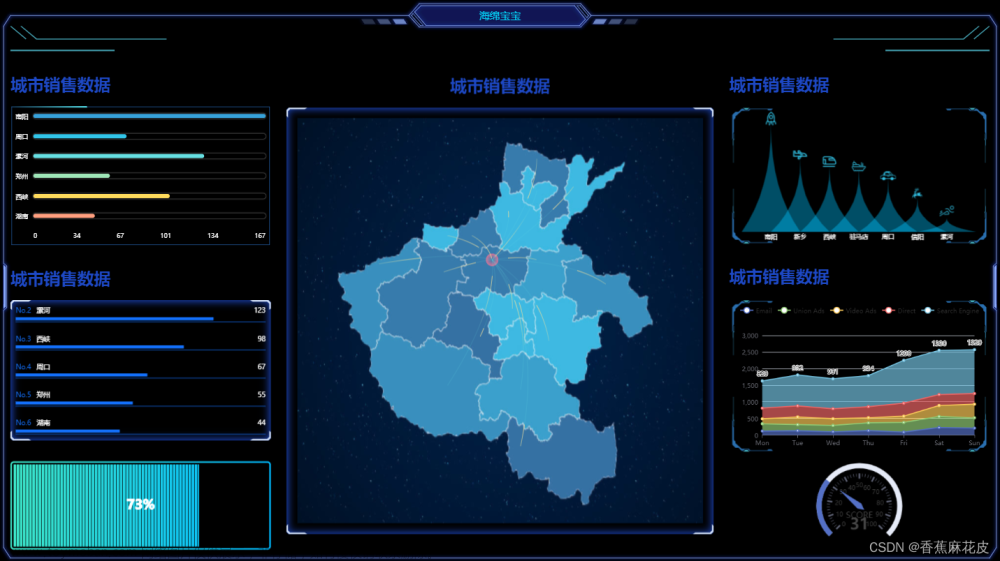
前言
目前市面上有很多付费的数据可视化平台,作为一个代码编程人员,为啥不自己搞一套呢,不仅自己可以增加自己的技能,也可以减少开发成本,何乐而不为呢?
写这篇文章,一方面工作有需求要实现数据可视化大屏,另一方面当然现在也有很多场景都用到数据可视化大屏,如报告总结、数据跟踪等等,在此总结分享给大家,写的不好的地方欢迎指出批评,谢谢。
什么是数据可视化的大屏
众所周知, 未来的数据可视化趋势已成为了必然性,越来越多的企业、政府等的应用场景应用都会普及 ,销售、教育、医疗、贸易等行业领域也涉及广泛 ,根据实时的监控数据,把最新的数据展现在大屏幕上,清楚地看到自己想要看到的数据,同时根据这些数据做出决策的调整。
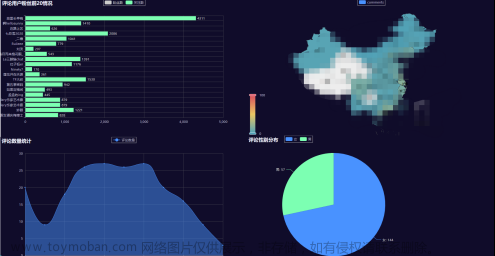
数据可视化是指通过图表、图形、地图等视觉要素来表现数据中包含的信息的倾向、异常和模式。简而言之,数据可视化是用图形表达数据和信息。
数据可视化大屏幕的优点
1、全面认识数据,是数据更直观清晰
2、支持自由布局
3、低代码开发,轻松搭建
在这我用了vue + v-scale-screen组件 + dataV组件来开发这个功能,也可以用react + r-scale-screen + dataV组件来实现,v-scale-screen和r-scale-screen是大屏自适应容器组件,分别基于VUE框架的和react框架的,如果没有那么多复杂的场景可不考虑使用此组件。
v-scale-screen:
大屏自适应容器组件,可用于大屏项目开发,实现屏幕自适应,可根据宽度自适应,高度自适应,和宽高等比例自适应,全屏自适应(会存在拉伸问题),使用时候请根据VUE的版本安装对应的版本,详请阅读v-scale-screen文档。
dataV:
大屏可视化组件,具有多种类型的组件可供使用。推荐使用谷歌浏览器,其他浏览器有兼容问题。
使用时注意宽高异常和状态更新的问题。详情请阅读dataV文档。
宽高异常
组件的默认宽高都是100%,可以根据父容器宽高进行自适应,但在某些情况下组件宽高可能表现异常,这种情况一般是因为组件的父容器宽高发生了变化,而组件没有侦知这一变化,你可以在组件上绑定key值,在更改父容器宽高且页面完成重绘后(使用$nextTick),更新key值,使组件强制刷新,以获取正确宽高。
状态更新
避免你的组件更新了数据后,状态却不刷新,也就是没变化,请务必看这里
组件props均未设置deep监听,刷新props时,请直接生成新的props对象(基础数据类型除外),或完成赋值操作后使用ES6拓展运算符生成新的props对象(this.someProps = { …this.someProps })。
首先你得有一个VUE的环境,这里就不过多介绍和安装VUE环境了,直接跳过这一步,然后安装v-scale-screen大屏自适应容器组件。
npm install v-scale-screen 或 yarn add v-scale-screen
在 vue2 中我们使用插件方式导出,故而需要 Vue.use() 进行注册
// main.js
import Vue from 'vue'
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
<template>
<v-scale-screen width="1920" height="1080">
<div>
你想添加的模块
</div>
</v-scale-screen>
</template>
Vue3 or Vue2.7 版本
<template>
<v-scale-screen width="1920" height="1080">
<div>
你想添加的模块
</div>
</v-scale-screen>
</template>
<script>
import { defineComponent } from 'vue'
import VScaleScreen from 'v-scale-screen'
export default defineComponent({
name: 'Demo',
components: {
VScaleScreen
}
})
</script>
注:使用时请将 body 样式设置为 overflow: hidden; 注:使用时请将 body 样式设置为 overflow: hidden; 注:使用时请将 body 样式设置为 overflow: hidden;这里的width和height分别是大屏的宽度和高度
然后我们安装一下dataV组件
npm install @jiaminghi/data-view 或 yarn add @jiaminghi/data-view
使用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
按需引入
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
有的朋友就会问了,为啥安装了dataV组件还要安装v-scale-screen组件呢?dataV不也可以全屏展示自动进行缩放处理吗。这里要解释一波,一个原因是v-scale-screen的自适应的效果比较好,还有就是dataV的局限性。dataV建议在全屏容器内使用百分比搭配flex进行布局,以便于在不同的分辨率下得到较为一致的展示效果。使用前请注意将body的margin设为0,否则会引起计算误差,全屏后不能完全充满屏幕。但是用vue + v-scale-screen包裹一下就不会出现这种问题。这里不推荐使用dataV的全屏容器文章来源:https://www.toymoban.com/news/detail-713592.html
总体的代码片段文章来源地址https://www.toymoban.com/news/detail-713592.html
<v-scale-screen width="1920" height="1080">
<div>
<dv-border-box-1 :color="['red', 'green']" backgroundColor="blue" >dv-border-box-1</dv-border-box-1>
<dv-decoration-1 :color="['red', 'green']" />
你想添加的dataV展示组件。。。
</div>
</v-scale-screen>
到了这里,关于前端实现自适应屏幕数据可视化大屏(vue + v-scale-screen组件 + dataV组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!