在现代Web应用中,提供实时通知对于改善用户体验至关重要。WebSocket技术允许建立双向通信通道,从系统后台将消息实时传送给系统用户,并在前端以弹窗的形式通知用户。本文将深入探讨如何使用WebSocket来实现这一功能。
WebSocket简介
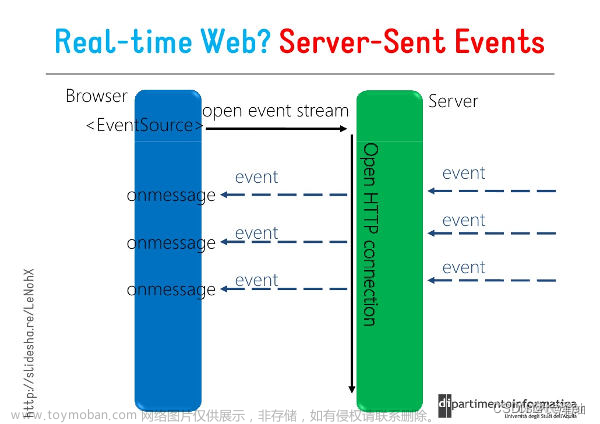
WebSocket是一种双向通信协议,与传统的HTTP通信不同,它支持持久连接,使得服务器能够主动向客户端推送消息。这使得WebSocket成为实时通信和消息传送的理想选择。
基本实现步骤
要实现系统后台消息的实时通知,我们可以遵循以下基本步骤:
后台服务器
在后台,我们需要创建一个WebSocket服务器来处理连接和消息广播。使用Java的WebSocket库,我们可以轻松建立WebSocket服务器。
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.io IOException;
import java.util.concurrent.CopyOnWriteArrayList;
@ServerEndpoint("/websocket")
public class WebSocketServer {
private static CopyOnWriteArrayList<Session> sessions = new CopyOnWriteArrayList<>();
@OnOpen
public void onOpen(Session session) {
sessions.add(session);
}
@OnMessage
public void onMessage(String message, Session session) {
// 处理收到的消息
}
@OnClose
public void onClose(Session session) {
sessions.remove(session);
}
public static void broadcastMessage(String message) {
for (Session session : sessions) {
try {
session.getBasicRemote().sendText(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
后端接口
在后端,我们需要提供一个HTTP接口,以便系统后台可以发送消息给WebSocket客户端。这个接口接受POST请求,包含消息内容和接收者信息。为了实现这一功能,我们使用了Spring Framework的WebSocket支持,并引入了SimpMessagingTemplate。
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class MessageController {
@Autowired
private SimpMessagingTemplate messagingTemplate;
@PostMapping("/send-message")
public void sendMessageToUser(@RequestBody MessageDto message) {
// 在此处,您可以执行任何逻辑以准备要发送的消息内容
