跨域问题
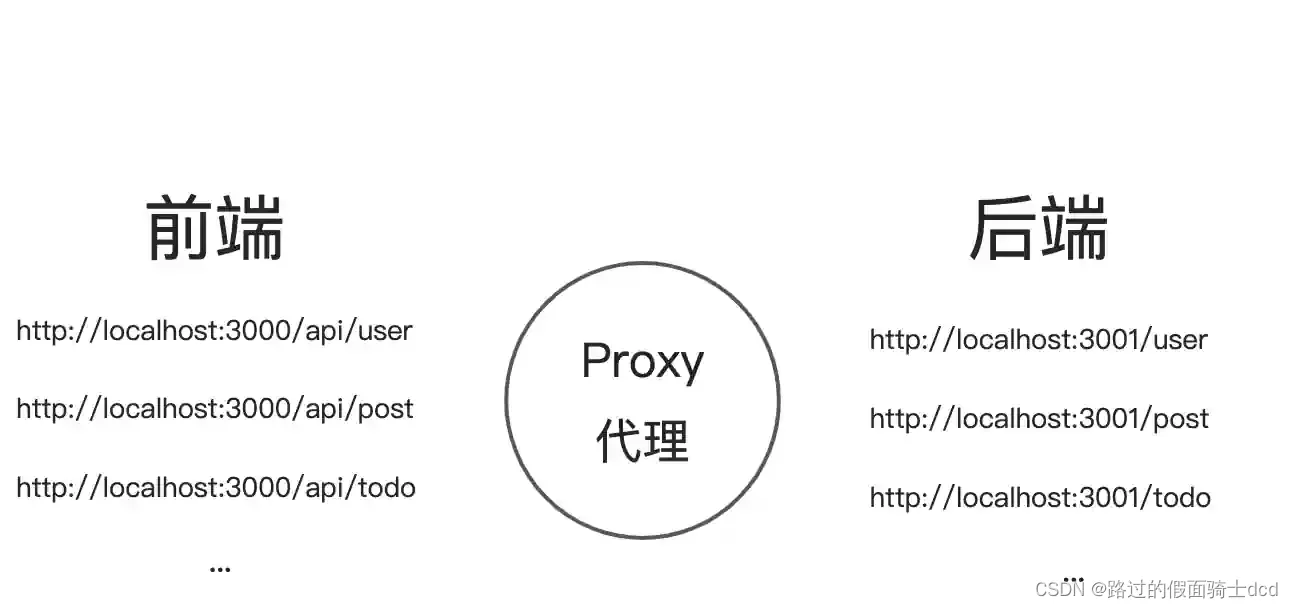
跨域请求数据,
浏览器同源策略的保护机制, 通过proxy实现跨域请求数据; 如果直接postman请求是不会报错的,vue3报错是因为经过浏览器了, 数据其实返回了, 但是别浏览器的同源策略屏蔽了。
问题
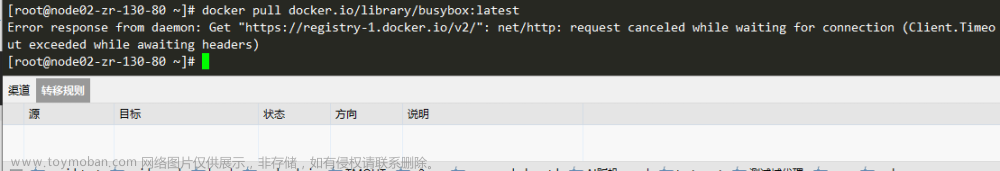
本地调试, 后端使用**
http://localhost:8081作为接口地址, 报错[vite] http proxy error**
问题分析
可能是localhost 被使用了。 Node.js 在 v17以下版本中会对DNS解析地址的结果进行重新排序。 当访问localhost时, 浏览器使用DNS来解析地址, 这个地址可能与Vite正在监听的地址不同。当地址不一致时。导致接口报错。
解决方案
后端不要使用
localhost作为接口域名,配置一个虚拟域名或者使用127.0.0.1
vite.config.js 中配置代理, 解决跨域问题。
后端接口如果有统一的标识, 比如api的配置
vite.config.js文章来源:https://www.toymoban.com/news/detail-713230.html
export default defineConfig({
server: { // 中转服务器
proxy: { // 通过代理实现跨域,搭理这个地址http://localhost:8081
'/api': { // 路径, 作为就是替换域名
target: 'http://127.0.0.1:8081', // 表示要替换的服务端地址
changeOrigin: true, // 表示开启代理, 允许跨域请求数据
secure: false, // 如果是https接口,需要配置这个参数
}
}
}
})
释义: 如果前端请求带有/api的接口地址, 都会转发到http://127.0.0.1:8081这个服务端地址上面。模板中请求示例
<template>
<div>{{ store.state.msg }}</div>
<p><button @click="updateMsg()">改变数据</button></p>
</template>
<script>
export default{
inject:['store'],
/**
* fetch 原生js, 不是ajax的封装,是一种http数据请求的方式,es6中的语法
*/
mounted(){
/**
* fetch 返回promise对象
*
* 跨域请求数据, 浏览器同源策略的保护机制, 通过proxy实现跨域请求数据
*/
let url = '/api/tests' // 模板中直接写相对路径就可以
fetch(url).then((res)=>{
console.log(res.json())
})
},
methods:{
updateMsg:function(){
this.store.updateMsg()
}
}
}
</script>
(*)后端接口如果没有统一的标识,自己定义一个, 然后重写再去掉
这样配置, 通用性更高一些。
vite.config.js
export default defineConfig({
server: { // 中转服务器
proxy: { // 通过代理实现跨域,搭理这个地址http://localhost:8081
'/path': { // 路径, 作为就是替换域名
target: 'http://127.0.0.1:8081', // 表示要替换的服务端地址
changeOrigin: true, // 表示开启代理, 允许跨域请求数据
secure: false, // 如果是https接口,需要配置这个参数
rewrite: path => path.replace(/^\/path/, '') // 设置重写路径, 去掉path
}
}
}
})
模板中请求示例文章来源地址https://www.toymoban.com/news/detail-713230.html
<template>
<div>{{ store.state.msg }}</div>
<p><button @click="updateMsg()">改变数据</button></p>
</template>
<script>
export default{
inject:['store'],
/**
* fetch 原生js, 不是ajax的封装,是一种http数据请求的方式,es6中的语法
*
* axios 也是http数据请求的方式, 但它是第三方库, 需要引入、安装
*/
mounted(){
/**
* fetch 返回promise对象
* 特别注意, 接口路径多了一个path, 代理转发的时候, 会去掉的。
*/
let url = '/path/api/tests'
fetch(url).then((res)=>{
console.log(res.json())
})
},
methods:{
updateMsg:function(){
this.store.updateMsg()
}
}
}
</script>
到了这里,关于vue3配置代理--[vite] http proxy error的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![vue3配置代理--[vite] http proxy error,vue3技巧,http,网络协议,网络](https://imgs.yssmx.com/Uploads/2023/10/713230-1.png)