一、Git 概念
Git是一个开源分布式版本控制系统。版本控制(Revision control)是一种在开发过程中管理文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本软件工程技术。
作用:管理多人协同开发项目。
实现跨区域多人协同开发,追踪和记载一个或者多个文件历史记录
组织和保护代码和文档,统计工作量 并行开发、提高效率
跟踪记录整个软件开发过程,减轻开发人员负担,节省时间,降低人为错误
当没有版本管理时,每改文件修改一下要备份一下。时间一久,都不知道什么时候改了什么。目前版本控制器使用最广泛的是Git与SVN。
主要区别 : SVN是集中式版本控制系统,版本库是集中放在中央服务器的,首先要从中央服务器得到最新版本,然后干活,干完后,需要把自己做完活推送到中央服务器。集中式版本控制系统必须联网才能工作,如果在局域网还可以,带宽够大,速度够快,如果在互联网下,如果网速慢,就纳闷了。
Git是分布式版本控制系统,没有中央服务器,每个人电脑就是一个完整版本库,工作时不需要联网,因为版本都是在自己电脑上。既然每个人电脑都有一个完整版本库,那多个人如何协作呢?比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时你们两之间只需把各自修改推送给对方,就可以互相看到对方的修改了。
Git工作流程:
1、在工作目录中添加、修改文件;
2、将需要进行版本管理文件放入暂存区域;
3、将暂存区域文件提交到Git仓库。
Git管理文件三种状态:
已修改(modified),已暂存(staged),已提交(committed))
二、操作流程
1、下载Git(腾讯管家就可以下载,不用找外网官网,用迅雷加速之类的)

2、在IDEA中配置Git

3、登录阿里云,创建云效代码仓库(用Gitee也是一样的)
登录阿里云(https://www.aliyun.com/)


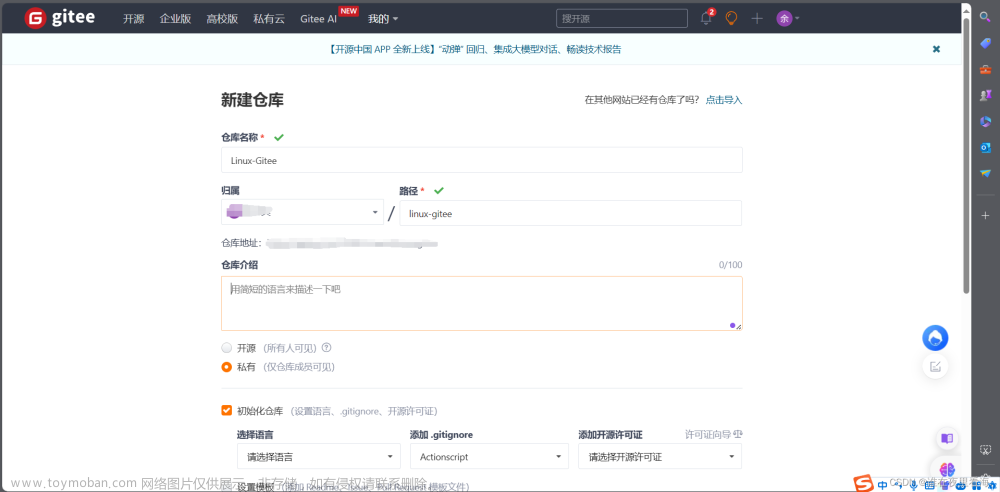
(https://gitee.com/)

创建本地仓库的方法有两种:创建新的仓库 ;克隆远程仓库。
为了标识身份,建议先完成 Git 全局设置
git config --global user.name "myai"
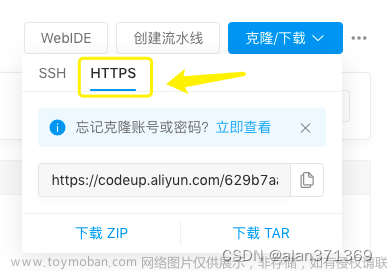
git config --global user.email "" 方式一:克隆仓库,克隆远程仓库项目,相当于SVN导出项目。
git clone 你的url
cd map_list_demo
touch README.md
git add README.md
git commit -m "add README"
git push -u origin master方式二:已有文件夹或仓库
cd existing_folder
# 使用当前目录作为 Git 仓库,我们只需使它初始化。
git init(该命令执行完后会在当前目录生成一个 .git 目录)
git remote add origin 你的url
git add .
git commit
git push -u origin master方式三:导入代码库
git clone --bare https://git.example.com/your/project.git your_path
cd your_path
git remote set-url origin 你的url
git push origin --tag && git push origin --all4、在Git Bash中操作上传文件至仓库:

期间如果要求输入username 和pass ward 注意,输入的不是登录阿里云的账号密码,而是对应的HTTPS的账号和密码


可以发现上传成功

5、在IDEA 中操作上传文件至仓库:

提交的时候需要指定提交的信息,一般是指出哪里修改了和变动的地方的说明



可以发现修改成功了

6、将云端上文件下拉至本地:

三、处理冲突
如果同一个文件在合并分支时都被修改了则会引起冲突:
解决引起冲突办法:
①把本地冲突文件另保存起来;
②还原本地文件版本;
③修改冲突文件后重新提交!
master主分支应该非常稳定,用来发布新版本,一般情况下不允许在上面工作,工作一般情况下在新建的dev分支上工作,工作完后,代码稳定了,再合并到主分支上来。比如上要发布,或者说dev分支代码稳定后可以合并到主分支master上来。
例如:当别人在云端上修改并提交了改代码文件时,此时,我并不知道

我又改成了orange4.81,此时我提交后就会发现出现冲突:文章来源:https://www.toymoban.com/news/detail-713502.html




合并成功文章来源地址https://www.toymoban.com/news/detail-713502.html

到了这里,关于使用Git(以阿里云,云效为例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!