疯狂Node.js服务器篇:使用VsCode搭建Node.js开发环境
Node.js作为一种流行的服务器端JavaScript运行环境,提供了强大的功能和便捷的开发体验。在本篇文章中,我们将探索如何使用VsCode搭建Node.js开发环境,以便更高效地进行服务器端应用程序的开发。
步骤1:安装Node.js
首先,我们需要安装Node.js。Node.js官方网站(https://nodejs.org ↗)提供了各种操作系统的安装包。选择适合您操作系统的安装包下载并运行安装程序。安装完成后,可以使用以下命令验证Node.js是否成功安装:
node -v
如果成功安装,将显示Node.js的版本号。
步骤2:安装VsCode
VsCode是一个轻量级的、可扩展的代码编辑器,非常适合Node.js开发。您可以从VsCode官方网站(https://code.visualstudio.com ↗)下载并安装适用于您的操作系统的安装包。
步骤3:安装Node.js插件
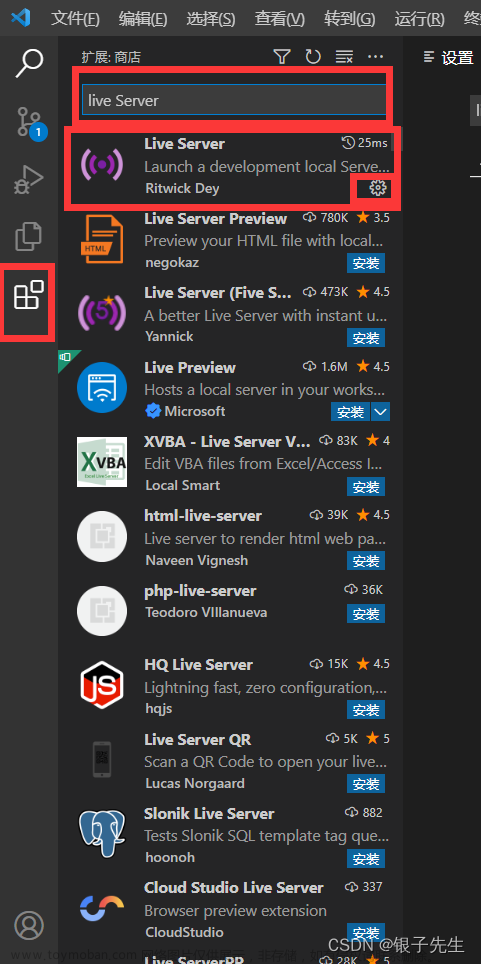
在VsCode中,我们可以通过安装插件来扩展其功能。对于Node.js开发,以下插件是必不可少的:
- Node.js插件:提供了与Node.js相关的功能,例如代码提示、调试等。
在VsCode中,打开扩展面板(使用快捷键Ctrl+Shift+X),搜索并安装这些插件。文章来源:https://www.toymoban.com/news/detail-713666.html
步骤4文章来源地址https://www.toymoban.com/news/detail-713666.html
到了这里,关于疯狂Node.js服务器篇:使用VsCode搭建Node.js开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!