 00:00:00", "location": "大连市" }, { "id": "1", "image": "/static/persons/4.jpg", "title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”", "num":"150", "state":"已结束", "starttime": "2022-03-13 00:00:00", "location": "北京市·朝阳区" }, { "id": "1", "image": "/static/persons/5.jpg", "title": "新质生活 · 品质时代 2016消费升级创新大会", "num":"217", "state":"进行中", "starttime": "2022-03-13 00:00:00", "location": "北京市·朝阳区" } ] }, "statusCode": "200", "header": { "content-type":"applicaiton/json;charset=utf-8" } }布局
<view class="indexbg"> <swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"> <block wx:for="{{imgSrcs}}" wx:key="text"> <swiper-item> <view> <image src="{{item.img}}" class="swiper-item" /> </view> </swiper-item> </block> </swiper> <view class="mobi-title"> <text class="mobi-icon">❤</text> <text class="mobi-text">会议信息</text> </view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id" class="bg"> <view class="list" data-id="{{item.id}}"> <view class="list-img"> <image class="video-img" mode="scaleToFill" src="{{item.image}}"></image> </view> <view class="list-detail"> <view class="list-title"><text>{{item.title}}</text></view> <view class="list-tag"> <view class="state">{{item.state}}</view> <view class="join"><text class="list-num">{{item.num}}</text>人报名</view> </view> <view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view> </view> </view> </block> <view class="section"> <text>到底啦</text> </view> </view>index.js
// index.js // 获取应用实例 const app = getApp() const api = require("../../config/api") Page({ data: { imgSrcs: [{ "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png", "text": "1" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png", "text": "2" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png", "text": "3" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png", "text": "4" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png", "text": "5" }, { "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png", "text": "6" }], "lists": [ { "id": "1", "image": "/static/persons/1.jpg", "title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】", "num": "304", "state": "进行中", "starttime": "2022-03-13 00:00:00", "location": "深圳市·南山区" }, { "id": "1", "image": "/static/persons/2.jpg", "title": "AI WORLD 2016世界人工智能大会", "num": "380", "state": "已结束", "starttime": "2022-03-15 00:00:00", "location": "北京市·朝阳区" }, { "id": "1", "image": "/static/persons/3.jpg", "title": "H100太空商业大会", "num": "500", "state": "进行中", "starttime": "2022-03-13 00:00:00", "location": "大连市" }, { "id": "1", "image": "/static/persons/4.jpg", "title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”", "num": "150", "state": "已结束", "starttime": "2022-03-13 00:00:00", "location": "北京市·朝阳区" }, { "id": "1", "image": "/static/persons/5.jpg", "title": "新质生活 · 品质时代 2016消费升级创新大会", "num": "217", "state": "进行中", "starttime": "2022-03-13 00:00:00", "location": "北京市·朝阳区" } ] }, // 事件处理函数 bindViewTap() { wx.navigateTo({ url: '../logs/logs' }) }, // 轮播图的方法 loadSwiperImgs() { let that = this; wx.request({ url: api.SwiperImgs, dataType: 'json', success(res) { console.log(res) that.setData({ imgSrcs: res.data.images }) } }) }, //首页会议信息的ajax loadMeetingInfos() { let that = this; wx.request({ url: api.MettingInfos, dataType: 'json', success(res) { console.log(res) that.setData({ lists: res.data.lists }) } }) }, onLoad() { if (wx.getUserProfile) { this.setData({ canIUseGetUserProfile: true }) } // 一进来就调用轮播图的方法 this.loadSwiperImgs(); }, getUserProfile(e) { // 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 wx.getUserProfile({ desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 success: (res) => { console.log(res) this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) }, getUserInfo(e) { // 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息 console.log(e) this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })wxss文章来源:https://www.toymoban.com/news/detail-713183.html
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; color: #aaa; } .userinfo-avatar { overflow: hidden; width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .usermotto { margin-top: 200px; } /**index.wxss**/ .section { color: #aaa; display: flex; justify-content: center; } .list-info { color: #aaa; } .list-num { color: red; /* font-weight: 700; */ } .join { padding: 0px 0px 0px 10px; color: #aaa; } .state { margin: 0px 6px 0px 6px; border: 1px solid #4083ff; color: #4083ff; padding: 3px 5px 3px 5px; } .list-tag { padding: 3px 0px 10px 0px; display: flex; align-items: center; } .list-title { display: flex; justify-content: space-between; font-size: 11pt; color: #333; font-weight: bold; } .list-detail { display: flex; flex-direction: column; margin: 0px 0px 0px 15px; } .video-img { width: 80px; height: 80px; } .list { display: flex; flex-direction: row; background-color: seashell; border-bottom: 1px solid #cecece; padding: 10px; } .mobi-text { font-weight: 700; padding: 15px; } /* .mobi-icon { border-left: 5px solid #57f564; } */ .indexbg{ background-color: rgba(219, 219, 219, 0.678); } .mobi-title { /* background-color: rgba(219, 219, 219, 0.678); */ margin: 10px 0px 10px 0px; } .swiper-item { height: 300rpx; width: 100%; border-radius: 10rpx; } .userinfo { display: flex; flex-direction: column; align-items: center; color: #aaa; } .userinfo-avatar { overflow: hidden; width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .usermotto { margin-top: 200px; }
文章来源地址https://www.toymoban.com/news/detail-713183.html
到了这里,关于【微信小程序】6天精准入门(第3天:小程序flex布局、轮播图组件及mock运用以及综合案例)附源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!