String messageContent = message.getContent();
// 向指定用户发送消息
messagingTemplate.convertAndSendToUser(message.getRecipient(), "/queue/messages", messageContent);
}
}
SimpMessagingTemplate
SimpMessagingTemplate是Spring Framework的一部分,它允许在后端应用程序中将消息发送到WebSocket客户端的特定目的地(destination),以便将消息传递到订阅该目的地的WebSocket客户端。这是实现实时消息传递的关键工具,它允许后台将消息推送到WebSocket客户端,从而实现了实时通知功能。
SimpMessagingTemplate是Spring Framework中的一个类,它用于向WebSocket客户端发送消息。它是Spring的WebSocket支持模块的一部分,通常用于实现实时消息传递功能。以下是一些关于SimpMessagingTemplate的基本信息:
-
用途:
SimpMessagingTemplate用于发送消息到WebSocket目的地(destination),使消息能够到达订阅该目的地的WebSocket客户端。 -
Spring WebSocket:Spring Framework提供了WebSocket支持,允许开发者构建具有实时消息传递功能的应用程序。
SimpMessagingTemplate是这一支持的关键组件之一。 -
示例用途:通常,
SimpMessagingTemplate用于处理后端应用程序中的业务逻辑,然后将结果消息发送给前端的WebSocket客户端。这可以用于实现实时聊天、通知、即时数据传递等功能。 -
目的地(destination):在Spring WebSocket中,消息发送到WebSocket客户端的特定位置被称为目的地。
SimpMessagingTemplate允许您将消息发送到指定的目的地,WebSocket客户端通过订阅相应目的地来接收这些消息。
在上述示例中,SimpMessagingTemplate被用于向WebSocket客户端发送消息,实现了系统后台向用户发送实时通知的功能。它可以将消息发送到指定用户的特定目的地,以便将消息传递到具体的WebSocket订阅者。
要使用SimpMessagingTemplate,通常需要配置Spring WebSocket支持并注入该类。然后,您可以在后端的控制器或服务中使用它来发送消息给WebSocket客户端。
MessageDto
MessageDto是一个数据传输对象,包含了消息的接收者和内容。在HTTP请求的请求体中发送MessageDto对象。
public class MessageDto {
private String recipient;
private String content;
// Getters and setters
}
前端客户端
在前端,我们需要创建WebSocket连接并处理从服务器接收到的消息。通常,我们可以将接收到的消息以弹窗的形式通知用户。
const socket = new WebSocket("ws://example.com/websocket");
socket.onopen = () => {
console.log("WebSocket连接已建立");
