✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
前端面试题
什么是原型
在JavaScript中,每个对象都有一个原型(prototype),它是一个对象,包含可共享的属性和方法。当你访问一个对象的属性或方法时,如果该对象自身没有该属性或方法,JavaScript就会查找该对象的原型,以查看是否存在该属性或方法。如果存在,它就会使用该属性或方法。如果原型的原型也不存在该属性或方法,JavaScript将继续查找原型链,直到找到该属性或方法或者到达原型链的末尾。
原型的作用
原型在 JavaScript 中有着非常重要的作用,主要包括以下几个方面:
-
实现继承。原型链机制使得一个对象可以继承另一个对象的属性和方法,从而实现了面向对象编程中的继承特性。
-
实现属性和方法的共享。由于原型对象中的属性和方法会被所有实例共享,因此不同实例之间可以共享相同的属性和方法,从而实现了代码的复用。
-
实现函数的扩展。在 JavaScript 中,函数也是对象,因此也可以有原型对象。通过在函数的原型对象上添加新的方法和属性,可以实现函数的扩展和重载。
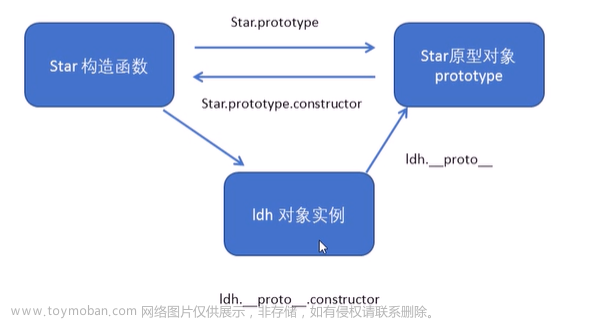
prototype和__proto__
想要理解原型链首先要把这两个原型属性搞懂,简单理解prototype是函数特有的原型,而__proto__(后续简称proto)是对象固有的隐式原型,上面说的引用实际上就是proto引用的prototype。
function a(){
this.a=1
}
a.prototype.luckliy='0'
let b = new a();
console.dir(b.__proto__==a.prototype); //true
实例化new出来的对象b,会有一个proto属性,这个属性就是函数a的prototype引用过来的,所以相等。
原型链
原型链就是一系列对象,每个对象都有一个指向其原型的引用,这样才能在查找属性或方法时沿着原型链向上查找。对象和原型之间形成链式结构,这种结构被称为原型链。

只要理解上面的关系,我们就能画出完整的原型链了,这里说一个简单的概念,便于我们画出完整的原型链,这个概念就是 在js中,基本上所有的对象都是函数new出来的,然而函数又是对象,于是我们就可以这样画出一条原型链。 文章来源:https://www.toymoban.com/news/detail-713893.html
文章来源:https://www.toymoban.com/news/detail-713893.html
里面有多条三角关系,我尽量用颜色进行了区分,其中有两个特殊的地方就是Object函数的原型的proto是null 他就是最底层的原型,一开始就写好的对象。另一个就是Function函数他的隐式原型proto指向的就是它自己的原型prototype。文章来源地址https://www.toymoban.com/news/detail-713893.html
到了这里,关于【JS】你一定要搞懂的原型链的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!