同学同学,你是不是也很头疼VSCode不知道安装什么插件啊?尤其是萌新小白,更是一头雾水,那就快来一起看看吧~
1.Chinese:中文(简体中文) 语言包中文插件,必备的

2.Error Lens:主要用于代码编辑时错误及警告的提示和展示

3.Code Spell Checker:源代码拼写检查器,提示代码中单词拼写错误

4.Auto Close Tag:标签自动闭合html标签
5.auto rename tag:使用该插件,可以在重命名一个 HTML 标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript。

6.view-in-browser:要想直接在浏览器中看运行的效果

7.Live Server 用服务器的方式来查看html文件,不要用右键插件本地文件的形式,因为那是file文件协议,应该使用http协议

8.open in browser:在vscode 中可以右击选中默认的浏览器打开html文件

9.ESLint:代码格式校验工具,配合项目中的校验规则,实现保存时格式化代码
 10.Prettier- Code formatter 对应的格式化的具体的风格
10.Prettier- Code formatter 对应的格式化的具体的风格
11.Path Intellisense 我们在项目里面./ /@/等等路径的选择上,会有自动提示功能

12.any-rule:正则大全
13.CSS Peek:一个用于在 Visual Studio Code 中查看 CSS 样式的扩展程序。它可以让开发人员在编辑 HTML 或者其他前端文件时,快速浏览和编辑页面上的 CSS 样式

14.Easy LESS:用于实现编写less文件后生成css或者wxss文件

15.Git History:在VS code中集成git工具,查看git记录,文件历史记录,比较分支及提交代码等
16.Git Graph:类似于SourceTree的可视化版本控制插件,可以更新、提交代码,查看提交记录,审视代码

17.GitLens - Git supercharged:便于查看每行代码的提交记录,包括提交人、提交时间等

18.Highlight Matching Tag:突出显示匹配的标签

19.Batch Rename 批量更改文件名

20.CSS Peek:允许查看css,并从HTML文件定位到css文件,文件定义跳转

21.Coding Tracker :代码截图工具,检查在vscode里面书写代码的时间长度 ctrl+shift+p 打开个输入框,输入 tracker 点击就可以了

22.Vetur :开发vue2项目必须安装,但是要禁用vue3的插件

23.Volar,这个是语法高亮,安装成功以后记得禁用vue2的vetur,有冲突

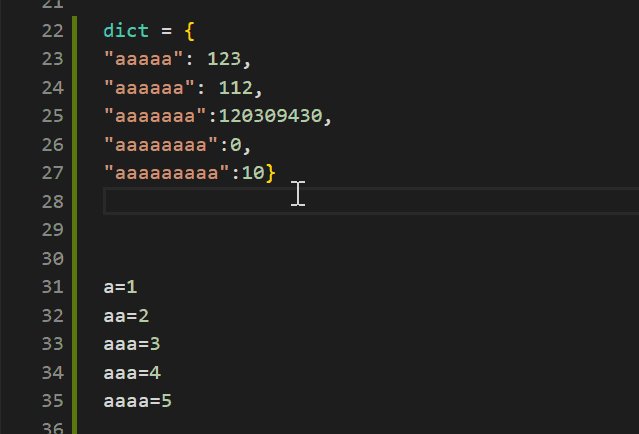
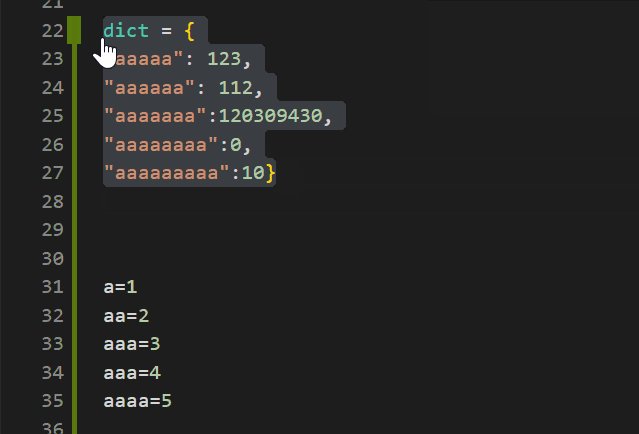
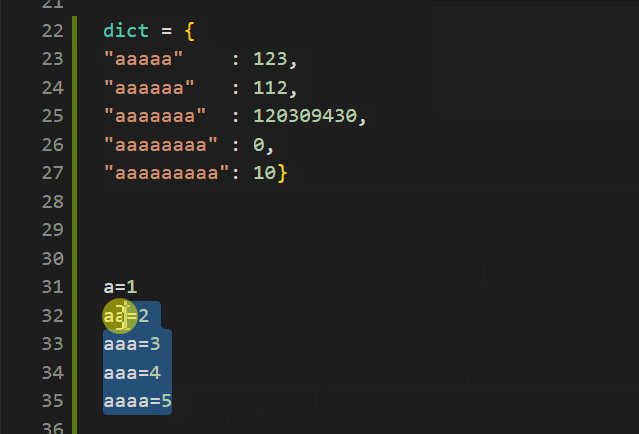
24.vue-snippets:可以直接使用vfor-arr并且写的时候还有提示,方便快速查看和使用
1.支持快速定义vue的模板:使用vbase可以快速生成一下代码
2.支持模板语法:使用vfor-arr可以快速生成for循环的代码
3.支持vue script语法,使用vref可以快速生成如下代码
4.支持vue-router相关代码,比如使用vrouter-beforeRouteEnter指令可以快速生成如下代码
5.支持vuex相关代码,使用vuexbase-type可以快速生成vuex的配置模板并且还带typescript

25.background:很漂亮的背景图片,有三种萌妹陪着你敲代码哦
但是这个插件有个缺点,安装成功以后,每次打开vscode都会提示code似乎有损坏,这个提示忽视就好,无伤大雅。

26.vscode-icons:设置文件图标主题样式

27.Material Icon Theme:更换主题的插件

28.Bracket Pair Colorizer:用于着色匹配括号,让你的代码分层更清晰,因为太好用,现在已经被官方收录,在扩展程序中搜索跳转到设置,打开就行

文章来源:https://www.toymoban.com/news/detail-713855.html
大家还有什么好用的插件,欢迎补充哦~文章来源地址https://www.toymoban.com/news/detail-713855.html
到了这里,关于VSCode必备插件!快看过来!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!