};
socket.onmessage = (event) => {
const message = event.data;
// 使用弹窗通知用户
showNotification(message);
};
socket.onclose = () => {
console.log("WebSocket连接已关闭");
};
function showNotification(message) {
// 使用浏览器的通知API或自定义弹窗组件来通知用户
// 以下是一个简单的示例,使用浏览器通知API
if ("Notification" in window) {
if (Notification.permission === "granted") {
new Notification("新消息", { body: message });
} else if (Notification.permission !== "denied") {
Notification.requestPermission().then((permission) => {
if (permission === "granted") {
new Notification("新消息", { body: message });
}
});
}
}
}
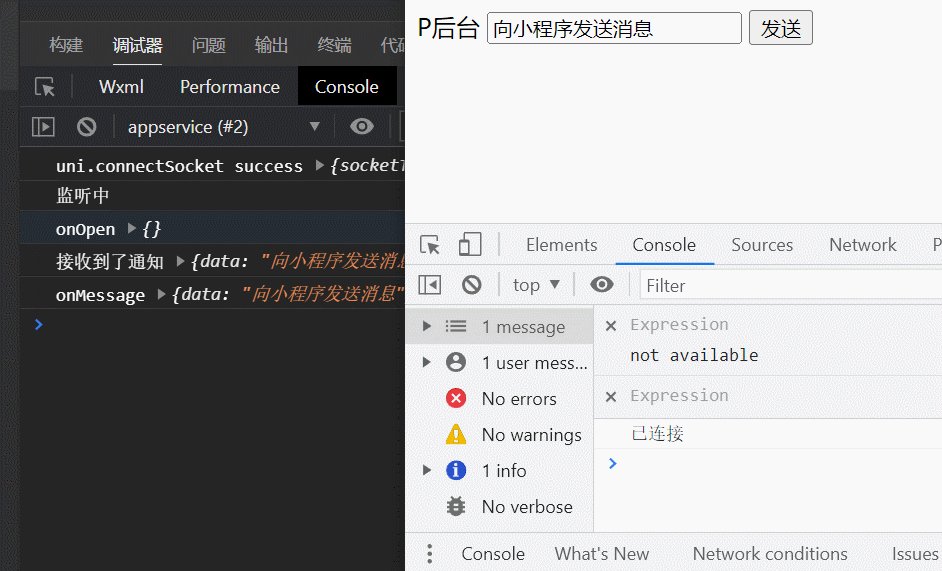
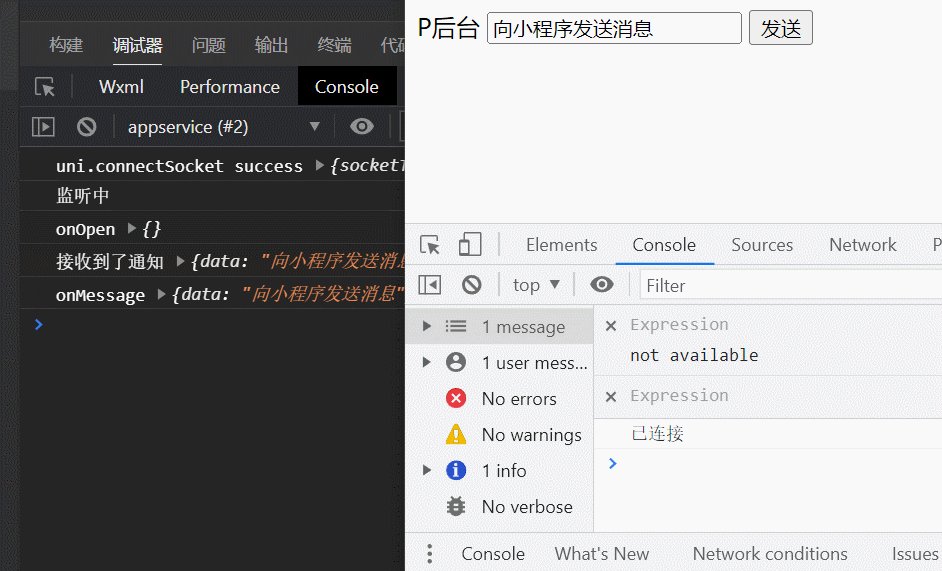
示例应用
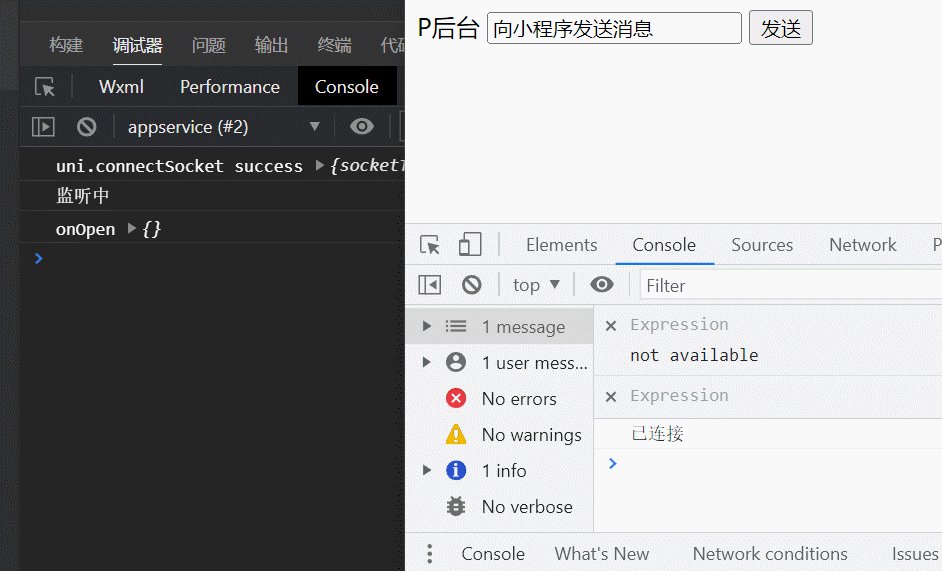
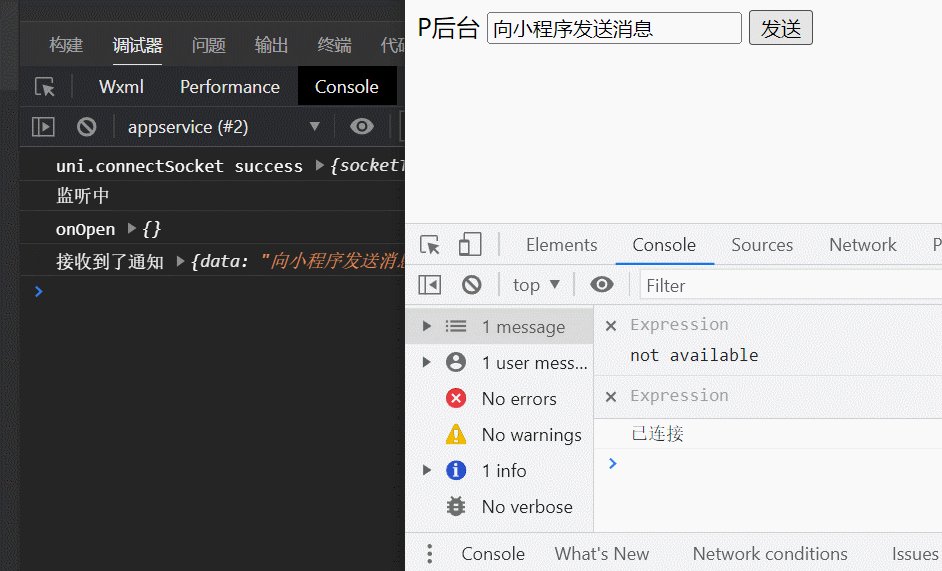
通过这个实例,系统后台可以使用WebSocket将重要消息实时通知给用户。用户将获得弹窗通知,无需刷新页面或等待长时间来查看消息。这种实时通知机制对于在线聊天应用、通知系统、即时交易平台等场景非常有用。
WebSocket技术为实现实时通知提供了一个强大而灵活的工具,允许系统后台与前端用户之间建立持久的双向通信通道。这种实时通信增强了用户体验,使用户能够快速响应重要信息。无论是社交媒体、电子邮件通知还是在线购物平台,WebSocket可以为您的应用程序提供实时通知功能。
通过WebSocket,您可以改进用户体验、提高用户参与度,并确保及时传达重要信息。实时消息传送是现代Web应用程序的重要组成部分,帮助您与用户建立更强的连接。
版权声明:
原创博主:牛哄哄的柯南
博主原文链接:https://keafmd.blog.csdn.net/
个人博客链接:https://www.keafmd.top/
看完如果对你有帮助,感谢点击下面的点赞支持!
[哈哈][抱拳]
加油!
共同努力!
Keafmd
感谢支持牛哄哄的柯南,期待你的三连+关注~~
keep accumulate for my dream【共勉】文章来源:https://www.toymoban.com/news/detail-713396.html
↓ ↓ ↓ ↓ ↓ ↓ 文章来源地址https://www.toymoban.com/news/detail-713396.html
到了这里,关于实时消息传送:WebSocket实现系统后台消息实时通知的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!