一、背景
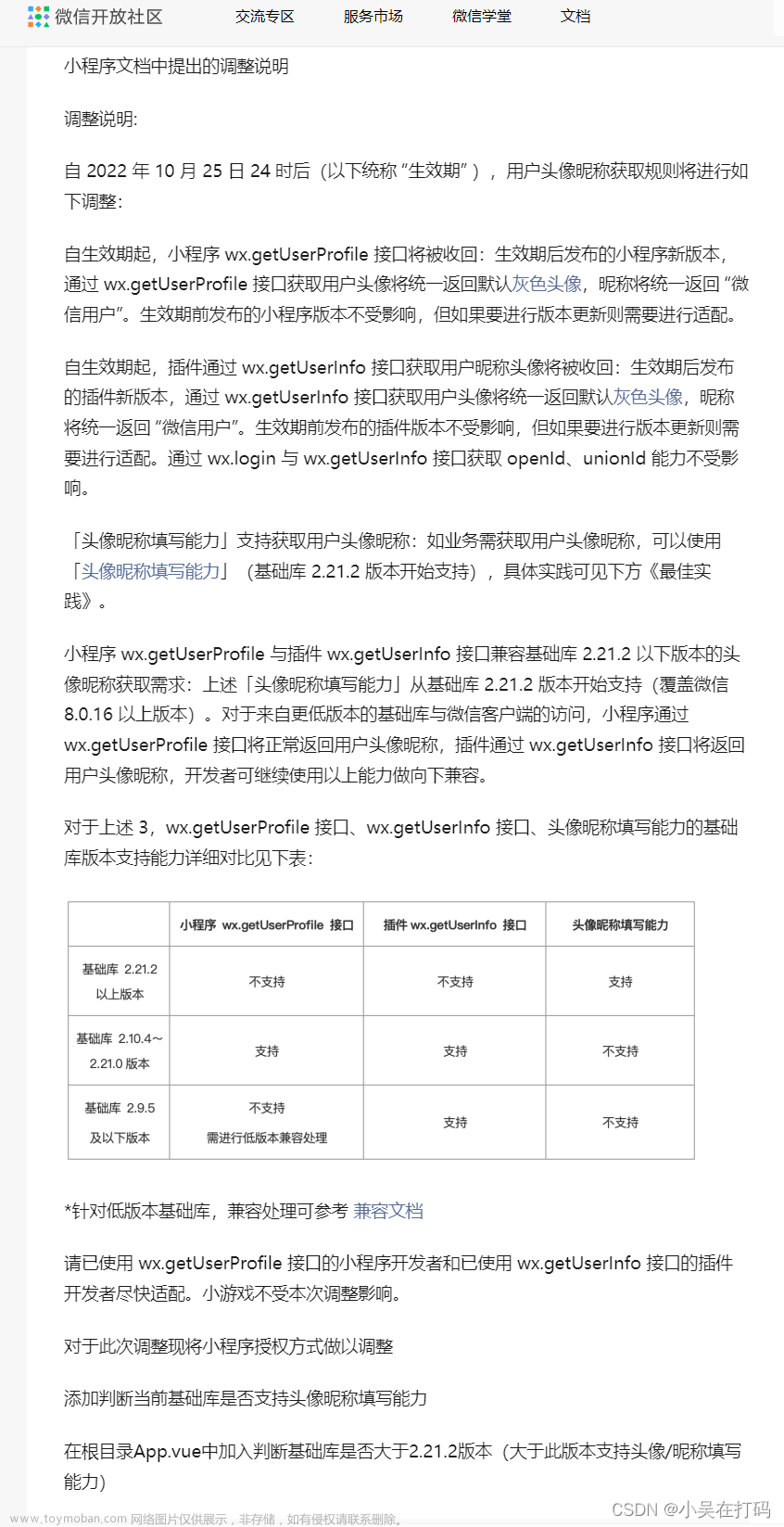
自2022年10月25日后,小程序 wx.getUserProfile 接口 被收回,通过 wx.getUserInfo 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。如需获取用户头像昵称,可以手动获取,具体步骤👉「头像昵称填写能力」
✍GitHub完整代码地址👉:https://github.com/cheinlu/groundhog-charging-system/blob/master/front-mini-programe/components/info/info.vue
✍Gitee完整代码地址👉:front-mini-programe/components/info/info.vue · cheinlu/土拨鼠充电系统 - Gitee.com
规则说明指引:
小程序用户头像昵称获取规则调整公告 | 微信开放社区

