一、网格布局的介绍
1.1GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
1.2可以自己设置布局中组件的排列方式
1.3可以自定义网格布局有多少行、多少列
1.4可以直接设置组件位于某行某列
1.5可以设置组件横跨几行或者几列
二、案例演示:制作计算器界面
1.新建安卓项目
基于- Empty Activity模板创建安卓应用 - GridLayoutCalculator

2.准备一张背景图片
将背景图片拷贝到drawable目录里

3.修改字符串资源文件 - strings.xml

4.自定义边框配置文件
在drawable目录里添加 -custom_border.xml

修改- custom_border.xml

5.修改主布局资源文件 - activity_main.xml
添加显示运算结果的标签,并设置相关属性

切换到Design视图,查看预览效果

添加一个网格布局,设置为6行5列

添加第一行的五个按钮

切换到Design视图,查看预览效果

依次添加2-4行的五个按钮

切换到Design视图,查看预览效果

在第五行添加五个按钮,但是第五个按钮跨两行,高度要重新设置

切换到Design视图,查看预览效果

第六行添加三个按钮,第一个按钮跨两列,宽度要重新设置

切换到Design视图,查看预览效果
 文章来源:https://www.toymoban.com/news/detail-713600.html
文章来源:https://www.toymoban.com/news/detail-713600.html
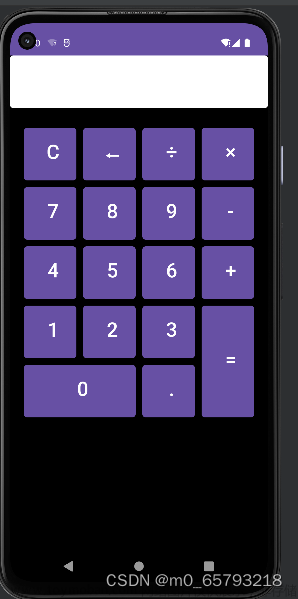
6.启动应用,查看最终效果
 文章来源地址https://www.toymoban.com/news/detail-713600.html
文章来源地址https://www.toymoban.com/news/detail-713600.html
到了这里,关于学会使用Android Studio网格布局制作计算器界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!