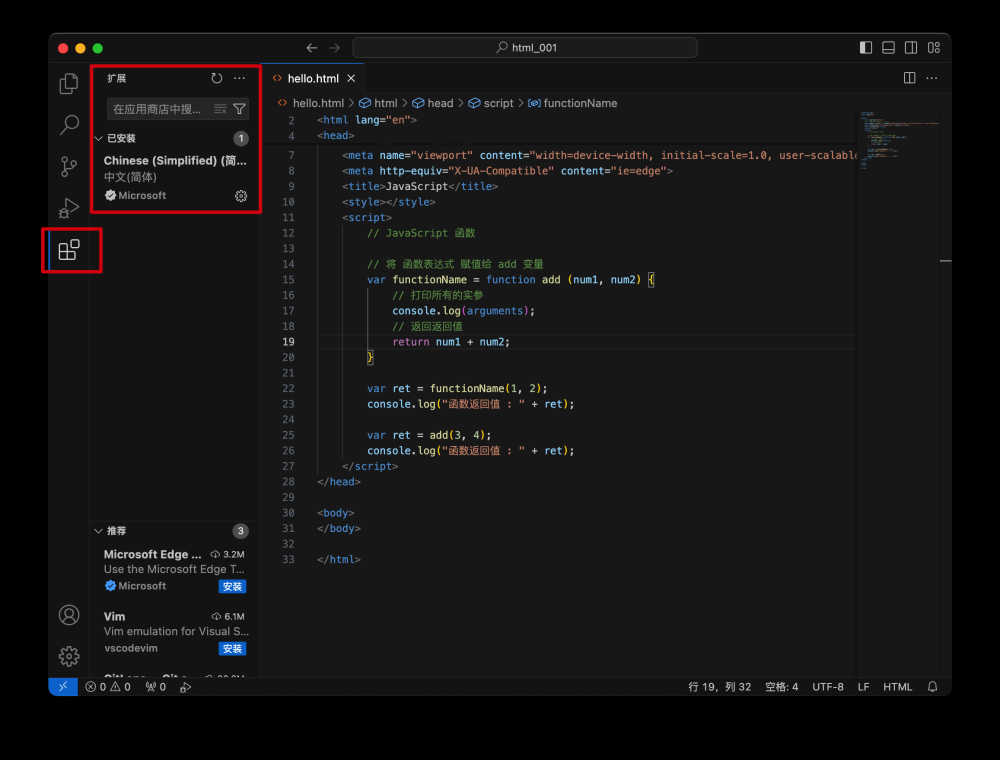
搜索插件的时候 提示 扩展失败
VSCode安装插件时,报了这么一个错:Error while fetching extensions : XHR failed
大多帖子都是让改网络配置的代理。 打开关闭都没用 .
解决的正确方案

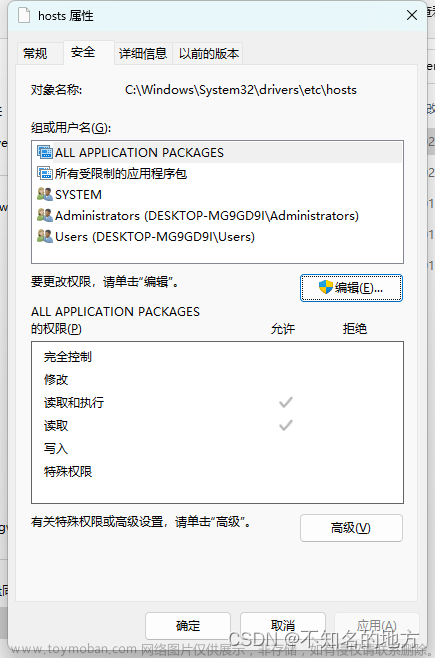
找到这个路径的 hosts文件,用文本工具打开 C:\Windows\System32\drivers\etc 如果保存不了 右键
文件属性,查看是否只读,或者安全选项中 勾选读写权限后 再次保存.
复制以下全部IP到hosts文件
20.43.132.130 update.code.visualstudio.com # Visual Studio Code download and update server
13.69.68.34 code.visualstudio.com # Visual Studio Code documentation
104.119.90.120 go.microsoft.com # Microsoft link forwarding service
20.150.83.4 vscode.blob.core.windows.net # Visual Studio Code blob storage, used for remote server
13.107.42.18 marketplace.visualstudio.com # Visual Studio Marketplace
191.238.172.191 *.gallery.vsassets.io # Visual Studio Marketplace
191.238.172.191 *.gallerycdn.vsassets.io # Visual Studio Marketplace
40.70.164.17 rink.hockeyapp.net # Crash reporting service
13.75.34.168 bingsettingssearch.trafficmanager.net # In-product settings search
138.91.148.66 vscode.search.windows.net # In-product settings search
raw.githubusercontent.com # GitHub repository raw file access
50.17.211.206 vsmarketplacebadge.apphb.com # Visual Studio Marketplace badge service
117.18.232.200 az764295.vo.msecnd.net # Visual Studio Code download CDN
42.80.217.156 download.visualstudio.microsoft.com # Visual Studio download server, provides dependencies for some VS Code extensions (C++, C#)
13.67.9.5 vscode-sync.trafficmanager.net # Visual Studio Code Settings Sync service
13.69.68.64 vscode-sync-insiders.trafficmanager.net # Visual Studio Code Settings Sync service (Insiders)
13.107.5.93 default.exp-tas.com # Visual Studio Code Experiment Service, used to provide experimental user experiences
保存hosts文件后,重新启动 VS code后再搜索扩展就正常了.
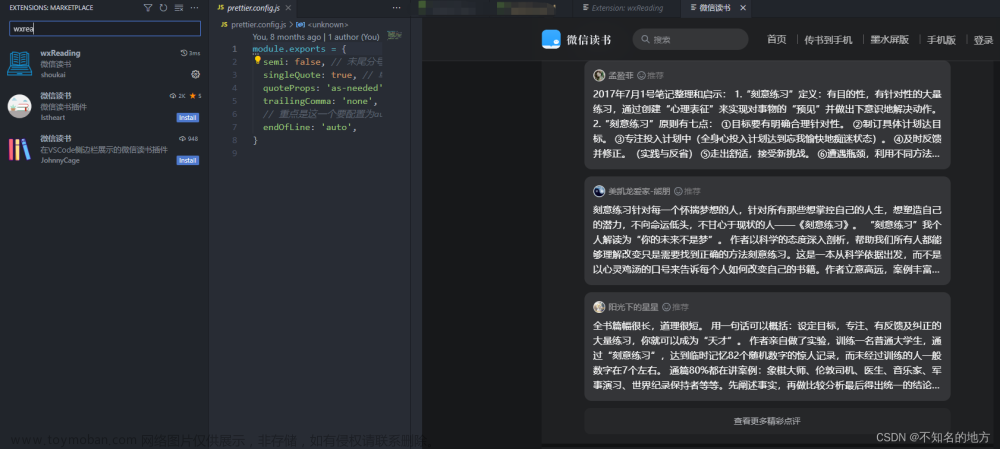
意外发现的福利插件
在vscode中居然可以安装微信读书. 搜索wxread即可.文章来源:https://www.toymoban.com/news/detail-713856.html
 文章来源地址https://www.toymoban.com/news/detail-713856.html
文章来源地址https://www.toymoban.com/news/detail-713856.html
到了这里,关于VS code中 扩展插件安装 提示:Error while fetching extensions : XHR failed的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!