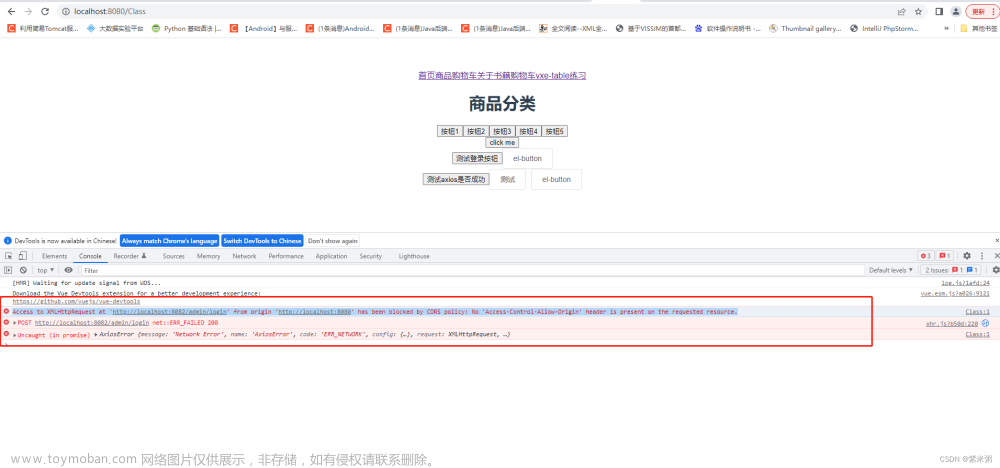
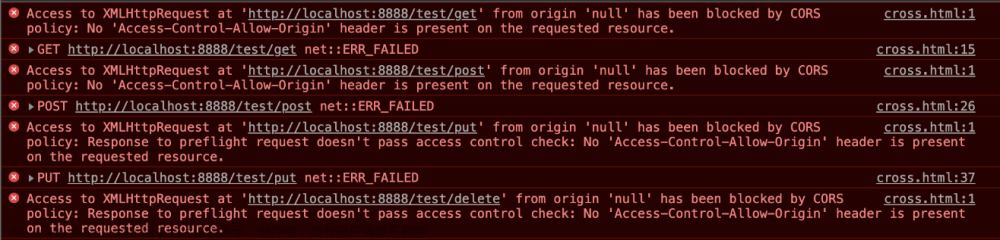
Access to XMLHttpRequest at 'http://127.0.0.1:3001/user' from origin 'http://127.0.0.1:5501' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
出现上述情况报错就是因为跨域了。
跨域是为了保障安全,浏览器根据同源策略(协议,域名,端口号都要一致)给出的限制。
ajax能直接获取同源的数据。不同源的需要解决跨域问题
一、跨域的体现:
1.把解决跨域方案关闭,运行后台

2.open in live server, 出现报错

二、解决跨域:
1.开发中最常用的:给后台说添加个响应头,允许跨域
//设置允许跨域的域名,*代表允许任意域名跨域
res.setHeader(
'Access-Control-Allow-Origin',"*"
)2.利用proxy反向代理,通过拦截解决跨域
3.利用jsonp解决跨域,原理就是利用script标签的src属性,可以跨域。
(1)本地的src属性解决跨域
创建一个js文件,存放数据