二、头像昵称填写
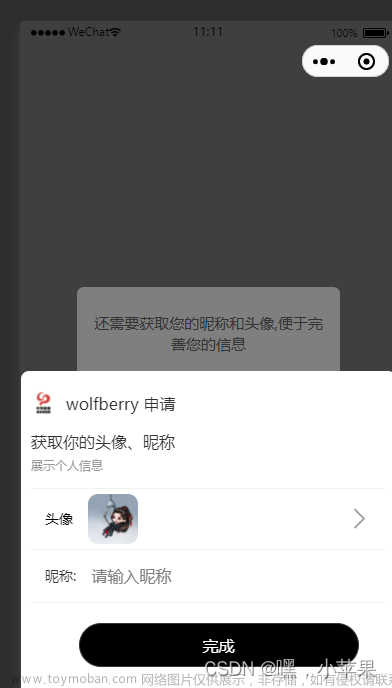
头像昵称填写指引:头像昵称填写 | 微信开放文档
2.1、默认状态


2.2、头像选择
①头像选择
将button组件 open-type="chooseAvatar",当用户选择需要使用的头像之后,可以通过 @chooseavatar 事件回调获取到头像信息的临时路径。

2.2.1、头像选择--具体实现:
当选择头像后就会触发在button上的 @chooseavatar 回调获取到头像信息,在这里可以选择头像拿到图片地址(选择方式:微信头像/相册/拍照),然后将选择的图片上传到接口服务器上去👇

2.2.2、头像选择--效果展示:

2.3、昵称填写
②昵称填写
将input组件
type的值设置为nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。通过input的@blur事件来获取到自己输入的昵称

2.3.1、昵称填写--具体实现:
鼠标点击输入框时就会自动获取自己的微信昵称,利用@blur事件来获取到自己输入的昵称

2.3.2、昵称填写--效果展示:

2.4、完整代码:
<template>
<view class="my-user-info">
<view class="top-box">
<button class="avatar" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image :src="avatarUrl" class="avatar-img"></image>
</button>
<input class="nickname" type="nickname" :value="nickname" @blur="bindblur" placeholder="请输入昵称" />
</view>
<!-- 内容区域 -->
<view class="panel-list">
<view class="panel" @click="logout">
<view class="panel-bottom">
<text>退出登录</text>
<uni-icons type="right" size="15"></uni-icons>
</view>
</view>
</view>
</view>
</template>
<script setup>
import { ref } from 'vue'
import { requestNickname } from '@/utils/api/user.js'
import useUserStore from '@/store/user.js'
let useStore = useUserStore()
let token = useUserStore().token
let nickname = ref('')
let avatarUrl = ref('https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0')
//退出登录
let logout = () => {
uni.showModal({
title: '提示',
content: '确认退出登录吗',
success: function (res) {
if (res.confirm) {
useStore.userLogout()
}
}
})
}
//更改头像
const onChooseAvatar = async e => {
const tempFilePath = e.detail.avatarUrl //上传的图片地址
const maxSizeInBytes = 1024 * 1024 // 限制大小为1MB
uni.getFileInfo({
filePath: tempFilePath,
success: res => {
const fileSize = res.size
if (fileSize > maxSizeInBytes) {
//如果上传的图片大小超过1MB,进行提示
uni.$showMsg('请上传小于1MB的图片')
return
}
//图片大小符合,替换图片
avatarUrl.value = tempFilePath
//将更改的图片上传到服务器
uni.uploadFile({
url: 'http://...', //后端接口url
filePath: avatarUrl.value,
name: 'file',
header: {
Authorization: 'Bearer ' + token // 将 token 添加到请求的 header 中
},
success(res) {
let fileRes = JSON.parse(res.data)
uni.$showMsg(fileRes.message)
}
})
}
})
}
//获取微信昵称
const bindblur = async e => {
const newNickname = (nickname.value = e.detail.value)
//将更改的昵称上传给接口
let res = await requestNickname({ newNickname })
uni.$showMsg(res.data.message)
}
</script>
<style lang="scss">
.my-user-info {
height: 100vh;
background-color: #f4f4f4;
.top-box {
height: 240rpx;
background-color: #0aa671;
display: flex;
flex-direction: column;
align-items: center;
.avatar {
width: 100rpx;
height: 100rpx;
border-radius: 50rpx;
border: 2rpx solid white;
box-shadow: 0 1rpx 5rpx black;
padding: 0;
.avatar-img {
width: 100%;
height: 100%;
}
}
.nickname {
color: white;
margin-top: 20rpx;
text-align: center;
font-size: 30rpx;
font-weight: bold;
}
}
}
.panel-list {
padding: 0 20rpx;
position: relative;
top: -40rpx;
.panel {
background-color: white;
border-radius: 15rpx;
margin-bottom: 20rpx;
.panel-bottom {
display: flex;
justify-content: space-between;
padding: 35rpx;
font-size: 25rpx;
}
}
}
</style>
说明:消息弹窗 uni.$showMsg 是封装的 uni.showToast(OBJECT) 显示消息提示框。代码中提到的 uni.$showMsg 可直接用 uni.showToast(OBJECT) 代替 uni.showToast(OBJECT) | uni-app官网文章来源:https://www.toymoban.com/news/detail-713663.html
最后:👏👏 😀😀😀 👍👍 文章来源地址https://www.toymoban.com/news/detail-713663.html
到了这里,关于uniapp 微信小程序 获取用户头像和昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!