使用路径后边拼接callback=函数 只要src资源路径有callback 就是在解决跨域 且通过之后的函数进行传值拿数据
<!-- 调用数据必须在src引入的前边 -->
<script>
function show(val) {
console.log(val);
}
</script>
</html>
<!-- src 就是能跨域
jsonp解决跨域 的原理: 利用src的跨域能力
-->
<script src="./test.js?callback=show"></script>(2)动态的创建一个script标签 增加src属性来解决跨域
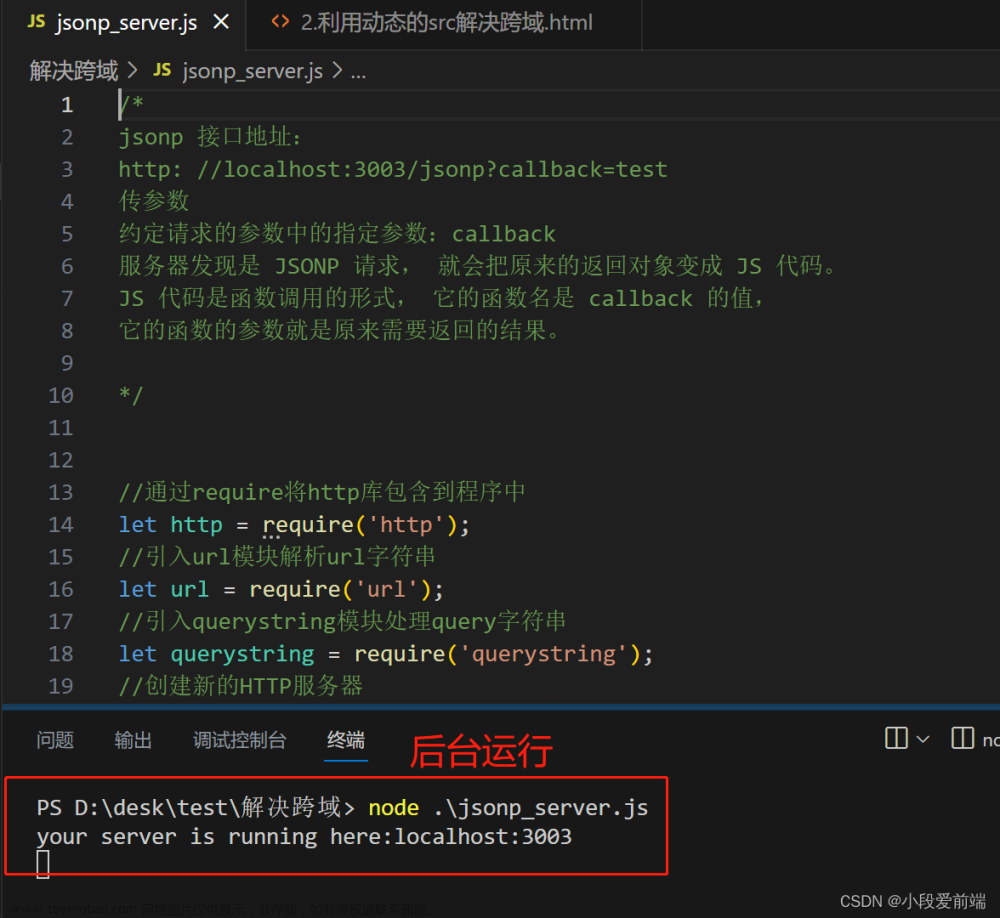
先写一个js文件存储数据,并设置接口地址(callback=函数名 解决跨域的底层 利用get拼接路径)
/*
jsonp 接口地址:
http: //localhost:3003/jsonp?callback=test
传参数
约定请求的参数中的指定参数:callback
服务器发现是 JSONP 请求, 就会把原来的返回对象变成 JS 代码。
JS 代码是函数调用的形式, 它的函数名是 callback 的值,
它的函数的参数就是原来需要返回的结果。
*/
//通过require将http库包含到程序中
let http = require('http');
//引入url模块解析url字符串
let url = require('url');
//引入querystring模块处理query字符串
let querystring = require('querystring');
//创建新的HTTP服务器
let server = http.createServer();
//通过request事件来响应request请求
server.on('request', function (req, res) {
let urlPath = url.parse(req.url).pathname;
let qs = querystring.parse(req.url.split('?')[1]);
// 如果请求路径里面包含有jsonp 和callback 就判断出来这是一个jsonp请求
if (urlPath === '/jsonp' && qs.callback) {
res.writeHead(200, {
'Content-Type': 'application/json;charset=utf-8'
});
// 此处的data数据 就是后台要返回个前端的数据
let data = {
"msg": "jsonp返回的数据",
"fn": qs.callback
};
data = JSON.stringify(data);
// 根据callback的值,创建函数 data 是函数内传递的参数
let callback = qs.callback + '(' + data + ');';
console.log(callback);
// 向前端进行响应
res.end(callback);
} else {
res.writeHead(200, {
'Content-Type': 'text/html;charset=utf-8'
});
res.end('Hell World\n');
}
});
server.listen(3003,'localhost',function(){
console.log('your server is running here:localhost:3003');
});后台运行
 动态的创建src
动态的创建src
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="getJsonp()">点击jsonp</button>
</body>
</html>
<script>
function show(v) {
console.log(v);
}
function getJsonp() {
var script_ = document.createElement("script");
script_.src = "http://localhost:3003/jsonp?callback=show";
document.body.appendChild(script_);
if (script_) {
script_.parentNode.removeChild(script_);
}
}
</script>
 文章来源:https://www.toymoban.com/news/detail-714300.html
文章来源:https://www.toymoban.com/news/detail-714300.html
总结:跨域的出现是因为浏览器同源策略,为了安全,解决跨域实际开发中就是后台添加个响应头 其余方式做个了解即可。 文章来源地址https://www.toymoban.com/news/detail-714300.html
到了这里,关于解决跨域 报错Access to XMLHttpRequest at ‘http://127.0.0.1:3001/user‘ from origin ‘http://127.0.0.1:5501‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!